I have a monorepo like this:
root/packages
|-lib1
|-lib2
|-lib3
lib3 depends of both lib1 and lib2. I'm using TS v3.7.2 with composite (true), baseUrl, paths and references props to be able to work with the new ts project references.
Everything is ok except for one thing: I'm using VSCode, I'm writing something for lib3 and using an enum from lib1, but the enum is still not imported. When I ask VSCode to show me the possible imports for the enum, it doesn't show anything, but if I write the import by hand, it recognize it.
E.g:
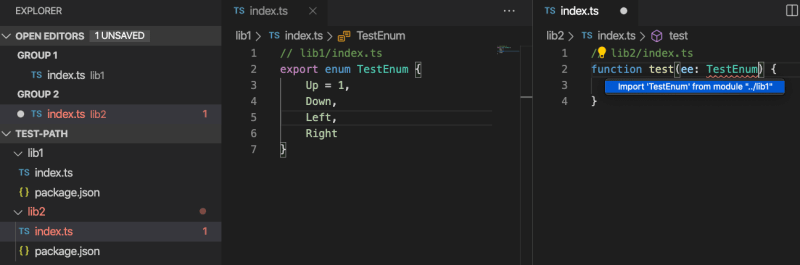
file in lib3 where VSCode doesn't know where to import from
export function bla(key: EnumFromLib1) {
// do something
}
file in lib3 where VSCode know
import {} from 'lib1/some/path/to/file';
export function bla(key: EnumFromLib1) {
// do something
}
In the second example, if I press the keyboard shorcut for importing EnumFromLib1 it will list the possibility from the lib1/some/path/to/file file.
So, the question is: How can I configure TS to help him know beforehand that I have more elements in those files?
Thank you!






Top comments (4)
I am not sure how to fix that, but for me it's working fine. See attached image.
Yep, that works for me too. What I was trying to say is that 3rd party libs (inside node_modules) are not cached or read eagerly, and until you don't import something from the library, you won't have intellisense for that.
I wanted to know if it was possible to tell vscode to load eagerly some libs (we have a few private packages we use in our apps).
The reason for not loading node modules eagerly:
This is an intentional performance/helpfulness trade-off.
We don't eagerly consume all
.d.tsfiles fromnode_modules- doing so would be prohibitively expensive in a world where there are regularly possible thousands of definition files innode_modules.When the Angular
.d.tsfile isn't consumed, we have no way of knowing thatNgModulehappens to come from@angular/core, thus can't suggest that auto-import.Although, you can achieve it using the way mentioned here:
Auto complete is one of my favorite features of VS code. But sometimes it doesn't provide what I need.
Steps to Reproduce:
npx create-react-app test-auto-complete --typescriptsrc/test.tsx.isvalidand get following suggestionssafeand expect suggestion ofsafeTouch):node_moduleswhile react's is undernode_modules/@types/. Then I tried to make a folder under@typesfor the package, simplycp -r node_modules/safe-touch node_modules/@types.So it seems that VS code is not able to auto complete types of
node_modules/[package]even if the package is correctly typed?Does this issue occur when all extensions are disabled?: Yes/No No
Amazing! I didn't knew that! Those are really helpfull links. Thank you @shhdharmen !