Headless content management systems (CMSs) are ideal for businesses to decouple content from presentation. A headless CMS often reformats the same content for display across a variety of channels.
The headless CMS stores content separate from the code that builds the presentation layer (head) and delivers content to any channel, usually using a REST API. Though backend-like, the headless CMS often has a user-friendly interface to upload content and uses a RESTful API (JSON or XML) to deliver content. Because headless CMS delivers to any platform without modifying the original content, one system can manage all of your needs while simultaneously multiplying reach.
We can attribute the rise in headless CMS adoption to the explosion in content consumption by the average consumer using varied new media technologies: smartphones, tablets, desktops, televisions, watches, and even cars and refrigerators. Before the headless CMS, the traditional CMS combined content and code in web architectures, meeting the needs of the conventional user at the time. However, advancements in mobile and cloud computing have offered new ways for consumers to access content — not just using a website. So, traditional CMSs, not easily adapted to new digital applications, gave way to headless CMSs.
Many proprietary and open-source API-driven headless CMSs have gained visibility. For example, Contentful has captured some of the largest and most popular brands due to its intuitive editorial interface and enterprise support. Umbraco Heartcore curates offerings to individual and team projects. JavaScript-based Strapi and Node.js-based Ghost have gained thousands of open-source users by offering a significant number of customization opportunities.
Print as a presentation layer
The presentation layers available to headless CMSs need not be digital. For example, with Lob’s Automated Direct Mail Platform, your headless CMS can use print mail as a presentation layer as easily as it sends emails. Lob APIs are widely available, continuously updated, and scalable. Print mail is one of two primary services Lob APIs offer, the other being address verification for US and international locations.
This article explores using the Lob API to add print mail to the presentation layers available from your headless CMS. This print layer helps your marketing team save time while ensuring consistent branding across all your physical and digital marketing channels.
Adding Lob to your headless CMS
A headless CMS ensures content is reusable, API-centric, and ready to deliver to any platform, including print mail. Printing mail leverages the recipient's more potent and prolonged response to physical media. Lob’s Automated Direct Mail Platform and commercial printer network help achieve this with little overhead.
To integrate your headless CMS with the Lob API, you might build a custom app or incorporate the APIs into your website’s admin portal. Instead of non technical teams relying on developers to craft HTML and iterate through copy changes and images, empower them through a headless CMS.
Define your data model
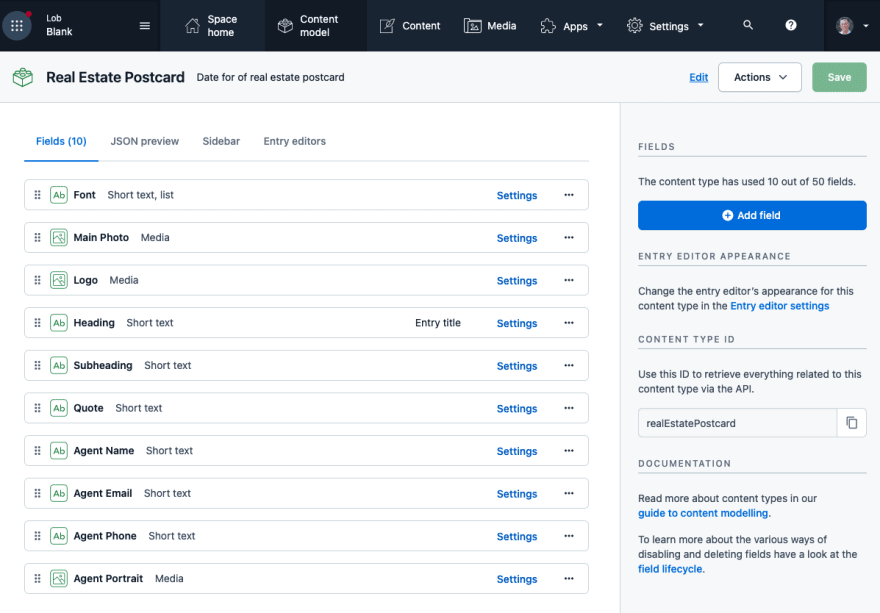
Let’s say our company has real estate agents who want to send postcards advertising new listings with photos and promotional copy. Developers define the type of data to collect as a CMS data model. Below is what this can look like in Contentful.
Create new content entries
The great thing about using a headless CMS for print campaigns is its user-friendly interface. You can use the UI to upload images, edit text or select fonts, then store them in your CMS. In the image below, we’ve uploaded a photo of the property and postcard heading for Deluxe Virginia Realty via the Contentful CMS. You will need the links to these assets to use them for print mail and can retrieve them via Contentful’s API using their respective entry IDs.
Designing HTML templates
With print mail comes the challenge of print content creation. Usually, creating a print mail template requires some programming and design knowledge. Lob’s HTML templates help us quickly prepare digital content from a headless CMS for print mail.
Templates are written in HTML, making them easy to understand, customize, and use. Check out Lob’s template gallery to find pre-designed HTML templates in familiar formats like single-page letters, postcards, and folded self-mailers.
We started with the real estate acquisition postcard from Lob’s template gallery, and replaced elements to be customized via content in our CMS with variables. Double curly braces are used to define merge variables for customizing the postcard.
Your custom web app connects to the headless CMS to retrieve stored images, text and other attributes to populate merge variables and create custom mail pieces. Here is the final result when using data in Contentful.
Bringing this together in code
To illustrate how this comes together in code, we created our data model in Contentful, populated a new entry and utilized the entry id to retrieve text and images for use with Lob to create our postcard.
Customer contact data
Once you have your postcard layout, you would connect to a customer contact source, typically a database or CRM to retrieve recipient addresses and additional customer data to populate. We covered this in our post preparing your CRM for print mail with Hubspot as an example contact source.
For those connecting to a database to retrieve recipient addresses, you may have stored this data as, name, street, apartment, city, state, zip_code, and country.
Note that after retrieving the recipient addresses, you will need to map their value to Lob’s inline address object. “Street” in the database becomes “address_line1,” apartment becomes “address_line2,” and so on.
For example, the code below declares the recipient’s address:
If your preference leans toward using your CRM for storing and retrieving entries, simply connect and use appropriate methods to retrieve the data. The HubSpot CRM NodeJS documentation has the getAll() method to achieve this.
If you’d rather retrieve recipient addresses and merge variables from a CSV file, read Lob’s SDK documentation for more information. For example, this demonstration shows how to dynamically create sample billing letters with merge variables using Lob's Letter API.
Creating the print document is as fast as simply making a Lob create API call. The call on the completed template auto-generates a PDF document accessible via a URL. Everyone involved in the print mail campaign can use this PDF to preview the final design, adjust if necessary, and approve the mailer before it goes to print. The final document to be mailed is a printout of this PDF on paper with uniformity and clarity, so your customers have a consistent experience.
The Lob HTML template’s utility enables you to focus on creating content that will capture your audience’s attention. Use cases for these templates include billing and payments, customer communications, and lifecycle marketing. The template lends itself to formal notifications (like invoicing and renewal notices), upselling, driving conversions, promoting products and offers, social and political advocacy, educating recipients, and more.
Lob provides SDK clients in mainstream and niche languages, so your development team can easily integrate the Print & Mail API into your existing headless CMS. This connection between Lob and your CMS enables marketers to easily incorporate content into their print campaigns with a few clicks, then make some quick adjustments for the next campaign or an A/B test. The marketing team can easily reuse content across the website, social, and print for a consistent message without starting from scratch each time.
Marketing is all about the numbers, and everyone is used to tracking marketing channels to ensure they’re on target. Lob’s webhooks enable the team to track mail, too, following marketing pieces as they journey to the customer’s door. Notifications help alert the company when, say, the coupon code postcards arrive, so customer service is ready to handle the increased volume.
When to use print mail with your headless CMS
There are many potential uses for print mail using Lob’s Print & Mail API with a headless CMS. For example, you can send direct mail for advertisements and reminders. Most customers are likely spending more time at home because of pandemic restrictions and remote work. As such, you might want to take advantage of print mail to get your message across.
You can help retain your customer’s connection and value for your brand with compelling newsletter articles. Articles in a print newsletter can engage with your customer and upsell your products. Newsletters are quick and easy to create since you have already saved the content in your CMS and shared the articles across your website, email, and now, print mail.
Your marketing team may spend ten hours each week collecting content, formatting the newsletter, going back and forth with developers to make adjustments, and reviewing changes. Instead of repeating this process each time, marketing can use a headless CMS to whip up a new campaign as needed. Developers can design the initial newsletter framework then pass it on to the marketers. Each time marketing wants to send a campaign or test something new, they simply grab images and other content from the headless CMS, personalized for each customer segment. Marketing then inserts the content into an existing template, adjusts as needed, and within the hour, they are ready to print and send the pieces to customers.
Print mail from a headless CMS is also helpful for seasonal offers or other events such as new customers. Because print mail can reach the customer in as few as four days after an API call, you have the chance to work and convert leads using familiar forms of print: letters and postcards.
Conclusion
Headless CMSs can empower businesses and content creators to future-proof their content to some extent. You can prepare content that is decoupled from its presentation and adaptable to changing technologies.
If you’re looking for a way to present your existing text and visual content in print, Lob’s Automated Direct Mail Platform helps. You can combine the power of headless CMS and Lob’s customizable templates and webhooks for tracking your project.
Now that you have an idea of what it can do, check out Lob’s Automated Direct Mail Platform to learn more and experiment with the API for your next project.












Top comments (0)