仓库:lencx/OhMyBox
如果文章对你有所帮助,可以 star 此项目,或转发给更多有需要的人。大家的支持也会给我更大的写作动力,感恩。
应用名称
应用名称分为两种:
-
dev模式 -
release模式
dev 模式
编辑
src-tauri/Cargo.toml
[package]
name = "app"
default-run = "app"
edition = "2021"
rust-version = "1.57"
修改 name 与 default-run 两个字段,保持名称一致。名称只能使用字母数字字符或 - 或 _,并且不能为空。具体修改规则请参考 Cargo.toml name,避免无效名称。
注意:修改 dev 模式下的名称并无实际意义。最终的应用名称还是以 tauri.conf.json 中的名称为准。
release 模式
编辑
src-tauri/tauri.conf.json
{
"package": {
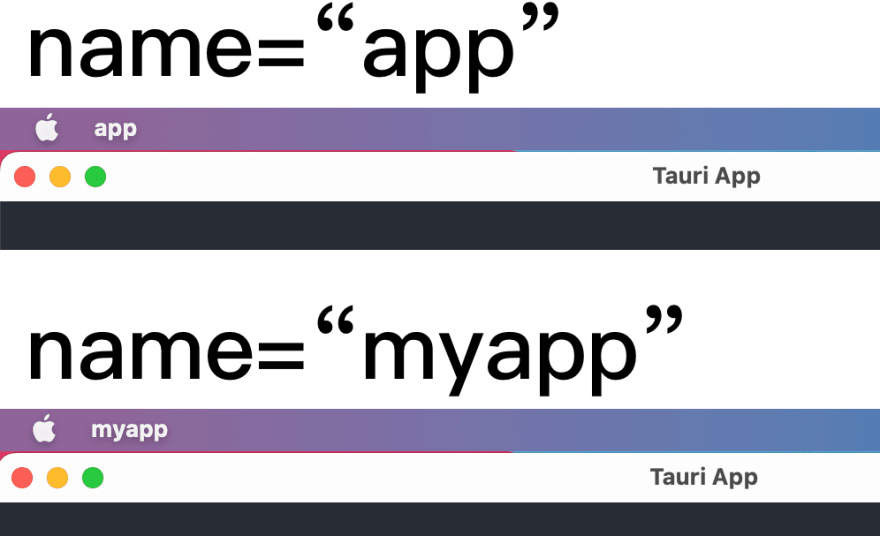
"productName": "tauri-app",
"version": "0.1.0"
}
}
productName 支持中英文数字以及 - 和 _ 等。不支持特殊字符及表情等。
应用版本号
编辑
src-tauri/tauri.conf.json
version 是 semver 版本号或包含 version 字段的 package.json 文件的路径。
semver 版本号
{
"package": {
"productName": "tauri-app",
"version": "0.1.0"
}
}
文件路径
{
"package": {
"productName": "tauri-app",
"version": "../package.json"
}
}
版本格式:主版本号.次版本号.修订号,版本号递增规则如下:
- 主版本号:当你做了不兼容的 API 修改
- 次版本号:当你做了向下兼容的功能性新增
- 修订号:当你做了向下兼容的问题修正
先行版本号及版本编译信息可以加到“主版本号.次版本号.修订号”的后面,作为延伸(如 1.0.0-alpha、1.0.0-beta+exp.sha.5114f85 等)。
应用图标
Tauri 默认使用其 logo 作为应用程序图标,这可能不是你想要的。为了实现自定义图标,Tauri 提供了一个 tauricon 的命令。该命令可以输入图片路径(默认情况下为 ./app-icon.png,尺寸为 1240 x 1240 的 PNG 或正方形的 SVG)来创建各种平台所需的所有图标,推荐使用 SVG 格式。
npx @tauri-apps/tauricon --help
Description
Create all the icons you need for your Tauri app.
"ICON-PATH" is the path to the source icon (default: 'app-icon.png').
The icon needs to be either png (1240x1240 with transparency) or svg (square dimensions with transparency).
Usage
$ tauricon [ICON-PATH]
Options
--help, -h Displays this message
--log, l Logging [boolean]
--target, t Target folder (default: 'src-tauri/icons')
生成好的图标默认放在 src-tauri/icons 目录下,在构建时包含在应用程序中。
如果需要从其他位置获取图标,则可以编辑 src-tauri/tauri.conf.json 的以下部分:
{
"tauri": {
"bundle": {
"icon": [
"icons/32x32.png",
"icons/128x128.png",
"icons/128x128@2x.png",
"icons/icon.icns",
"icons/icon.ico"
]
}
}
}
图标文件类型说明:
-
icons.icns= macOS -
icons.ico= MS Windows -
*.png= Linux









Top comments (0)