Hi! I'm Marcus.
This is my first article in my Front End series.
Each article will be written to read in 5 mins per purpose itself. I'll make a video for more understanding if possible.
Table of contents:
- Part 1: Setup Snowpack
- Part 2: Installing TypeScript and Setting Up Development
Today I'll guide you on how to create a snowpack template project.
1.Create frontend directory and open it
Or create in terminal
mkdir frontend
This command will create an empty folder, which contains our source code.
cd frontend
2.Init project
npm init -y
This command will create a package.json file which contains dependencies, command, ..etc.
3.Install snowpack dependency
npm i snowpack -D
With flag -D it means we only need this dependency in the development environment.
After installed done we need to adjust scripts in package.json.
"scripts": {
"snowpack": "snowpack",
"start": "snowpack dev"
}
4.Create snowpack configuration
npm run snowpack init
5.Create html template
touch index.html
For now, our source code should be looked like this
npm run start
Then open your browser to show the result
Tada! Ok you can stop dev server by Ctrl + C or terminate that process on terminal
6.Install React dependencies
npm i react react-dom
Then we need adjust source code structure a little bit
mkdir src
mkdir public
Move index.html to public directory
mv index.html public/
Create index.jsx file inside src
Edit index.html
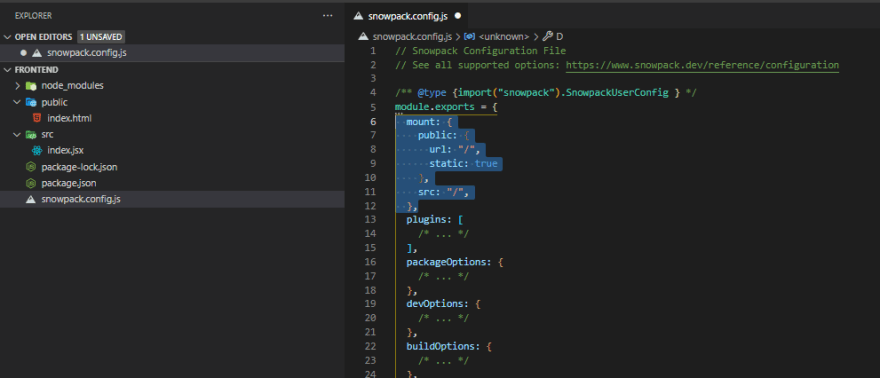
and snowpack.config.js
mount: {
public: {
url: "/",
static: true
},
src: "/"
}
OK! Let's serve the app again.
npm run start
Thanks for your reading, see you in next article
Part 2: Installing TypeScript and Setting Up Development



















Top comments (0)