What major website trends 2020 you need to consider? In a highly competitive market such as a digital one, it is important to foresee changes and learn how to adapt to them. Get to know 15 web trends of the next year and meet the decade fully armed!
1 Progressive Web Apps (PWA)
Progressive web apps (or PWA) are not the phenomenon of this year. However, the technology gained modern developers and investors’ attention due to its potential to perform high-quality user experience close to native app one.
In 2019, 65% of online shopping orders through the website were made with mobile devices. PWA’s rising website trend makes it possible for users to view their favorite websites on a mobile web browser or desktop and without downloading special apps or computer programs. PWAs in 2020 will be written with HTML and CSS, JavaScript, React, or Angular. Besides great user experience and no need for programs, PWA could send push notifications and provide users with offline access to cached content.
For whom these latest website technologies may be important? E-commerce, news platforms, companies with low development budgets, and those who’d like to reach a bigger audience without losing it on the app downloading stage should be extremely attentive now. That is also true that PWA can change money algorithms in App Store and Google Play Market world where paid apps should share profits with app aggregators.
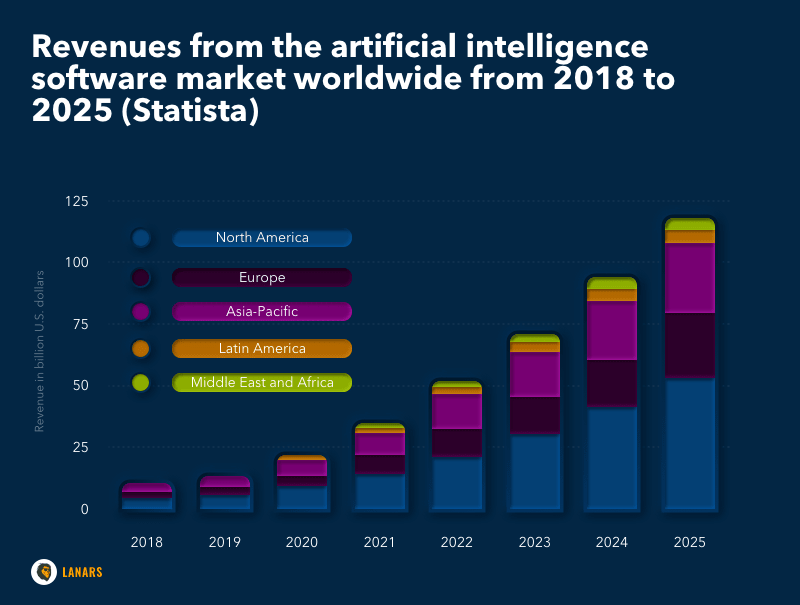
2 Artificial Intelligence and Bots
What does the future of web development look like? That is believed by many that next year bots will become more self-learning and will easily match particular user’s needs and behavior. That means that 24/7-operating bots will be able to replace support managers and save costs for many companies.
In the upcoming decade, chatbots will remain the most common instruments to serve people and become the major branch of digital development.
Huge B2C companies already use the technology to serve their customers — official page chatbots inside Facebook Messenger, WhatsApp, and Skype are good examples. A bot could be also integrated into PWA, regular website, professional or household equipment, and any Internet-connected app developed by a commercial company.
Bot’s rise will also influence trends in web design, especially UX one. The significant advanced of AI and machine learning technology resulted in demand for virtual assistant designs, which is not only about visual experience, or product serving algorithms, but also about useful sound design.
The most important advantages of AI-based bots are 24/7 problem-solving potential, human-like experience, and deep consumer behavior analytics.
3 Accelerated Mobile Pages (AMP)
Accelerated Mobile Pages (or AMP) is one more web development trend. The idea of it is to speed up page performance and decrease the risk of leaving it by a user. AMP technology is a bit similar to PWA. The difference is that pages become accelerated due to open-source plugin recently developed by Twitter and Google.
AMPs are optimized pages that could operate fast and have a simplified and yet convenient design with only basic features compared to full-scope web products. Those pages are also mobile-friendly and their content is always readable.
New trends in web design such as AMP development show that the Internet is becoming more user-oriented. Although we’ve got 5G Internet technology and most brands choose to develop native apps to make any user experience better, AMP plugin gives companies a chance to save costs on UX and reach users with any Internet speed. As a result, we will see smaller and niche products successfully competing with huge market leaders.
4 Single Page Application (SPA)
Nowadays, with high-speed Internet standards, there is no need to be stuck on an approach where every action made on the page like clicks on various buttons leads to one more web page downloaded from a server.
Single page application (or SPA) is one of the new website trends that helps us avoid seamless communication with the server and show better page performance and provide a high data protection level.
SPAs gain their popularity due to JavaScript frameworks rise. Working with them you intercept particular browser events and request JSON which looks like working with a web application. Google pages like Gmail, Google Drive, or Google Maps, as well as social networking platforms like Facebook, are of that kind. Current web trends observation makes it clear that in future most functional websites will be constructed as SPAs.
Why developers of 2020 prefer the SPA approach? SPAs have more chances to hold users’ attention as they seem to be fast operating — SPAs provide users with instant feedback (compared to regular sites with their white screens before the page will be completely downloaded). Single-page sites also consume less and could work without server-side code at all (API technology).
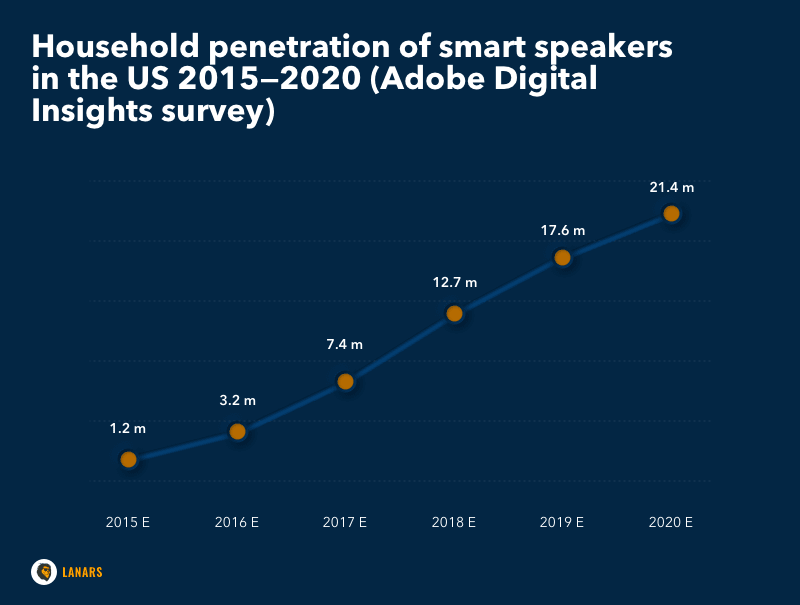
5 Voice Search Optimization
The web development future seems to be less texty and more voicy and it’s not only about virtual multifunctional home assistants such as Siri, Google Home or Amazon’s Alexa. In 2020, more than half of all smart and IoT devices will hear users and execute commands given by voice. And even more — they will be able to recognize the voices of different people and provide personalized AI-based experience for everyone.
Voice search is just the most significant example of technology that was implemented more than a decade ago. In 2020, people would prefer to spend less time typing commands as devices could understand them clearly. That’s why most companies are now puzzling over how to optimize their physical and digital products for voice search and voice commands. 55% of all households globally are forecasted to have voice assistant by the end of 2022.
The latest in web development is voice-activated self-standing devices and voice optimization for regular web sites and apps. Strengthen with AI, voice search optimization is beneficial for both end-users and owners. First, it saves time and allows a user to order more (online shopping and services). Second, technology is multitasking. Third, it gains users’ extra loyalty as helps them to cope with routine. And, finally, voice usage is a powerful source of user behavior analytics.
6 Motion UI
Innovation web design is one more trend branch in the digital world. From year to year startups keep paying more attention to user experience and invest fewer resources in the aesthetics. However, beautifully looking websites and apps have more chances to be noticed by potential users and become viral. In that terms, visual design becomes not the question of engineering, but the one of marketing strategy.
That is likely, that in 2020 MVPs will still be minimalistic. At the same time, experts foresee the demand for brand new design approaches like motion UI. Although motion user interface design has been trendy since 2018, it becomes widely accessible for any device users only now due to SASS libraries technology.
Motion UI makes digital products usage more intuitive and clear. The approach involves custom animation integration and CSS transitions powered by stand-alone libraries with numerous classes of animated elements. With their help, developers spend less time on digital product building and save the costs of product owners.
In 2020, the motion future of web design seems to be still appealing as SASS libraries are flexible, easy to use with CSS, HTML, and JavaScript, and are highly responsive. Motion UI is also a proven way to capture users’ attention, so it is useful for those who develop products for markets with lots of players.
7 Automation Testing
Most emerging web technologies are aimed to make the development process cheaper and provide users with the best experience. Development stages automation is the tool on how to reach the first aim. Machine learning and AI approach allow us to build complex projects with a small team or with fewer development experts, while product test automation helps us to check whether our product is ready for the deployment or not.
Test automation has numerous benefits. It leads to the best testing coverage, transparency, and tech problem detection.
The approach also helps the development team collect test cases and learn from them, reduce development costs (up to 20%), and reduce test cycle time in general. In other words, with test automation, you will get a better end product for less money.
Why latest web development technology such as test automation is so important in 2020? The answer is digital environment becomes more and more competitive. If you are faster than your competitors and the quality of your product is better — you will win.
8 JavaScript Frameworks
Although JavaScript wasn’t invented yesterday, it is considered to be one of the most used programming languages in the world which makes every innovation concerning it that much actively discussed. In 2020, new website trends will include the rise and further development of JavaScript frameworks.
JavaScript frameworks emerged as attempts to standardize the language and create a convenient frontend ecosystem that is easy to benefit from. In 2020, JavaScript frameworks will involve UX, UI, testing, and product tech management aspects. Frameworks usage will be based on ready components one needs to compose working on a website.
Technically, JavaScript frameworks remain an application framework created with JavaScript programming language and based on libraries (both visual and functional) integration. This web trend has lots of benefits. Immediate feedback that is given to users without page reloads, high efficiency and fast performance, coding simplicity are just a couple of them.
Mind, that modern JavaScript frameworks have some differences compared to old versions. Built-in HTML templating, composed-based design, data management tools build system support are the most significant updates. However, Vue, React, and Angular frameworks will continue to be the most popular products of their kind in 2020.
9 Serverless Applications and Architecture
What does the web development future look like? Serverless technology is the result of searching for the possibility to avoid system overloading, data loss, or costly development. Supported by major vendors like AWS, serverless algorithms were recently built as a cloud-computing execution model. According to the concept, regular servers could be replaced by clouds that manage machine resource consumption.
Current web trends concerning serverless app architecture help reduce development and ongoing support budgets, strengthen apps with flexibility potential, and keep the Internet environment more sustainable. The technology is based on function as a service (FaaS) usage.
Private cloud computing services providers give their partners a chance to create, run, and manage app features without building a product infrastructure by themselves.
In 2020, serverless technology is forecasted to be actively used for chatbots, IoT apps, products that need complex backend requests proceeding, and APIs. The most common tasks that could be executed serverless are downloading files backups, notification delivery, and objects export. AWS (AWS Lambda), Google Cloud (Google Functions) and Microsoft Azure (Azure Functions) will be still major service providers of 2020.
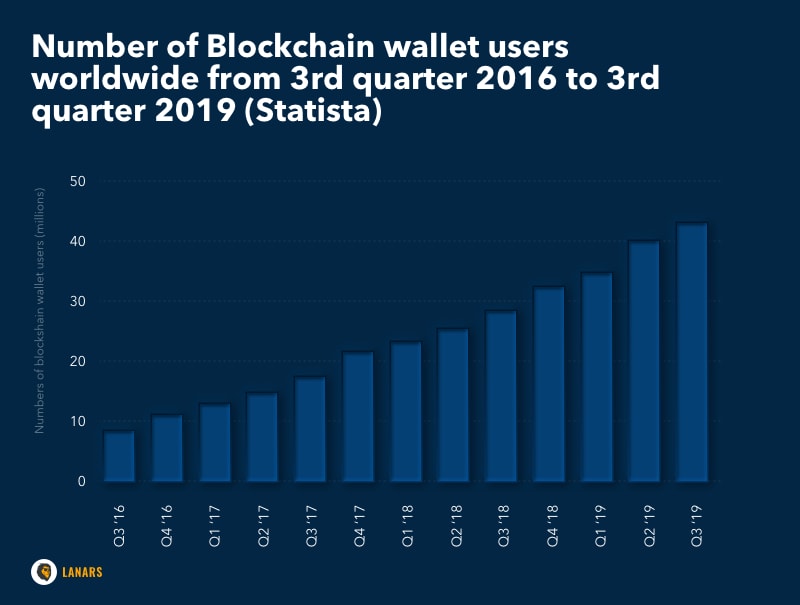
10 Blockchain Technology
Cryptocurrencies are not the latest web development technology. The concept of them appeared in 2004 and three years ago crypto trading market (based on blockchain technology) explored with investments. What should we expect in 2020? It is clear for many, that blockchain currency trading could not be ignored by the official authorities. The usage of them became significantly active within the past decade and major payment systems decided to accept Bitcoins and other currencies.
In 2019, over 34 million blockchain wallets are used globally. Blockchain technology also requires hardware and software support, legal regulation, and infrastructure for trading. So next year emerging web technologies are likely to cover those aspects. Blockchain operations should be secure, protected from hacker attacks and tech errors. Major banks are planning to develop algorithms for protecting valuable user data and keep crypto trading as safe as one with regular currency.
Peer-to-peer networking is likely to develop too. If the blockchain world becomes more trusted and accessible for people, it will cause revolutionary changes in the way people pay taxes, interact with governmental services, and build a professional relationship.
11 Internet of Things (IoT)
The Internet of Things (or IoT) is a network of interconnected devices that require no or almost no actions from the users’ side to execute operations and perform useful results. In 2020, some of web development trends will be caused by IoT development.
As it is forecasted that there will be around 30 billion Internet devices operating in 2025, we could expect that next year there will be a certain demand on solutions that could level up secureness on automated IoT interactions.
IoT rising potential is another aspect we should consider next year. The basic reason for the Internet of Things to exist and develop is its ability to make human daily life easier or more convenient. With payment automation, smart home and smart city technology, e-health environment development, we could become generally less overloaded with routine tasks and invest our cognitive resources in more complicated ones.
Transport, healthcare, housekeeping, and marketing are likely to be major IoT niches in 2020. New trends in web design (UX) will be also influenced by changes in the IoT environment. We should foresee voice interfaces design and emerging approaches to big data architecture.
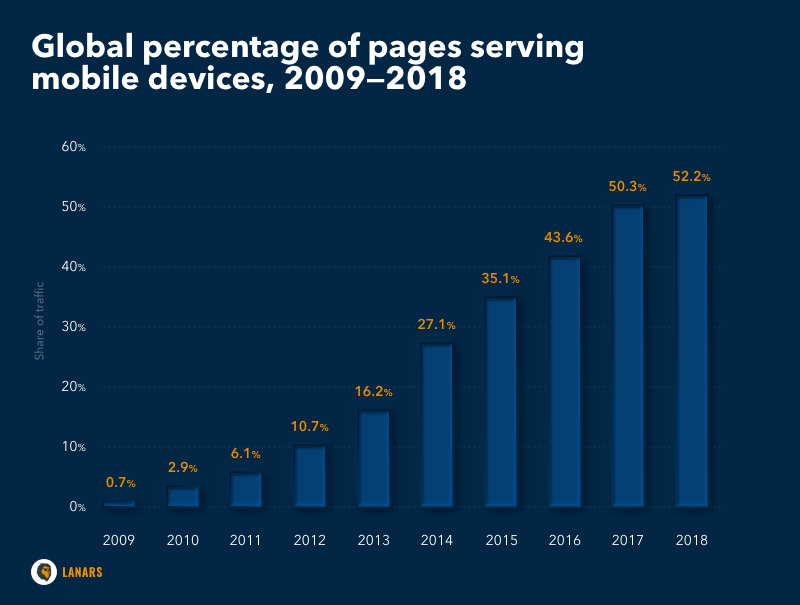
12 Mobile-First Development
In 2020, there will be significantly more mobile devices than regular personal computers and now, we’ve got as much as 54% of the Internet traffic consumed with mobiles and tablets. So no surprises that web design trends tend to be more about small mobile screens than horizontally-oriented desktops.
Mobile-first development is a concept according to which you start thinking out your product treating mobile screen and other mobile hardware features such as productivity and physical buttons placement as major tech framework you need to work with. In other words, you do not work out the desktop-oriented site and then deal with adapting it to mobile box, but start with light, usually minimalistic, and intuitive product that is easy to interact with using mobile.
Latest in web design ideas are following: in 2020, it is recommended to deliver content with no decorative meaningless elements, reduce page number and avoid using columns, use triggers with mobile-oriented call to action (for example, online calls), use vivid colors, simple geometric shapes, contrasting color schemes, and illustrations. That is also important to understand that since 2018 Google has separate search ranking algorithms for mobiles where mobile-first sites are prioritized.
13 Responsive Websites (RWD)
You can’t discuss website trends of 2020 avoiding responsive websites issue. The concept was born more than 5 years ago when mobile devices were actively seizing the market. In 2019, every second search request is being made by the mobile user, which means developers and designers should put extra effort into polishing their products and make it convenient for users in two formats — desktop and mobile.
There are at least 3 options on how to solve the problem. The idea is to develop either mobile-first website and adapt it to desktop, create a mobile-friendly website that looks on mobile screen and desktop in the same way, or invest in responsive web design (RWD) and use the same HTML code with CSS that could alter the rendering on your web site automatically. In 2020, the RWD approach is likely to gain significant attention.
What could we get out of website trends considering the rise of RWD?
The reason why you need a mobile user-friendly website is that it is the only way to get the right indexing from the search engine. And proper indexing influences your competitiveness.
In 2020, it is also time to forget about desktop and mobile versions separation (different content and stand-alone management), but to work on universal code for all types of devices.
14 Push Notifications
Could push notification be considered as a short-lasting development fad or are they brand new trends in web design? In 2020, notifications will appear not only in mobile apps but in web apps. Moreover, they will turn into one more powerful tool to gain users’ attention, make user retention rates higher, and even provide desktop users with the type of experience they used to obtain through mobile devices only.
Facebook, global news platforms, Google Mail, and other huge market players already implement the technology into their web apps. Next year we could expect push notification adoption by small and medium-sized businesses. At the same time, instant notifications are likely to replace some types of communication with customers such as email sending.
The future of web development considering notification in web apps is forecasted to perform extra demand on ready to use solutions (like notification plugins and browser push notifications utilities) that could be easily adjusted to existing blogs, online shopping platforms, and other services. In other words, technology will become cheap and accessible to many.
15 GPDR and Cybersecurity
Why cybersecurity is that much important in 2020? The point is we automate more and more routine operations using Internet-connected devices. And each time we proceed operations like online payments, sharing personal data while buying tickets or paying taxes, or even setting our smart houses and multimedia systems, there is always a risk for our data to be stolen.
The cybersecurity market is likely to generate over $300 billion by 2024. What are the latest website technologies in the field of cybersecurity? First, in 2020, we can expect the development of algorithms that could protect users from phishing attacks. This type of cybercrimes is possible with trusted sites and pages simulations (like bank account entry), where users are required to fill the form with security numbers or valuable data.
IoT interaction protection and mobile security will also gain momentum next year.
The development of privacy policy such as GPDR in Europe (General Data Protection Regulation) is also the latest in web development. The document has the status of international law and put a fine on Internet product owner if they collect user data in an unsecured way, as well or sell or store user information without asking user permission. In 2020, local regulations in the US such as California Consumer Privacy Act (CCPA) will be applied.











Top comments (2)
I would add static sites and static site generators to this list. 🌍
Good advice. Thanks :)