Hello world, this is my first blog post.🥳
I've spent the last few days to find an easy way to create dark and light themes using css.
With the help of prefers-color-scheme we can create our own theme for dark or light mode.
prefers-color-scheme
That will be use with a media query, to detect if the user has their system set to use a light or dark color theme.
Now, comes to the question of how to test the whole thing?
Test
Current browsers read the theme preference from the operating system. Luckily there is a way to test this easily.
Tested with Google Chrome Version 115.x(July 2023).
- Open developer tools
-
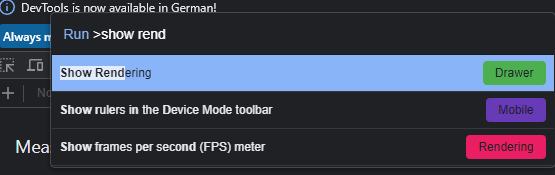
Open Command Control
- Ctrl + Shift + P (Windows)
- Command+Shift+P (Mac)
-
Enter Show Rendering
-
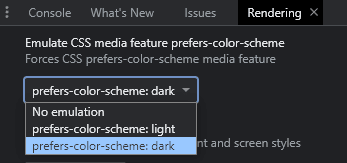
Emulate CSS Media
Where does it work?
Thanks to the site caniuse.com we can check CSS commands, there we get a global coverage of 94.93% for prefers-color-scheme (as of July 2023).










Top comments (1)
Congrats on your first post on dev.to 🎉, it was useful for me...