Welcome. How are you doing? Here to learn about Node and all the neat stuff you can do while using it? Fantastic. Let's get straight to it shall we?
To start things off, let's first go over what exactly is Node. Coming straight from the source, Node.js is a JavaScript run-time built on Chrome's V8 JavaScript engine. For people that may be new to JavaScript, that simply means Node.js is a place where you can write and execute JavaScript code outside of the web browser.
Node.js was created in 2009 by a software engineer named Ryan Dahl. Since that time, Node.js has grown to be one of the most, if not the most, popular JavaScript run-time environments today. Node.js has quite a few reasons why it's highly used and is extremely popular to use.
For one, Node.js is powered by Google's V8 engine so the environment still has all the same great features and speed that the browser offers. From the crazy event loop, to the single threaded non blocking I/O that is preformed and executed asynchronously. This allows for code to continue to run even if some other part of your program has not yet resolved, be it due to an HTTP request or a setTimout function or any other asynchronous task that is currently happening.
You may be thinking, I can just do all of this stuff in the web browser, big whoop. There is something I haven't mentioned yet. Node.js allows you to also run server side code in the same environment. That's so convenient and helpful for JavaScript engineers to be able to write client side and server side code all in the same environment in the same language! There's no need to use one language for the client side and then a different one for the server side, it's all the same from top to bottom.
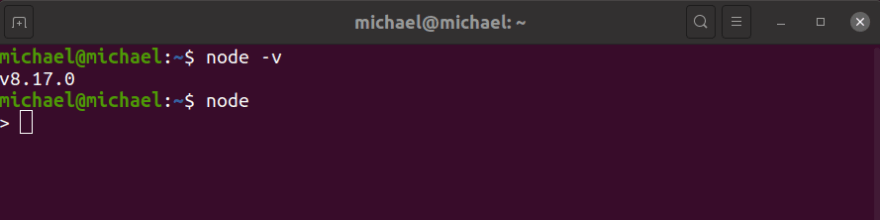
To get started using Node.js, you can go straight to their website and download it straight from there. Just follow the steps and boom, you have Node.js on your own computer. To check if everything was properly installed you can go to your bash terminal and enter the command node -v. This will show you the version of Node that you have installed. After that you can enter node in your terminal, then your all good to go.
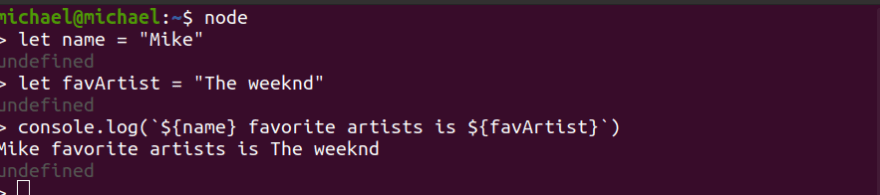
From there, you can start to write JavaScript even right in the terminal with no problem.
Cool right? Straight out of the box you can either start running JavaScript code in your terminal or your text editor of choice. If your are familiar with JavaScript that's no problem at all. Let's dig a little deeper and let's explore running server-side code. Before we do, I want to go over a few more great features that make Node.js so popular.
Node comes by default with npm already installed and ready to go. According to Node.js's website, npm, is two things: an online repository for the publishing of open-source Node.js projects; second, it is a command-line utility for interacting with said repository that aids in package installation, version management, and dependency management. This allows for quick and easy automated dependency and package management. So you can just specify all the dependencies you are using for your current project and you can just run npm install on the command line to ensure every other dependency is loaded so you do not have to.
So now we know how to install Node, and get a project up and running quickly with the help of npm. I feel like you're already starting to love Node.js already, and you're probably ready to go and start coding with Node.js. Before you go, let me explain how to write server-side code using Node.
const http = require('http');
const port = 3000;
const ip = '127.0.0.1';
const server = http.createServer();
console.log(`Listening on http://${ip}:${port}`);
server.listen(port, ip);
The code above is inside of a file called nodeblog.js, and this is the bare bones of a basic Node.js server. There are a few different things going on here so I'll break them down one by one. On the very first line you'll notice a variable called http that is assigned to the results of a require function call that's being passed in an argument of http.
This keyword required is essential to the Node.js ecosystem and how workflow is conducted. The keyword is apart of a module formatting system called the CommonJs Pattern which promotes the structuring and organizing of JavaScript code. The CommonJs pattern is vital to be able to pass functionality from one module to another. So now the nodeblog.js file has access to the http object that will allow us to create a server.
const port = 3000;
const ip = '127.0.0.1';
const server = http.createServer();
server.listen(port, ip);
So now that we have a good idea as to what require and the CommonJs pattern is, we can look at the rest of the file. You'll notice that there is an ip, port and server variable in the file.
In order to be able to receive and respond to outside http requests you need a port number and an ip address so your server can listen to any incoming requests. Your local computer will have the same ip address or you can swap 127.0.0.1 out for localhost they both point to the same address.
Along with the ip address, every server needs a port and port number also. A port is a communication endpoint that identifies a specific process or a type of network service. Ports are identified by a combination of 16-bit numbers, commonly known as the port number.
const server = http.createServer(requestHandler);
server.listen(port, ip);
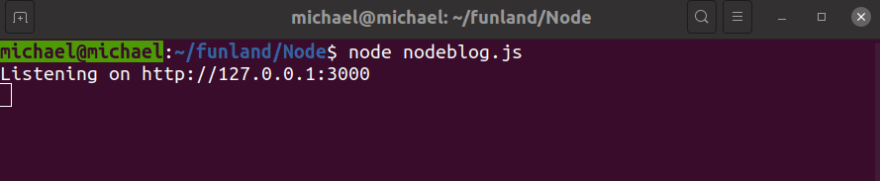
Great we having pretty much everything in place to start using our server live on the internet. All we have to do now is call http.createSever(), and listen for any incoming requests passing in the ip and port numbers. If we go to our terminal and run the command node nodeblog.js you'll see this:
Pretty cool right? There is so much to love about it honestly. I'm currently a student just learning about Node.js and I really enjoy all the great features Node.js brings. I hope after that you can go out and start exploring Node's humble abode on your own. On that note, thanks for reading! Until next time!









Top comments (0)