I've had a website built in Gatsby for a while now, but I really did miss having it in .NET. Here's how and why I moved to a .NET static-site instead of Gatsby.
Just over a year ago, I rebuilt my personal website in Gatsby.js. Having maintained that for a while now, I wanted to move back to .NET, so I'd like to share how that project worked out.
I don't create new content on an hourly basis, so for me having a server-rendered site doesn't really make much sense. Up-to-date means that when I publish some content, it appears on my site and stays there until something new comes along. At the time I was on my journey into the world of Gatsby, I was in the mindset of someone who had heard great things about JAMStack and wanted to try it out. That's what I decided to do one day on the train into London.
Rather than just blindly hacking away until I had a new site though, I set myself a few goals:
- 🚀 Create a site that was blazingly fast.
- 💰 Reduced hosting costs.
- 🚫 No changes to my content model.
- 🎓 Learn something new.
You can read about my experience of moving to Gatsby in my earlier post, but the key point is that all four of those boxes got ticked, and I ended up with a site that I was reasonably pleased with. (I must point out that I'm no designer, so while the design might have been lacking, I was pleased with how it was put together behind the scenes). My one gripe was that I'm still a .NET developer/fan and I did feel a little naughty building a site in JavaScript! 😳
Why I rebuilt in .NET
Back in November 2020 (yes, that year), this tweet from Ondrej Chrastina caught my attention:
Technology moves fast, and more recently we've seen Statiq appear on the scene. Statiq is a .NET site generator created by Dave Glick (yes, the brains behind the Wyam project). This gave me an opportunity to think about how I might be able to get back to .NET and keep my static site .
For a while, I just played around with the Kontent.Statiq module and my Kontent project, but ultimately decided that - given I needed to make my site look nice - Statiq was a nice opportunity to learn something new while making some much-needed improvements to my site.
So great - what were my goals for creating a new site:
- 🤓 It has to be in .NET
- 🚀 Still needs to be really fast, so basically still static.
- 💰 Still needs to be low-cost/no-cost hosting.
- 👁 It has to not look terrible.
- 🎓 It needs to teach me something new.
Blazingly fast with .NET
Points 1 and 2 were solved by using Statiq. There are more reasons than just speed for having a static site, but for now, my focus was speed. My speed benefit turned out to be a bit more than I was expecting. Being more familiar/comfortable with .NET, I was simply coding quicker with Statiq. There was definitely a learning curve involved, but it was nowhere near that which I'd experienced with picking up Gatsby. Being honest, I did miss the simplicity of GraphQL. My build times pipelines actually run similar times on both .NET and npm, they're within a few seconds. The biggest gain was probably the final file size. I reduced the overall size of the pages as there was less involved. For the most part, I'm just rendering HTML - sure there is some JavaScript involved for the menu toggle etc, but other than that, it is truly static.
Hosting on the cheap
Hosting was an issue for me. I really wanted to use Azure Static Web Apps, but two things were a bit annoying. The first thing was that I needed to use GitHub Actions to deploy (given it's still in beta), and my thoughts at the time were that I wanted to use Azure DevOps. From what I can see, Microsoft does not support that in the beta (which seems like an odd choice and makes me wonder how long Azure DevOps is going to be around). The second was that kicking off a GitHub action from a Kontent webhook wasn't as straight forward as it is in Netlify and I'm was looking for a simple solution.
So, off I went building a new Pipeline in Azure DevOps that would publish to Netlify. This worked, it wasn't fast, but it worked. While I then started to look at triggering the build from the Kontent webhook, I came across something I didn't know at the very end of an article on the Netlify blog written by the Kontent developer relations team about why .NET developers should be interested in JAMStack.
Simply put, Netlify can do .NET Core builds now - amazing! 🥳. So my build went from a fairly average YML file to a simple dotent run command. I don't know when this became possible in Netlify, but I'm really happy that it did. .NET 5 is included on the default build image and performs better than my build pipeline on Azure DevOps.
That's hosting sorted and the third point checked off, I just stay on Netlify.
I will point out that I'm super happy with the free version of Netlify. It gives me plenty of build minutes (my build is less than 60 seconds) and my personal use of the data fits well within the limits. If you're doing this commercially though, it's well worth paying for the service to ensure that you have the number of build minutes that you need for preview etc.
Making it look pretty
The look and feel was my next item. Now, this doesn't really have much to do with my choice of .NET. If I had stuck with Gatsby, I would have been addressing my somewhat lacking visual design anyway.
As I said, I'm no designer, and while I was enjoying exploring what I could do with CSS and UX, it really wasn't doing anyone else any favours. 😳 I needed something simple for my site that was clean and accessible. Rather than try again to build something from scratch. I conceded that I really needed a template and so I ended up choosing the Alpha template from html5up.com for this. If you visit HTML5Up, you'll find some awesome templates that you can use to start your projects.
I'm always learning
.NET has been my choice for building web applications since it's initial release back in 2002. In recent years - and especially with .NET Core - it feels like things have been moving much faster. Newer C# language features have a more functional feel to them, and this can change the way that we approach code.
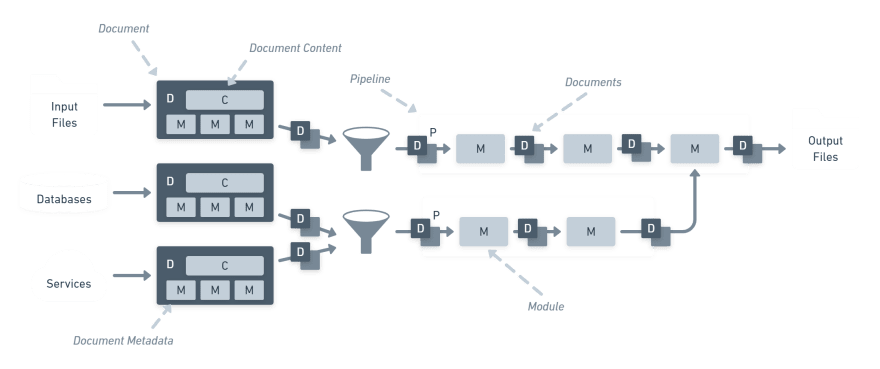
The approach that Statiq uses isn't one that I'd used extensively and was something that I was keen to practice more. Statiq uses pipelined and modules to process content, with each module being immutable and essentially taking in some metadata and outputting some metadata.
It sure takes some getting used to, but once you break into that idea that it's all just metadata things really fall into place quickly. So in picking up Statiq, that checks off the last goal of learning something new. Do I know it inside-out? No, but the more I use it the more I like it.
As an added bonus on the learning front, I used the Kentico Konent CLI to manage the changes in my content types. I made some changes to my content model as part of this project. I made the changes and previewed the site in a separate environment within Kontent, and in order to put these changes live without the risk of me making a terrible typo, I opted to script the changes. The process of doing that was simple and is definitely something I will be doing again in my upcoming projects.
Did it work?
Yes, completely. In this project, I managed to build a site that achieved all of the goals that I'd set. Even while I'm writing this, I know I have more that I want to add to this project. For now, I've replaced my website with something that I can easily maintain, builds quickly, has a small footprint, and ultimately puts me back in .NET.
Is this site a JAMStack site? No, not yet. There is still more to come, but if you subscribe to the notion that a JAMStack site must be static, then this is clearly headed in the right direction.








Top comments (0)