Visual Studio Code has some major improvements and new features to help us save time. I am attempting to learn new coding skills and updates that can reduce my errors and save me time make me happy.

VS Code 1.55 Updates
• Accessibility Improvements: Multi-cursor support and increased line limit.
• Updated Icons for macOS Big Sur: Brand icons match the Big Sur visual style.
• Improvements to Breakpoints: Inline breakpoints menu and more.
• Editor Status Decorations: Editor tab status decorations default.
• Customize Keyboard Shortcuts Editor: Columns keyboard shortcuts editor.
• Improved Remote Ports Management: Port forwarding autodetection, regex naming, and more.
• Terminal Profiles: Define profiles in the terminal to launch non-default shells.
• Notebook Improvements: Multiple cell selection and a more customizable editor.
• Raspberry Pi: How to install VS Code on Raspberry Pi devices.
ShoutOuts
A shout out to a few of my favorite updates:
All Access Data Breakpoints Type Support
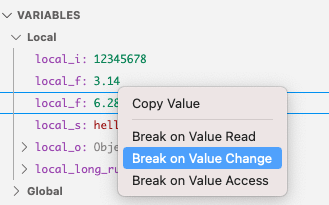
VS Code's generic debugger UI supports all data breakpoint access types defined in the Debug Adapter Protocol as context menu actions in the VARIABLES view:
• Break on Value Read: breakpoint is hit every time a variable gets read
• Break on Value Change: breakpoint is hit every time a variable gets changed
• Break on Value Access: breakpoint is hit every time a variable is read or changed.

notebook.diff.ignore output
Increased Limit for Screenreader
Visual Studio Code has increased the number of lines that a "Say All" command can read. Before this release, there was a 100 line limit. With this release, there is a 1000 line limit that a screen reader can announce at one time.
The setting editor.accessibilityPageSize has been deprecated. VS Code supports this setting, but the plan is to drop this setting in the future entirely.
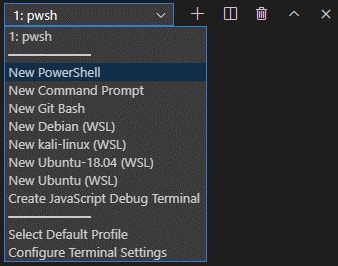
Terminal Profiles
The terminal supports defined profiles, (see terminals dropdown) to launch non-default shells:

VS Code automatically detects and surfaces more commonly used shells through this menu. You can also be configured using the terminal.integrated.profiles.<platform> setting to add new profiles, change existing profiles or remove default profiles.
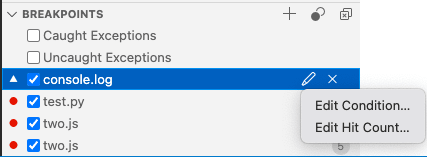
Improvements to Breakpoints
The inline menu includes function breakpoints, editing conditions, and hit counts. The flow is much easier with more user control.

Remote Development
Feature highlights in 1.55 include:
• Double-click to name ports
• Configure default port detection behavior
• Updated experience for cloning a repository in a container volume
Faster Snap launch
The snap package now uses the lzo compression algorithm, which provides faster launch times.
Notable Fixes
• 74505: Emmet built-in plugin cheats starting with @ expand only inside blocks
• 97632: Emmet kicks in when editing pure xml documents
• 107506: Debug Variables View does not show multiple variables from Debug Adapter when names are not unique
• 112675: Emmet abbreviations are not working in .scss files
• 113801: Tab wrap - tab should not fill all spare space when wrap to new line
• 115814: Unable to type in Chinese in the integrated terminal
• 117350: Should Home/End, PageUp/PageDown also navigate in actions?
• 117967: Copy + Paste automatically open file in new tab
• 118210: debug console shouldn't collapse messages when they have different source locations
• 118557: Strange behavior of files.exclude in workspace with nested folders
• 118839: My screen reader does not find information about a remote connection in the status bar
• 119585: All problems disappear when closing file
For more information and details, check out the VS Code 1.55.
What are your favorite enhancements and why? I need all the tips and tricks can you offer.

Code on!







Top comments (0)