C1Ribbon: Support for High DPI
The new C1Ribbon control uses C1Icon objects to define icons, which should be shown in individual Ribbon elements in different element states or different element sizes. For example, you can specify a small symbolic icon for 16x16 element size, a bigger png image for 32x32 element size, and optional vector icons to use in HighDPI modes, which might require big images of different sizes.
C1Icon is a series of classes that allow specifying monochromatic icons that can be tinted and resized. These icons are thought to be used internally in the controls and allow customers to specify different icons through the controls' API. The possible sources are Fonts, Vectors (Path or SVG), and Images.
With the latest release, support for high-resolution DPI monitors is now a built-in part of C1Ribbon for WinForms. With high DPI support, it is now possible to develop WinForms applications that can be viewed on high DPI devices without loss of quality, using C1Ribbon.
This means that when the application runs on a system where the scaling settings are different than 100%, it is appropriately scaled.
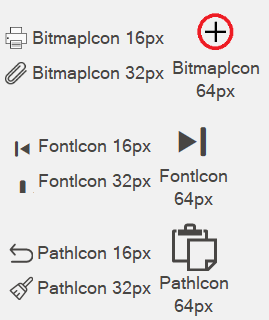
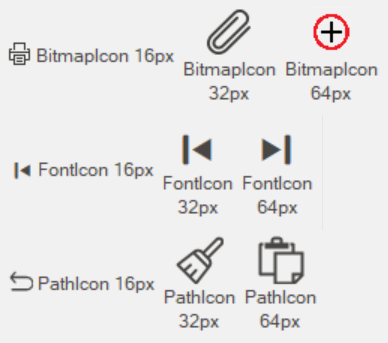
| **With High DPI** | **Without High DPI** |
|  |  |
However, before we proceed further into details of how to enable scaling, let's see in brief what DPI is and why it is essential.
DPI and Display Scale Factor
Dots Per Inch (DPI), which technically means printer dots per linear inch, is a spatial printing measure. The DPI is used to measure the resolution of an image both on screen and in print. As the name suggests, the DPI measures how many dots fit into a linear inch. So the higher the DPI, the more detail can be shown in an image.
Most legacy desktop UI frameworks have built-in assumptions that the display DPI does not change during the process's lifetime. Still, this assumption no longer holds, as display DPIs now commonly change several times in scenarios like multiple-monitor setups. Each display has a different scale factor, connecting via Remote Desktop from a high DPI laptop/tablet to a low-DPI device, etc.
In such scenarios, if DPI scaling is not done, the applications appear blurry and incorrectly-sized.
Enabling Scaling
To enable scaling, all you have to do is declare your Application as DPI-aware, and C1Ribbon scales its UI elements following the current DPI settings automatically.
Depending on the targeted .NET framework, there is more than one way to enable/disable the scaling.
If the target framework is .NET v4.7/higher and you are running it on Windows operating systems starting with the Windows 10 Creators Update, you have to add an app.manifest file and an app.config file several lines of code. They are discussed in detail here: MSDN.
However, if the target framework is .NET Core 3.0/higher, then app.manifest and app.config files are not needed. Beginning .NET Core 3.0, Microsoft introduced a new way to set a high DPI mode for Windows Forms. A static method called application.SetHighDpiMode(HighDpiMode), where HighDpiMode is an enumeration and has the following values: DpiUnaware, SystemAware, PerMonitor, PerMonitorV2, and DpiUnawareGdiScaled.
| Application.SetHighDpiMode(HighDpiMode.PerMonitorV2); |
DPI Awareness Mode
The DPI Awareness Mode specifies the way an application is displayed when shown on a high-resolution screen.
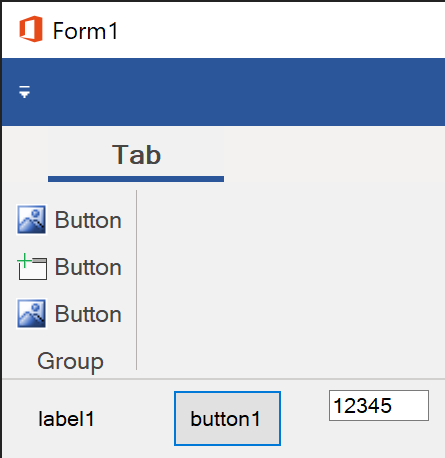
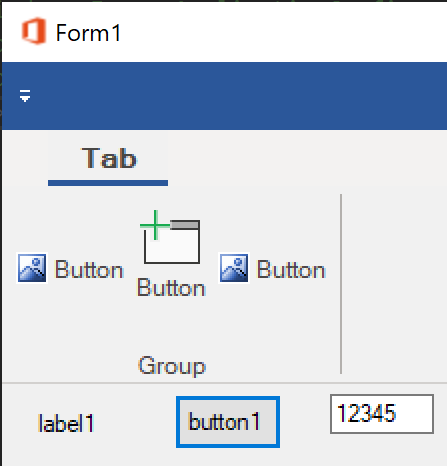
| **DPI Awareness: Enabled** | **DPI Awareness: Disabled** |
|  |  |
The following tables share the various values available for 'HighDpiMode' enumeration.
| **Item** | **Value** | **Description** |
| DpiUnaware | 0 | The application window does not scale for DPI changes and always assumes a scale factor of 100%. |
| DpiUnawareGdiScaled | 4 | Similar to DpiUnaware, but improves the quality of GDI/GDI+ based content. |
| PerMonitor | 2 | The window checks for DPI when it's created and adjusts the scale factor when the DPI changes. |
| PerMonitorV2 | 3 | Similar to PerMonitor, but enables child window DPI change notification, improved scaling of comctl32 controls, and dialog scaling. |
| SystemAware | 1 | The window queries for the primary monitor DPI and uses this for the application on all monitors. |
As display technologies evolve, from not needing DPI scaling to DPI scaling becoming more and more critical, thousands of applications were written using WinForms. WinForms has excellent High DPI support and, with C1Ribbon, you can create the latest Microsoft Office 2019 style applications seamlessly.
- Original post debuted Jan 14, 2021, by Ruchir Agarwal, an associate software engineer who enjoys solving customer problems








Top comments (0)