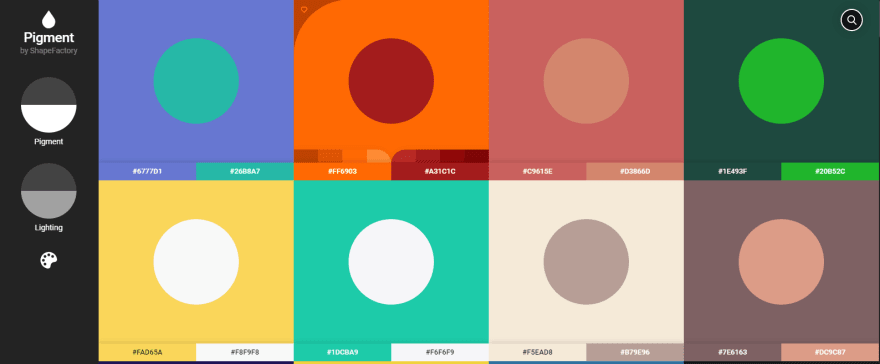
1 - Pigment:
A unique way to generate fresh and vibrant colors based on lighting and pigment, instead of math. Find a beautiful, free color palette in seconds to kick.
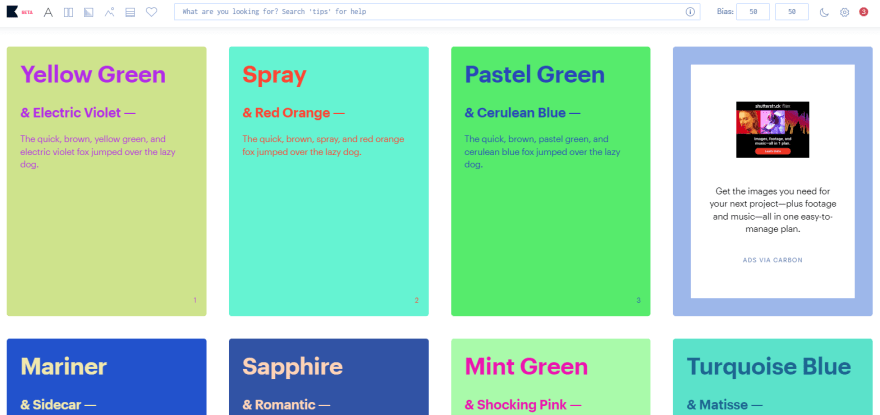
2 - Khroma:
Khroma uses AI to learn which colors you like and creates limitless palettes for you to discover, search, and save.
Site: http://khroma.co/
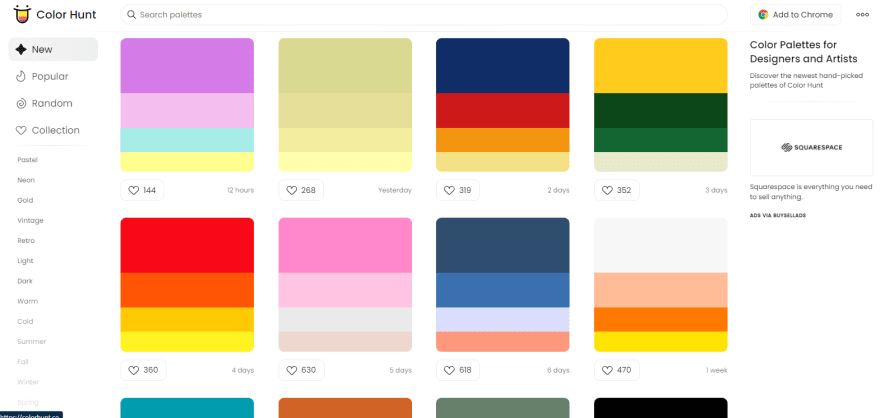
3 - Color Hunt:
Discover the newest hand-picked color palettes of Color Hunt. Get color inspiration for your design and art projects.
Site: https://colorhunt.co/
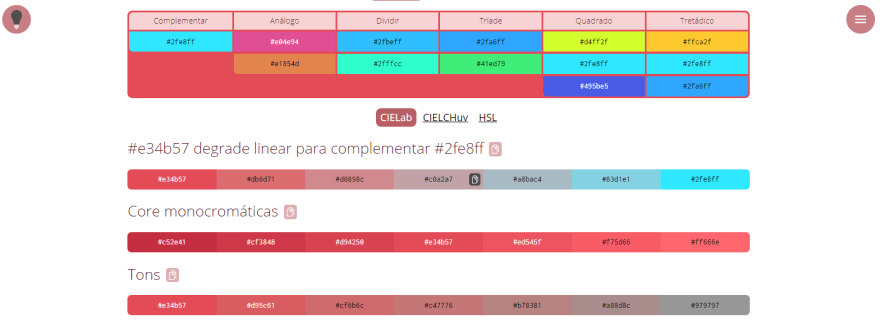
4 - Encycolorpedia:
Provide color schemes, blends, gradients and color conversion spaces.
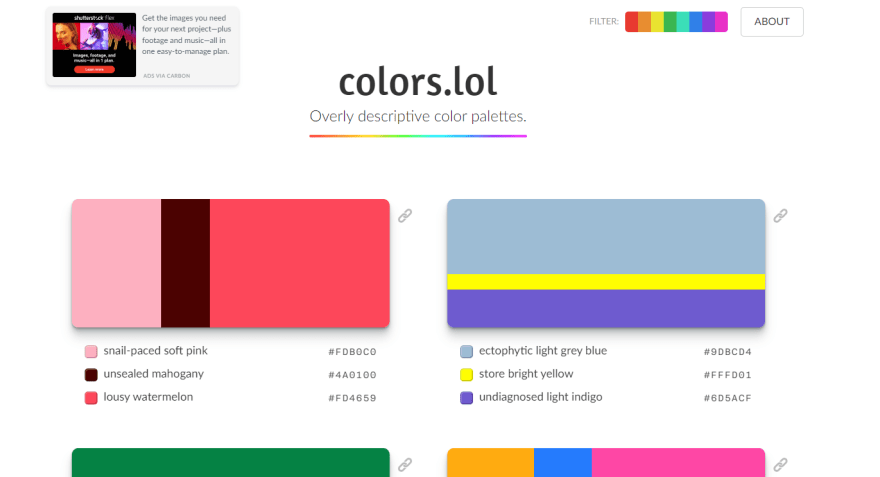
5 - Colors LOL:
Overly descriptive color palettes.
Site: https://colors.lol/
6 - Coolors:
Create the perfect palette or get inspired by thousands of beautiful color schemes.
Site: https://coolors.co/
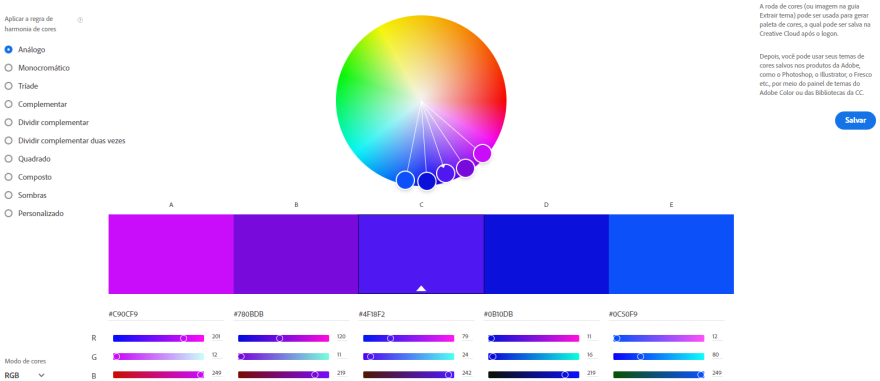
7 - Adobe Color:
Create color palettes with the color wheel or image, browse thousands of color combinations from the Adobe Color community.













Top comments (3)
The thing I found recently when coming up with a palette for a website using Coolers.co, was that you need to be careful with colour contrast, as part of web accessibility. You can use the web contrast checker tools to check that your generated CSS is OK. These are all helpful sites, though!
Thank you so much for commenting and going through your experience. Exactly, these sites help those who are lost, but we must also be careful
I'm also currently developing a color site using nextjs + shadcn.
aiseka - Discover the best Color Palette & Color Tools.