Setting up a static website using Amazon CloudFront is a great way to improve the performance and reliability of your website. Not only does CloudFront distribute your content globally via edge locations, but it also allows you to easily set up a custom domain, and use HTTPS for secure connections. In this detailed blog post, we will walk you through the process of setting up a static website using CloudFront and an S3 bucket.
Step 1: Create an Amazon S3 bucket
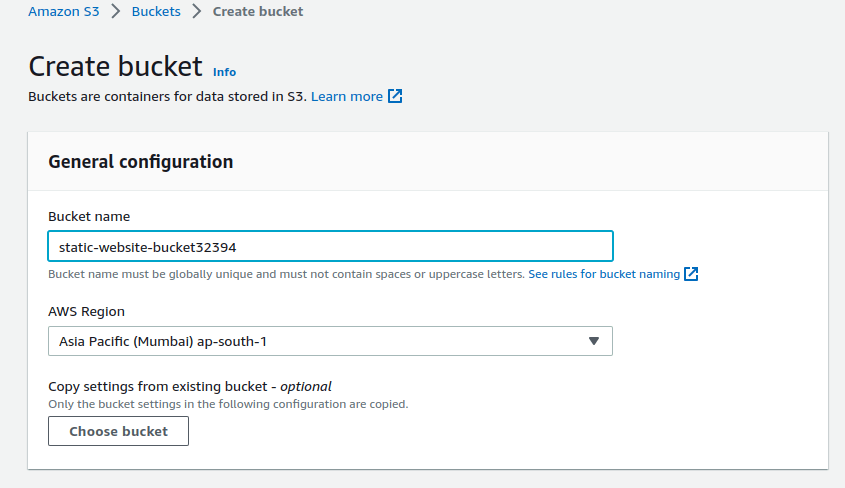
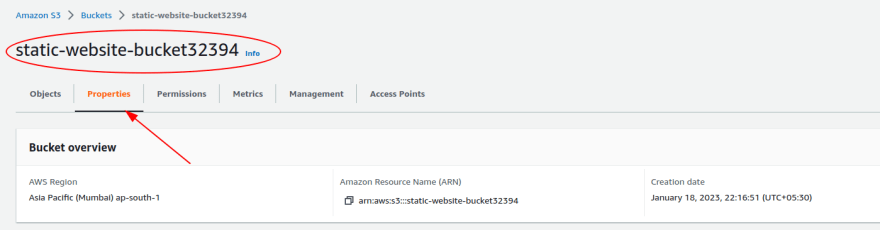
The first step in setting up a static website using CloudFront is to create an S3 bucket. S3 stands for Simple Storage Service, and it's a fully-managed object storage service that allows you to store and retrieve any amount of data. To create an S3 bucket, go to the S3 console and click on the "Create Bucket" button. Give your bucket a unique name, select the region where you want to create the bucket, and click "Create".
Step 2: Upload your website's files to the S3 bucket
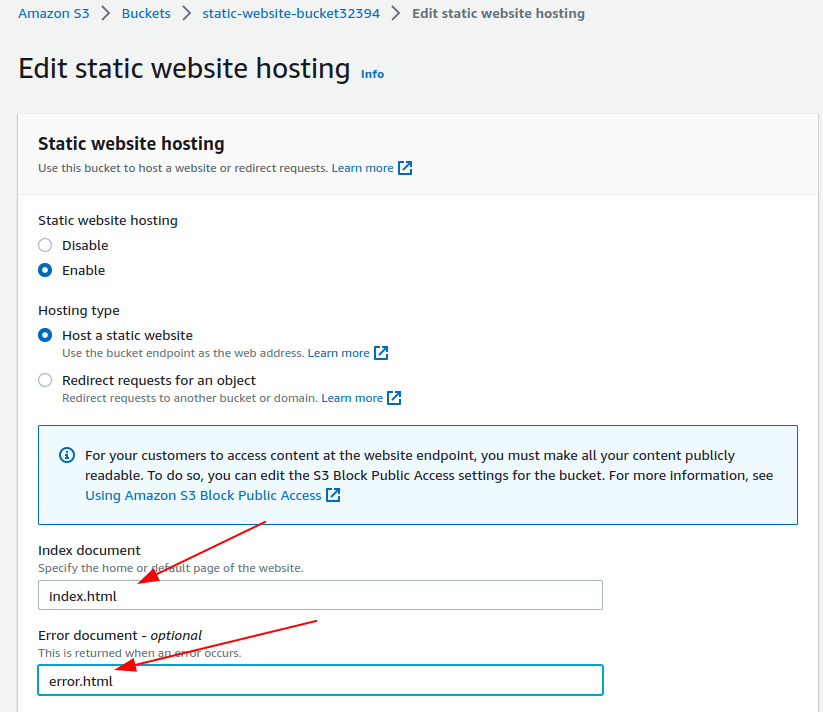
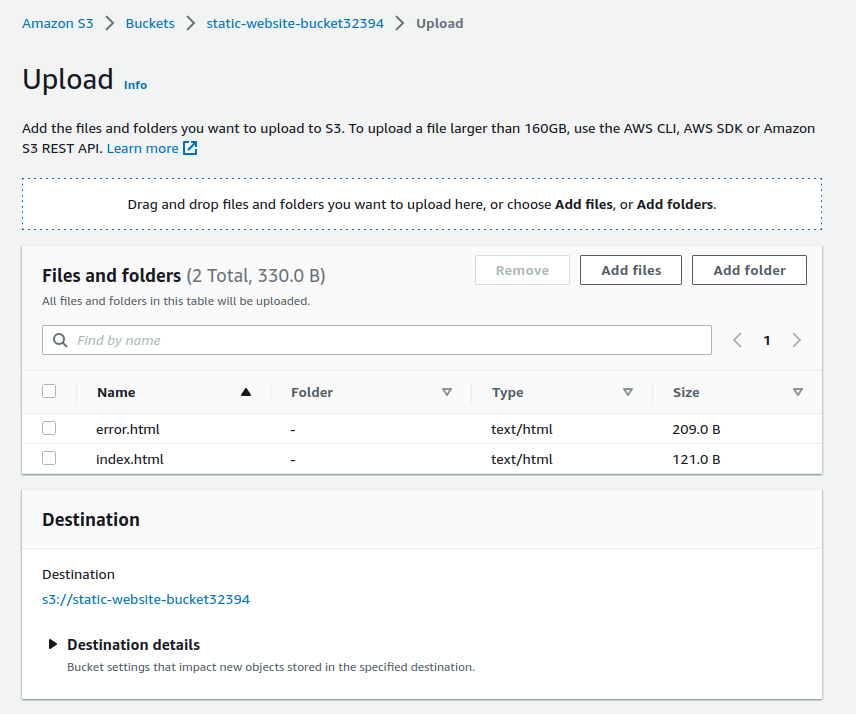
Once you have created your S3 bucket, you can upload your website's files to it. To do this, simply drag and drop your files into the bucket or use the "Upload" button to select them from your computer. Make sure that the "Index Document" and "Error Document" fields are set to the appropriate files for your website (usually "index.html" and "error.html" respectively).
index.html
<!DOCTYPE html>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h1>Welcome to our website!</h1>
</body>
</html>
error.html
<!DOCTYPE html>
<html>
<head>
<title>Error</title>
</head>
<body>
<h1>404 Error</h1>
<p>Sorry, the page you requested could not be found.</p>
<p>Please check the URL and try again.</p>
</body>
</html>
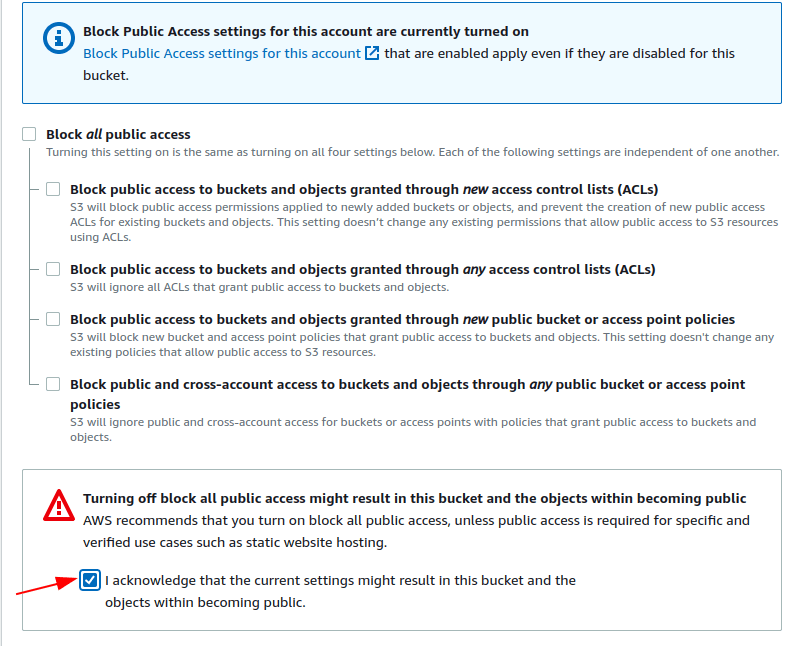
It's also a good practice to set the public access level to the bucket and files, this way the files can be accessed publicly and CloudFront can use them.
Step 3: Create a CloudFront distribution
Now that your website's files are stored in an S3 bucket, you can create a CloudFront distribution. CloudFront is a content delivery network (CDN) that allows you to distribute your content to users around the world. To create a CloudFront distribution, go to the CloudFront console and click on the "Create Distribution" button. Select the "Web" delivery method and select your S3 bucket as the origin.
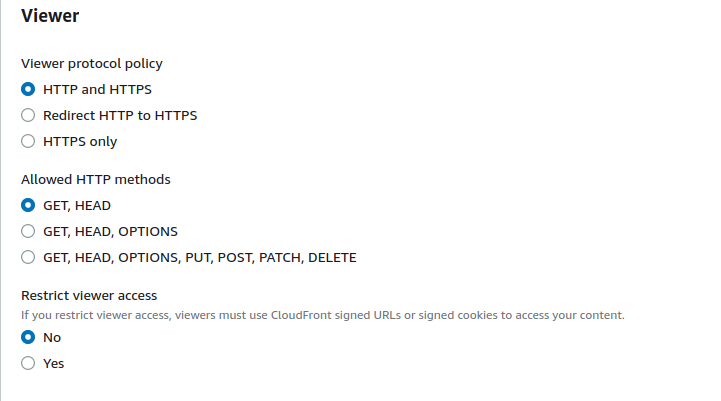
In the create distribution page, Under “Default Cache Behavior Settings”, make sure that the “Viewer Protocol Policy” is set to “HTTP or HTTPS”.
Now you can see the website using the cloudfront's Distribution domain name.
In conclusion, by using Amazon S3 and CloudFront, you can easily set up a static website that is fast, reliable, and globally available. By following these detailed steps, you can have your static website up and running in no time and served over HTTPS, which is a bonus for security.















Top comments (0)