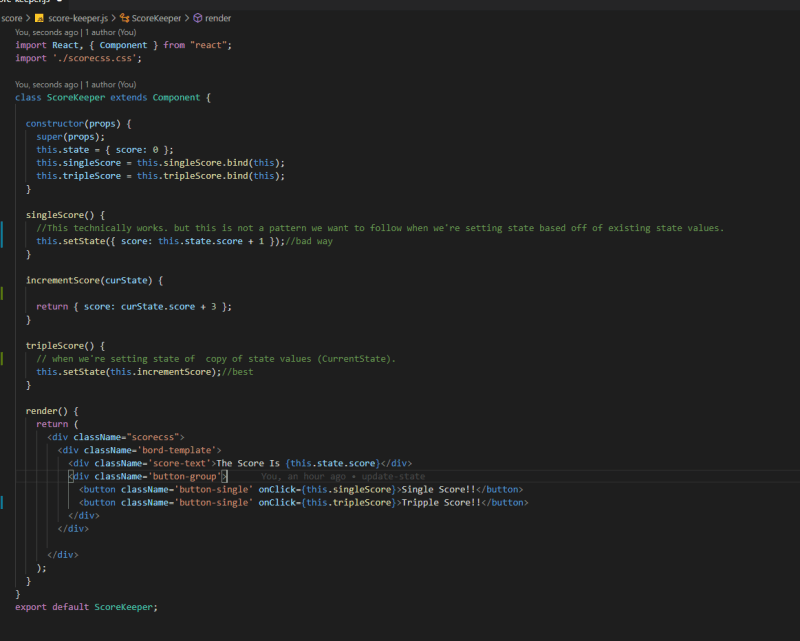
how we update state based off of existing values in the state.
So I have a score value in the state.
Imagine this is a game and when we click this button single kill I want it to add one to the score value.

it's best if you are updating existing values in the state to use the callback form .So this magic callback form.
What's that look like this upset state and we pass in a callback function instead of passing in an object and instead of that callback function we make the current state a parameter and it should return an object that represents the new state.
So here's an example we can set state will pass in a function and we need to add this parameter current state or you can just call it state.







Top comments (0)