This is a submission for the GitHub Copilot Challenge : New Beginnings
What I Built
For a year or so now, I've been doing the "30 plants a week" thing, whereby I try to make sure that every week, I eat at least 30 different plants over the course of a week. This has been noticeably beneficial for my health.
In the past I've used the Android notes app to manage this, which works, but is less than optimal for this use case:
- It's easy for duplicates to sneak in
- Clearing the list at the start of a new week is a chore
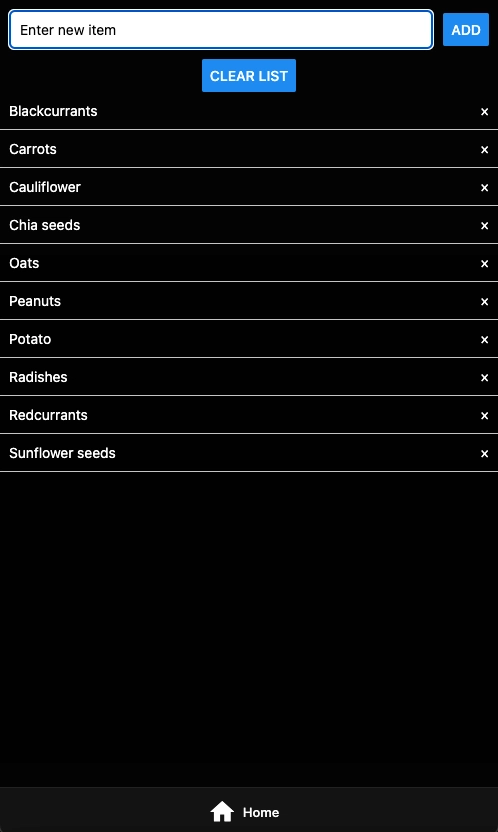
30 Plants a Week Tracker is the solution I came up with. It's a very simple app that works entirely offline and stores the data locally.
It was also an opportunity to stretch my wings a bit. I used to build mobile apps for a living with Phonegap, but that's no longer maintained, and I haven't worked on a mobile app for nearly a decade. I also wanted to work with React Native and so I decided that this would be my first app built with that
Demo
Repo
 matthewbdaly
/
30-plants-tracker
matthewbdaly
/
30-plants-tracker
React Native app for tracking consumption of 30 plants a week
Welcome to your Expo app 👋
This is an Expo project created with create-expo-app.
Get started
-
Install dependencies
npm install
-
Start the app
npx expo start
In the output, you'll find options to open the app in a
- development build
- Android emulator
- iOS simulator
- Expo Go, a limited sandbox for trying out app development with Expo
You can start developing by editing the files inside the app directory. This project uses file-based routing.
Get a fresh project
When you're ready, run:
npm run reset-project
This command will move the starter code to the app-example directory and create a blank app directory where you can start developing.
Learn more
To learn more about developing your project with Expo, look at the following resources:
- Expo documentation: Learn fundamentals, or go into advanced topics with our guides.
- Learn Expo tutorial: Follow a step-by-step tutorial where you'll create…
Copilot Experience
On this project, I mostly used Copilot to help me get up and running with a new framework. While I was familiar with React, I had to learn both React Native and Expo from scratch on this project. Copilot definitely helped make this easier.
A lot of the most useful help I had from Copilot was finding suitable off-the-shelf solutions for various problems, such as a storage system. It was also useful for getting basic styles set up to get me started with an unfamiliar styling system.
GitHub Models
No, I didn't use GitHub Models for this project.
Conclusion
Building my first toy project with React Native was an interesting way to learn the basics of the framework. There's clearly a lot more to learn, but I'm eager to carry on working with it in future, and developing this app further.








Top comments (0)