Every so often, I need to launch a quick landing page. Nothing too fancy, it's usually just a static site connected to a Google Forms (learn how to add responses to a Google Forms from HTML), but I never want to spend too much time setting up SSL certs or DNS stuff.
Way #1- GitHub Pages
GitHub Pages is a great way to publish your static website! It allows you to rapidly setup a page @ .github.io/. You can even set your portfolio page under .github.io if you create a repo called <username>.github.io.
How to setup GitHub Pages
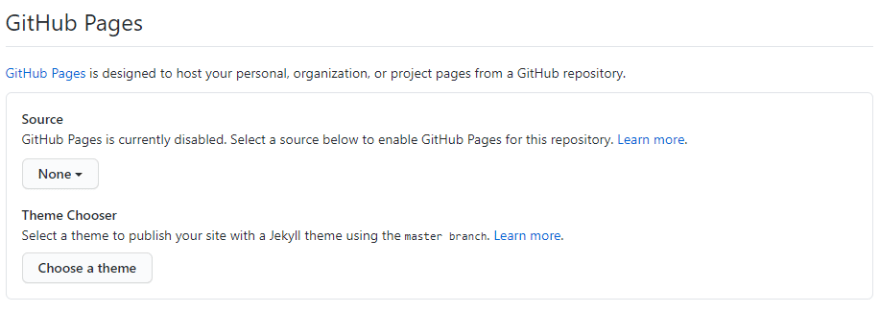
First, you'll want to go to your repositories settings. Once you are there, scroll to the bottom until you see the "GitHub Pages" section. Now, it's as simple as selecting whether or not you want to use the entire master branch, or if you just want to use the /docs directory.
When to use master: I use the entire master branch only when the repo is just the website. If I have any dynamic content (or a mix of things in one repo), I opt to use the /docs directory
When to use /docs: Mainly, /docs is nice because it separates the dev code from production code. Also, if you are using something like JSDocs to automatically generate HTML doc pages (learn how to do that here), having the /docs directory open is the only one you need!
Also, if you don't want to use a github.io URL, you can specify a custom domain!
Way #2- PRAUXY
If you host a PRAUXY instance, launching a static site is as easy as filling out the GitHub repo URL! The nice part about using PRAUXY is that you can have certain sites that require authentication to view.
Once you fill out the form, it'll automatically start up a secure static server. Like GitHub Pages, you can also provide a custom URL to listen on. Unlike GitHub, you can specify a path to serve instead of just / or /docs.
Learn how to setup a PRAUXY instance:
[
kvizdos/PRAUXY
PRAUXY is an open source web proxy with authentication baked in. Built with SendGrid, Termius, and GitHub Pro (provided by GitHub Education Pack!) - kvizdos/PRAUXY
](https://github.com/kvizdos/PRAUXY)
Conclusion
I use both of these methods. Personally, I prefer PRAUXY because I can add authentication and do a few more things than GitHub, but that may be a little bias, so choose whichever seems right for you! In the end, all either method is doing is providing a place to host a website.
I hope I helped you learn a little bit about serving your websites to the world!









Top comments (0)