What is HTML?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
According to MDN,
HTML (HyperText Markup Language) is the most basic building block of the Web. It defines the meaning and structure of web content. Other technologies besides HTML are generally used to describe a web page's appearance/presentation (CSS) or functionality/behavior (JavaScript).
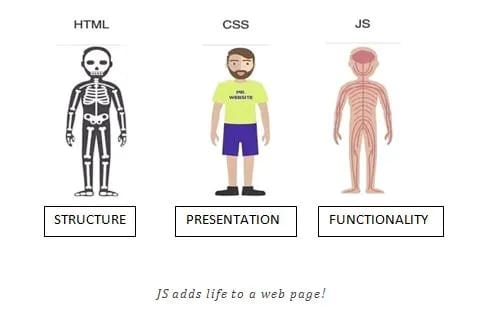
Take this analogy for example

HTML serves as the structural base for any website, just like how human beings have no form without a skeletal structure, websites are formless as well without HTML.
Examples of HTML only websites include
HTML Tags
Doctype
<!DOCTYPE html> is a tag that declares the type of the document.
Html
<html> is the container for all the HTML elements on a webpage(except the Doctype).
Head
<head> is a container for information about the document.
Title
<title> defines the title for the document.
Body
<body> contains the body content of the document.
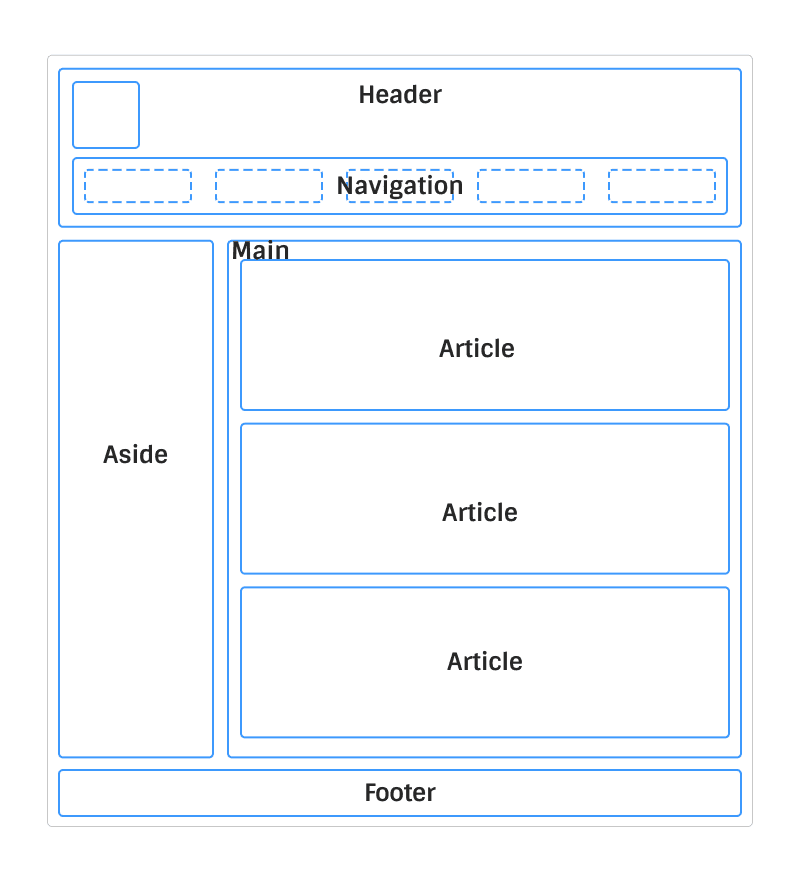
HTML Semantics

Semantic HTML is a way meaning is introduced to the webpage with the elements used rather than just presentation. A webpage that is semantically correct in better understood by the browser. Examples of semantic HTML elements are
-
<header>- declares the header of the document or section. -
<nav>- houses the navigation links. -
<main>- contains the main content of the document. -
<section>- a section of the main content. -
<aside>- content that is outside the main content. -
<footer>- the content at the foot/end of the document.
Other HTML Tags/elements include
-
<h1> to <h6>- defines the HTML headings. -
<p>- declares a paragraph -
<div>- is a container tag that defines a section. -
<link>- it links to an external resource. -
<br>- defines a single line break. -
<hr>- defines an horizontal line. -
<input>- is used for an input control. -
<button>- a ...button😲 -
<img>- enables an image to display on the document. -
<iframe>- is used to frame an external webpage onto the webpage. -
<blockquote>- defines a quoted text. -
<cite>- used for citations. -
<canvas>- used for drawing on the webpage. -
<audio>- to declare an audio file. -
<video>- to declare a video file. -
<table>- defines a table. -
<textarea>- defines a multiline input box. -
<time>- defines a specific time. -
<script>- used for client-side javascript or link to an external script. -
<span>- defines a section in a document. -
<meta>- defines the metadata/information about an HTML document. -
<area>- defines an area inside an image map. -
<base>- specifies the base URL targets in a document. -
<col>- specifies the column properties for a column within a<colgroup>. -
<embed>- defines a container for an external application. -
<param>- defines the parameters of an object. -
<source>- declares the source for a media element. -
<track>- defines text track for a media element. -
<wbr>- defines a possible line-break. -
<template>- defines a container for content that should be hidden when the page loads. -
<summary>- defines a visible heading for a<details>element. -
<style>- defines style information for a document.







Top comments (0)