Hello newbies 🐝
I think you are well aware of these three giant JS frameworks right below :
Learning such frameworks is very important for you if you want to make an entry to web developer industry.
But hold on 🙆♂️, before touching such frameworks one should know the ins and out of vanilla javascript.
Yes, you have to well trained in vanilla javascript before moving towards to any frameworks.
But, exactly what will be the minimum requirement of javascript for me ?
Well there are some JS concepts 📕 which are required to work on this frameworks.
Thats why I have come up to this post to save your work to finding those concepts and guide you'll through this prerequisites for any JS frameworks.
So here we go then...
When we speak about web 🕸 HTML, CSS and Javascript will be always there.
Learn some basic symentic HTML tags along with basic CSS / CSS3 styling.
In Javacript , basics that you should get familiar with are :
- Syntax
- Variables
- Arrays / Objects
- Events
- Functions
- Loops
- Conditionals
To seal the deal with Javascript one should not only basics of it but also some advanced Javascript features / concepts too.
This will get complicated though but hey don't worry you got this 👏
Advanced Javascript features :
Array methods ⚡
- forEach
- map
- filter
- reduce
- etc...
This tutorial by Florin Pop on youtube is great to start.
Next up is Arrow Functions 🏹 along with
'this'
keyword.
hello = () => {
return "Hello World!";
}
Read more about arrow function here and
about 'this' keyword here
Some about ES6 modules using import / export here
Promises 🤝
Promises are used to handle asynchronous operations in JavaScript. They are easy to manage when dealing with multiple asynchronous operations where callbacks can create callback hell leading to unmanageable code.
- Async / Await
- Fetch API
Documentation here
Destructuring 🧹
Destructuring is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. That is, we can extract data from arrays and objects and assign them to variables .
const user = {
name: "Jayesh",
age: 21
}
const {name, age} = user;
Documentation here
Spread Operator 🌟
Spread syntax allows an iterable such as an array expression or string to be expanded in places where zero or more arguments (for function calls) or elements (for array literals) are expected, or an object expression to be expanded in places where zero or more key-value pairs (for object literals) are expected.
const state = {
name: "Jayesh"
}
const newState = {
...state,
age: 30
}
Documentation here
Javascript Classes 🛄
ES6, also known as ECMAScript2015, introduced classes.
A class is a type of function, but instead of using the keyword function to initiate it, we use the keyword class, and the properties are assigned inside a constructor() method.
- Structure
- Constructors
- Methods / Properties
- Instantiation
- Extending
Documentation here
React essentials
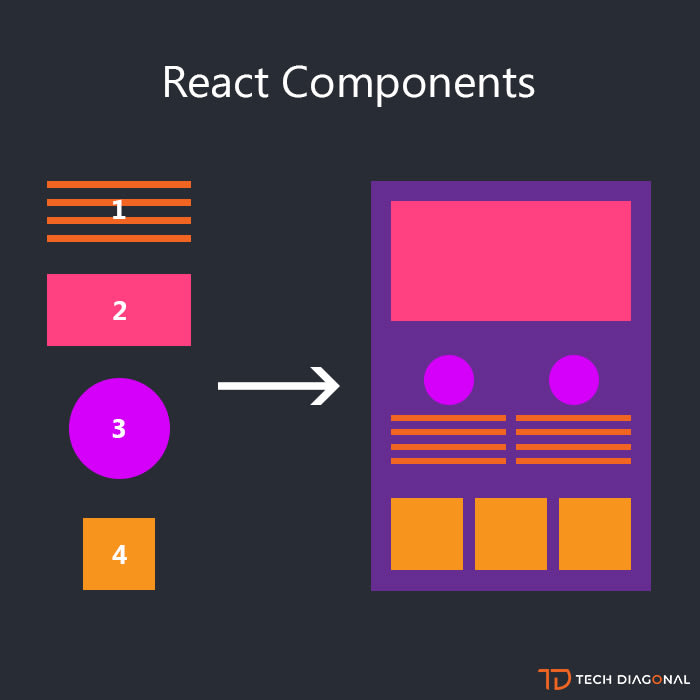
Components
Components are independent and reusable bits of code. They serve the same purpose as JavaScript functions, but work in isolation and returns HTML via a render function. Components come in two types, Class components and Function components .
The user interface is broken up into individual components.
- Navbar
- Menu
- Main
Miscellaneous 🎊
- Typescript (Angular)
- Webpack & Babel
- DOM Manipulation (optional)
More tutorials for you 🤗
- Basic Javascript
- React Crash Course
- Typescript Crash Course
Thank you devs for hanging along I hope this guide will really help out you'll.
Good luck Devs ❤
Stay Home, Stay Safe 🏡
Also do check my previous posts
Author:
Instagram ➡ Jayesh.2112 💝
Twitter ➡ Developer_Codes 💙










Top comments (1)
thanks