If you have a lot of interesting data in your JSON format. Maybe in Airtable, or Webflow, or an API that you want to bring to Google Sheets. You can use NoCodeAPI to do just that. Crazy Awesome !! 😃
Video Tutorial
If you love video tutorial then we also have video tutorial for you.
Step 1 : Fetch JSON from a fake API
⁃ For this tutorial we are going to fetch our fake JSON data from JSON placeholder API
⁃ As you scroll down, fake JSON placeholder offers different options to fetch this data. We are going to use /todos to fetch 200 todos in JSON and create 200 rows in our google sheet.
⁃ Test if the endpoint is working by pasting this URL in your browser > https://jsonplaceholder.typicode.com/todos. It should give you JSON data inside the browser (like below — I am using JSON formatter chrome extension to beautify JSON).
Step 2 : Connect Google Sheet with NoCodeAPI
⁃ Sign In to NoCodeAPI dashboard by clicking here.
⁃ Go to Marketplace and Activate google sheet API
⁃ Click on Make Google Sheet API
⁃ A sidebar appears. In the side bar, “Choose” your Google Account through which you are managing your Google Sheets.
⁃ Allow nocodeapi to manage your Google Sheets data
⁃ You will be redirected to NoCodeAPI dashboard.
⁃ Give your API a name and paste your Sheet ID in the Sheet ID input field.
⁃ You can find you Google Sheet ID in your URL. It is located between /d and /edit text, like below.
⁃ Click Create button and it will generate your NoCodeAPI endpoint.
⁃ Using this endpoint we are going to import our JSON data to the Google Sheet.
Step 3 : Import your JSON data to Google Sheets
⁃ Click on 3 dots button to find Import Data button in drop down. Click on it to start importing your JSON data to your Google Sheet.
⁃ An overlay opens where we are going to convert our JSON data to Google Sheet.
⁃ Paste your data in the GET input → https://jsonplaceholder.typicode.com/todos
⁃ Click on Fetch Data button.
⁃ Add Id, title, completed to our selective table headings.
⁃ Click on Next Step button
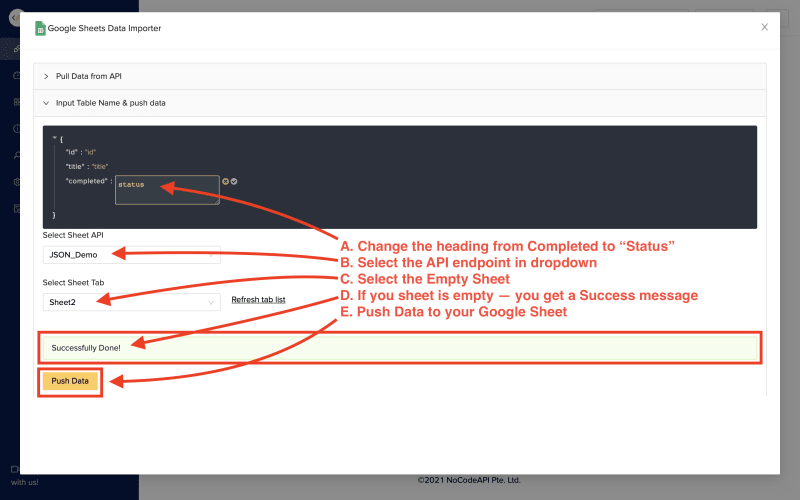
⁃ The drop down Input Table Name & push data header opens on itself.
⁃ Change the name of heading from completed to status like below.
⁃ Select your Sheet API, you created in Step 2.
⁃ Select the empty sheet Sheet2 that gives you a success message.
⁃ Click Push Data to send your JSON data to Google Sheet.
⁃ Next to Push data you should find your status bar turning green.
This is it
We have successfully converted our JSON data to Google Sheet. You can fetch your required JSON data to Google Sheet in a similar fashion.
I hope you liked this article. Help us write better by giving your feedback on our twitter channel at @nocodeapi. Thank you for reading. Happy Coding !! ✌️



















Top comments (0)