1-React Joyride
React Joyride is a fun and interactive library that helps you create guided tours and walkthroughs for your React apps. It's like having a personal tour guide that takes your users on a journey through your application, highlighting key features and functionalities. With React Joyride, you can turn your app into an immersive and engaging experience that your users will love!
2-React PDF Renderer
React PDF Renderer is a powerful library that makes creating PDF files a breeze using React components. It's like having a magic wand that turns your React components into beautiful and professional-looking PDF documents. With React PDF Renderer, you can make your documents more engaging and visually appealing, making it easier to communicate your message to your users.
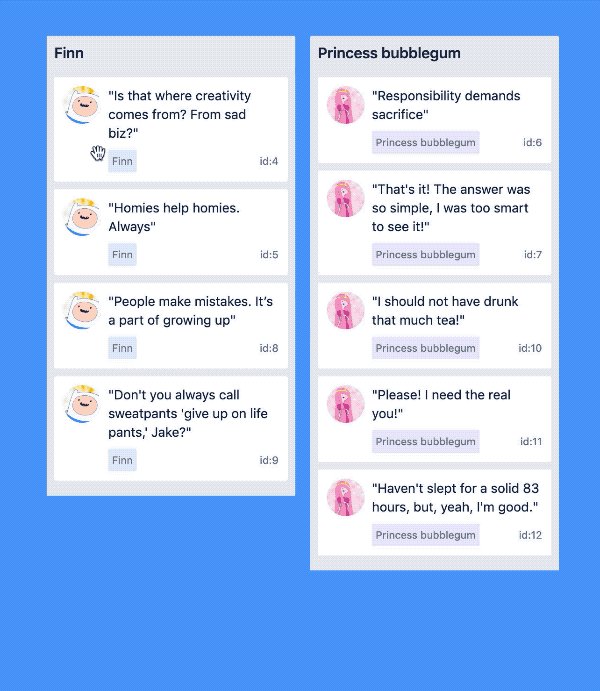
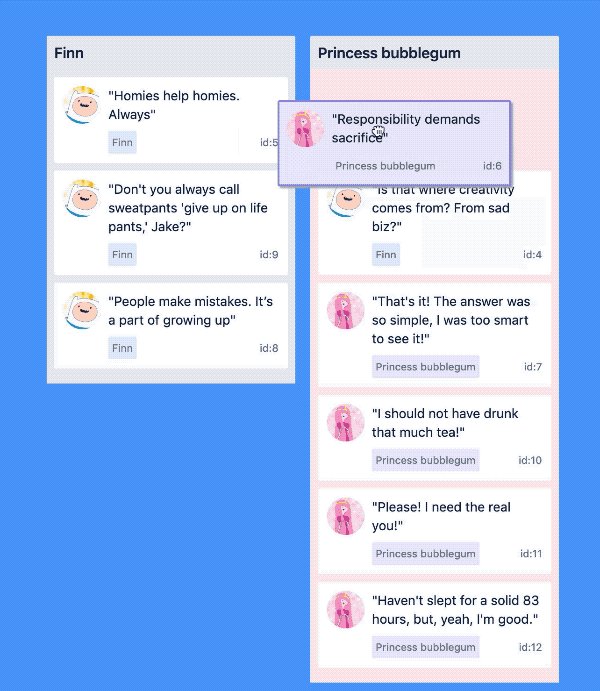
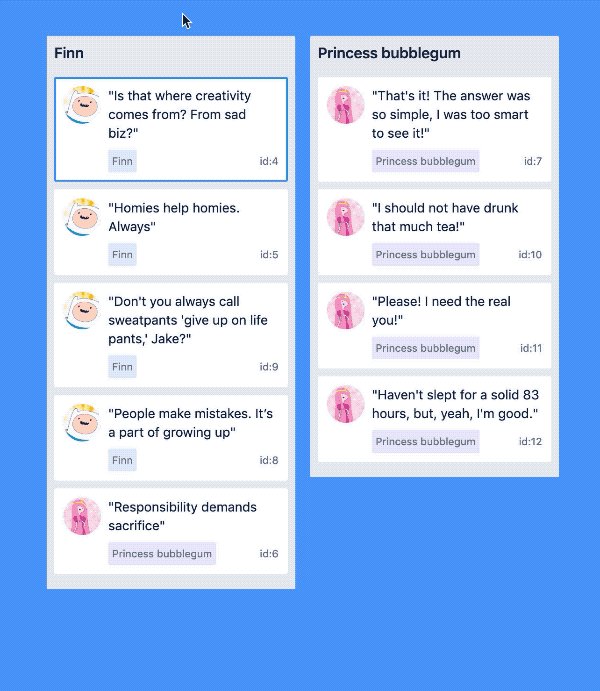
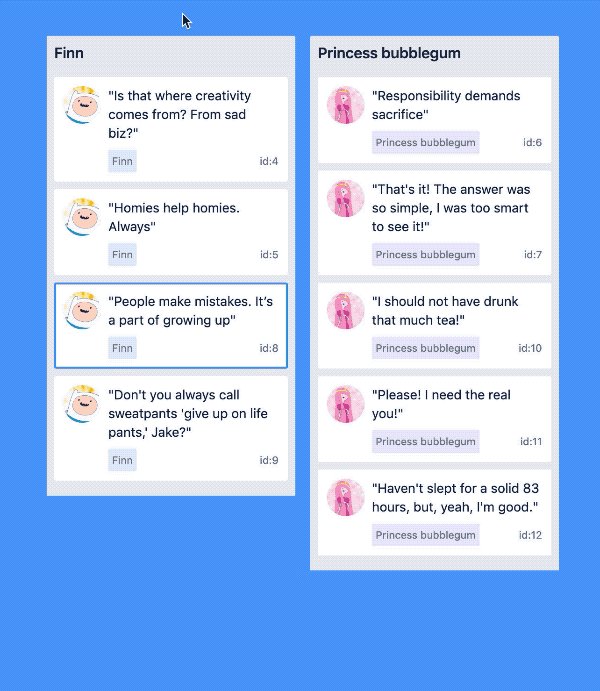
3-React Beautiful DnD
React Beautiful DnD is a fun and easy-to-use library that allows you to create drag and drop interfaces in your React apps. It's like playing a game of Tetris with your app components, rearranging them in real-time to create new and exciting layouts. With React Beautiful DnD, you can make your app more interactive and user-friendly, giving your users more control and flexibility over how they interact with your app.
4-Material UI
Material UI is the largest component library for React, used by some of the world's top companies such as Spotify, Amazon, and Netflix. It's like having a whole toolbox of pre-built React components that you can use to create beautiful and responsive user interfaces. With Material UI, you can save time and effort by using pre-built components that are already optimized for performance and accessibility, making it easier to create high-quality user interfaces.
5-Swiper.js
Swiper.js is a fun and interactive library that helps you create swipeable interfaces in your React apps. It's like having a virtual deck of cards that your users can swipe through to explore your content. With Swiper.js, you can make your app more engaging and intuitive, allowing your users to navigate through your content with ease.
6-React Query
React Query is a powerful data management library that provides immense control over fetching, caching data, and error handling using simple hooks. It's like having a personal assistant that takes care of all your data needs, making it easier to manage and manipulate data in your React apps. With React Query, you can create faster and more responsive apps that provide a better user experience.
7-React Spring
React Spring is a fun and dynamic library that helps you create eye-catching animations in your React apps. It's like having a magic wand that brings your app to life with dynamic and visually stunning animations. With React Spring, you can create immersive and engaging user experiences that capture the attention and imagination of your users.














Top comments (1)
Hey wassup
Was wondering if you had an idea about react pdfs viewer
I have an issue am trying to solve are you available