Hoje vamos criar um módulo simples que receba uma String e faça o log da mesma no android.
Vou focar na parte prática, então espero que você já tenha o projeto criado e rodando. ok? É bom já ter uma noção de como funciona desenvolvimento nativo no android, seja usando java/kotlin.
Primeiramente você deve abrir a pasta android do seu projeto usando o Android Studio (de preferência) e criar duas novas classes, como mostra a imagem abaixo

Em seguida o código das classes
package com.nativemodulern;
import android.util.Log;
import androidx.annotation.NonNull;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.bridge.ReactContextBaseJavaModule;
import com.facebook.react.bridge.ReactMethod;
public class TutorialModule extends ReactContextBaseJavaModule {
private static final String TAG = "MyApp";
public TutorialModule(@NonNull ReactApplicationContext reactContext) {
super(reactContext);
}
@NonNull
@Override public String getName() {
return "TutorialModule";
}
@ReactMethod
public void myMethod(String message) {
Log.i(TAG, "Message: " + message);
}
}
package com.nativemodulern;
import androidx.annotation.NonNull;
import com.facebook.react.ReactPackage;
import com.facebook.react.bridge.JavaScriptModule;
import com.facebook.react.bridge.NativeModule;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.uimanager.ViewManager;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
public class TutorialModulePackage implements ReactPackage {
@NonNull
@Override
public List < NativeModule > createNativeModules(@NonNull ReactApplicationContext reactContext) {
List < NativeModule > modules = new ArrayList < > ();
modules.add(new TutorialModule(reactContext));
return modules;
}
@NonNull
@Override
public List < ViewManager > createViewManagers(@NonNull ReactApplicationContext reactContext) {
return Collections.emptyList();
}
public List < Class << ? extends JavaScriptModule >> createJSModules() {
return new ArrayList < > ();
}
}
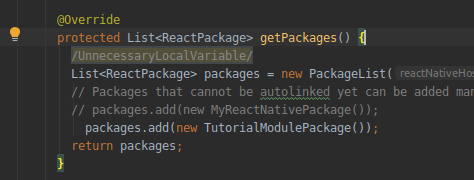
E por último, precisamos importar o package do módulo em MainApplication.java. Como mostra a imagem abaixo
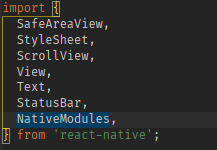
Agora indo para a parte do React Native. No arquivo de sua preferência, você deve importar um carinha chamado NativeModules do react-native

E para usar o nosso myMethod da classe TutorialModule(módulo que acabamos de criar), devemos fazer como segue a imagem abaixo

Resultado
Não vou me aprofundar na parte teórica da coisa, para isso você pode ler neste link: https://reactnative.dev/docs/native-modules-android
É isto! Essa parte engloba a comunicação do React Native para o Nativo. Em outro momento posso trazer um exemplo simples da comunicação do Nativo para o React Native. Qualquer dúvida, sugestão ou crítica é só comentar :) até a próxima









Top comments (2)
Pra mim deu o seguinte erro:
Bom dia, @shymarrai ! Esse post já têm um bom tempo. Ainda está com o mesmo erro? Assi que eu puder, irei refazer na versão mais nova do RN para te auxiliar.