Olá amigos, hoje vou mostrar como é simples utilizar a animação Hero do Flutter. Sabe aquela animção de transição de pagina onde o item se "move" junto e se posiciona em algum lugar da pagina, então, é isso que vamos aprender.
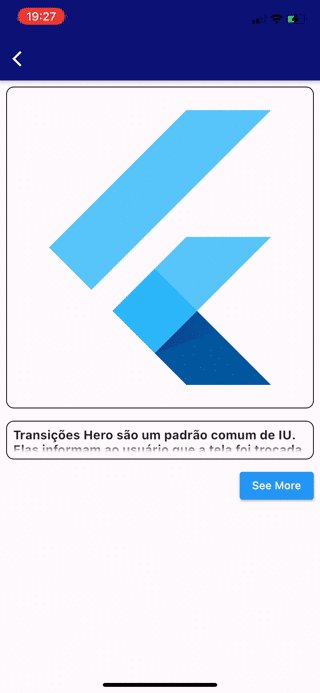
Este é um exemplo do que vamos fazer ...
Então vamos começar ... para fazer a animação vamos precisar de:
1˚ Crie um projeto Flutter.
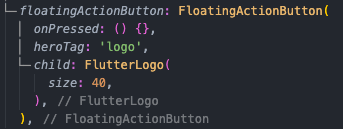
2° Crie uma "FloatingActionButton", e como "child" defina um "FlutterLogo".
O Widget "FloatingActionButton" possui um parâmetro chamado "heroTag", nele vamos colocar a String "logo".
Para Widgets que não possuem "heroTag", você pode envolve em um Widget "Hero" e definir o parâmetro "tag" como desejar!
3˚ Agora crie uma pagina secundaria, chamarei de "Page2".
Nesta pagina usaremos uma estrutura simples de Scaffold, em seu "body" colocaremos o Widget "FlutterLogo", mas desta vez, vamos envolve-lo em um Widget chamado "Hero".
No widget "Hero", temos o parâmetro "tag", no qual você deve colocar a String "logo", que foi a mesma tag definida na primeira pagina.
4˚ Agora é só definirmos o Navigator na pagina inicial, fazer um reload e ver a magica acontecer.
Bonus
Para ter uma transição mais lenta, pode-se utilizar o seguinte código ...
Abaixo o repositório para estudo mais aprofundado do funcionamento do Hero: Link
Agradeço sua leitura, espero que tenha gostado. 🤩

![Cover image for [PT-BR] Utilizar Hero Animation no Flutter](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Fnhd2kuasgw90de1acfnw.png)










Top comments (0)