I've been a long term vue.js developer and I have to say, I enjoy every moment of working with it. However, I recently decided to try out react.js. A number of reasons contributed to this decision.
- My workplace primarily uses react for frontend projects.
- I wanted to explore a new way of writing code and didn't want to remain stagnant in my knowledge.
- Better position me for future opportunities as I can fit in both vue or react projects.
With this in mind, I set about getting familiar with the library. For this, I skimmed through the documentation and then watched Brad Traversy's crash course on youtube. This helped to make me aware of some niche concepts or coding style that may have been missed in the documentation.
All in all, once I got my basic knowledge, I set about making a project as this is the best way I learn.
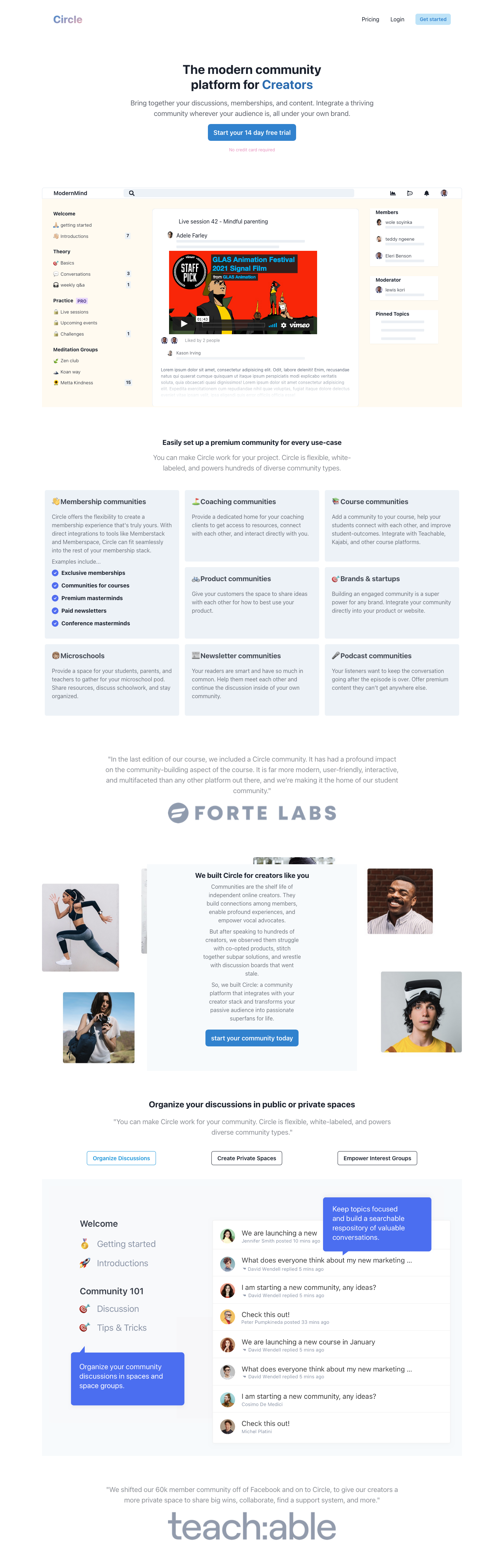
For this, I decided to recreate the circle.so landing page. The platform enables you to bring together your discussions, memberships, and content. Integrate a thriving community wherever your audience is, all under your own brand. It gives creators the tools they need to thrive and this is something I'm quite passionate about so the challenge was more enjoyable for me.
For the frontend, I utilized chakra-ui. A wonderful open source component library.
As I explained before, I watched a tutorial and read some bit of documentation. This helped me get familiar with the react syntax, namely jsx, functional and class components and props.
Next, I planned on mapping my knowledge and I realised that with my vue.js skills, I could transfer some of the skills to react. All I had to do during the project development was try and figure out how the following worked in react and differ in Vue.
- Passing props and setting their types and default values.
- Routing
- Conditional rendering
- Reusable layouts and Slots, I found out they're called children in react so this is very different from Vue but not a difficult concept to grasp.
- Emitting function calls to parent components.
- Lifecycle methods.
- Local state updates
- Global state management. (I'm yet to get here). I've heard there's redux and recoil, I'd appreciate any advice on which one to use.
This is only about my second week of trying out react and there's quite a lot I need to cover. However, I feel this style of mapping previous knowledge and building on top of that has greatly helped in picking up new skills fast.
I was able to create the landing page below and a couple of routes.
The code can be found on my Github for anyone interested or for any reviews on some bad practices I may be using.
 lewis-kori
/
circle-so-clone-react
lewis-kori
/
circle-so-clone-react
a recreation of the circle.so community web page using react and chakra-ui
Circle communinty platform clone
The project is an opportunity for me to familiriaze myself with react.js as I primarily use vue.js for frontend I chose circle.so as a challenge as I'm passionate about the creator economy and making tools to enhance the lives of all these wonderful creatives.
For the styling, I strayed from my go-to tools, bootstrap/bulma and went with chakra-ui, a wonderful open source component library.
live demo
click here to access the live project
Getting Started with Create React App
This project was bootstrapped with Create React App.
Available Scripts
In the project directory, you can run:
yarn start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
yarn test
Launches the test runner in the interactive watch mode.
See the…
The live project is hosted on netlify as well.
I'm finding react enjoyable to work with and to be honest I really don't understand why developers keep arguing over frameworks/libraries. At the end of the day they're just tools and most likely a new one will arise and whatever we were arguing over won't be the shiny new thing. Understanding the underlying concept is what's most important to me.
I hope this article will help more people pick up new tools outside their comfort zone and improve how they pick up new skills if they find this method useful.
additional resources
Have any questions or wanna say hi, my Twitter dm and chat here on dev is always open.








Top comments (13)
Nice article, thanks!
But the way, if you are looking for React UI libraries I would strongly recommend MDBootstrap React, which integrates the latest Bootstrap 5 & React 17 ;)
mdbootstrap.com/docs/b5/react/
Thank you!
I keep hearing my colleagues praising this.
I'll definitely get to it.
I love the article! 🤩
I would recommend React Query for data fetching. It makes handling server state sooooo easy and fun. It does so much for you.
Thanks 🎊
That looks super promising.
Is it like axios or?
No, it's not.
React-Query provides hooks for data fetching. You can use it with your preferred data-fetching library (e.g., fetch, axios, graphql-request, etc.). It is technology agnostic and works with any fetching library. You can wrap react-query around your API request functions.
I came here expecting the article was about little bits of in depth difference, and some bits of learning curve. But no, this was some blog post about personal achievement.
Hey. I'm sorry you feel that way and understand your sentiments. I usually try and write in depth articles as you can see from all my previous posts.
So let me first fully adjust to the library before I can make well informed comparisons.
That being said I don't think there's anything wrong in documenting the learning journey. And if this will help someone out there get the courage to try something new with a bit of structure then that's fine by me.
Take things easy and don't be so quick to judge :)
ah yeah, I looked up chakra UI thanks to you.
+1
medium.com/geekculture/5-things-i-...
Great content bro
Thank you! Happy you liked it.
Thanks for this !