💕 Appreciation
A few weeks ago, I built the 1st version of my portfolio with Chakra UI. To my surprise, I got many likes - more than I expected - after sharing it in this post:
So really really thankful for that! It gave me a lot of confidence in many senses: as a beginner to frontend, a newcomer to DEV.TO, and a non-native English speaker.
🔧 Decided to refactor
After that, I've seen some awesome portfolios on this platform, and they are really inspiring! So I decided to refactor it this week, this time with Next.js, Tailwind and Framer Motion.
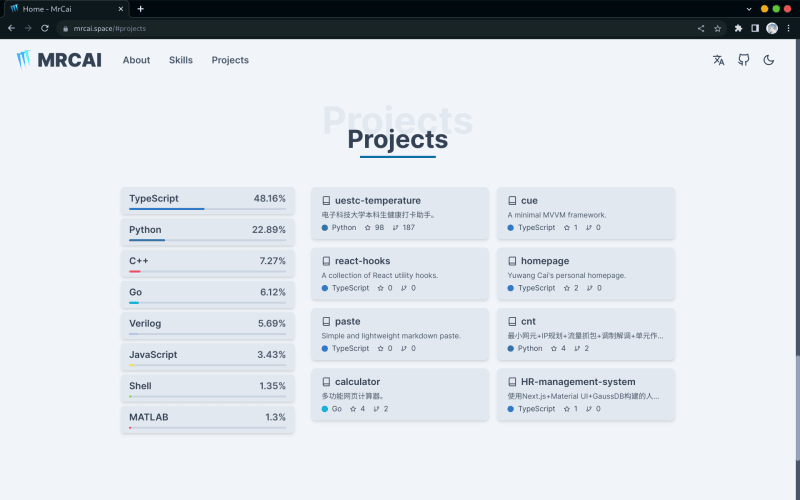
After 2-3 days of work, I managed to pass all 4 tests with full score in the lighthouse, and learned a lot along the way. For those who would like to take a look: mrcai.space
🔬 What I've learned
Here's some of what I've learned:
Use lazy loading wisely
Lazy loading is an effective way to reduce bundle size, but too much lazy loading will only do more harm than good, e.g. longer LCP(Largest Content Painting), which is a significant indicator in Lighthouse performance calculator.
Avoid using it on the first page - I mean the first section of your website that visitors will see, like a cover. You will see a great improvement in your LCP.
Next.js provides many lazy loading features out of the box: The <Image /> component can lazy-load images by default, and dynamic() can lazy-load components. At first, I just apply them to every images and components, but this made LCP reaching 1.4s. I dealt with it in 3 ways:
- Remove animation of image on the cover. (I doubt if this is reasonable but it does help)
- Set
prioritytotrueon<Image />on the cover image, so that Next.js knows this image should be preloaded. - Remove the lazy loading of component
<Cover />, which is the cover section.
And LCP is thus reduced to 0.4s! 🎉
A11y matters
A11y is a much broader topic than I thought it was. I started to read MDN again, particularly the ARIA part, and tried to apply the best practices on my website, e.g. logical tab order, focus trap on modals, aria-label on icon buttons, ...
And I realized I had always been ignoring this important part of webdev. Next I will try to learn from famous websites like Facebook, and see how they deal with a11y.
👀 More to say
This portfolio still has many drawbacks, e.g. a11y and SEO. But I guess I may as well put this project away for now, and devote more time and energy to building new meaningful projects.
And when I become more experienced, and have more impressive projects, I will come back and polish it again.
Keep learning! 💪










Top comments (7)
As is usually the case with these websites, all I get is a blank page.
The whole app just crashes because it can't access cookies/localstorage and doesn't do anything.
This gets overlooked so often (and by so many big websites too!), but it is worth remembering that you should never assume the user is willing to offer you any resoures on their system (and, in fact, they shouldn't).
Thanks for your advice! Yes I was trying to store theme info in localStorage 😥 I've never thought of this problem before. But I will fix my
useLocalStoragehook so that it works again!😁
Practically speaking you would need to store the session ID in a cookie. Reason being, that the cookie is instantly available to the server receiving the HTTP request whereas other storage mechanisms like localStorage and sessionStorage is only available in the browser.
Cookies and localStorage are used to store user session and preferences avoiding extra-requests and making our lives easier and the network less crowded.
Which other ways are there to handle sessions?
Adding the session ID to the URL. This approach is not consistent as nothing prevents the user from reaching the site on a new tab from a google search and woops, the user is logged in on a tab but not in the other, but the most important thing: It's not secure. I can imagine a user sharing a URL by copy pasting it to anyone and they will get the same URL including the session ID.
Another way to store it is using an HTML tag (usually an input type hidden) and checking it before each request to propagate the value back to the server (or any service or microservice) that may need it, but it has the same issue than the URL approach when opening a new tab from google or even from a bookmark so it's not convenient.
Then there is the SPA thingy plus storing the session in memory (a.k.a. state) that has an issue to take in mind, if you reload the site **WOOSH** you get logged out, same when navigating from google or from a bookmark or whatever.
It is not convenient to block the cookies and I assume you really don't as you're logged in here. If you check there is the session id plus the user token stored in the cookies -obviously- from Dev.to as well as some user preferences in the local storage (to avoid extra-requests to the service, which is good for both us and they).
Just to clarify that, the resources are maximum 5Mb per site on local storage (never faced a site that used that much, it usually goes from 0 to few KB) plus some Bytes to KB in cookies that will save many KB or even Mb in future requests. So you are storing some data to avoid wasting more network traffic, which is not only beneficial for you but for the servers and the overall network as well.
If you want to avoid user tracking you can simply blacklist every domain you want, which will be more useful for this topic, plus you can do it in your router so every device in your network is hidden from those domains or you can do it at device level.
You can easily find hosts-blocklists and Tracking protection lists so you don't need to manually search for every one of them.
On the other hand, there are people out there creating good content in websites, forums and even youtube channels that deserve the few cents an ad in our screen can give them so we can enjoy the content while they can keep doing that for a living, thus I'd rather avoid blocking this kind of ads.
Regarding the main topic I'll avoid breaking the site if the user doesn't let us write in the localstorage (even this provides sometimes weird data in the screen due to system propagation timings or extra network load for asking tones of times for a resource you could well have stored in your machine), just check if localStorage is available and proceed if it is, do nothing if it isn't.
There's an exception, if I publish a free site (not a product itself) for you to use/enjoy, and I do need to store things in localstorage to lower the traffic and thus the cost. I'm not going to add a check to this topic. My site, my rules.
On the cookie thingy, Its a standard thingy and the best way to go for sessions so if you block the cookies I probably won't care that much and if the site breaks after a login it will be your problem. After not being able to shop on Amazon, write in Dev.to or any other social media, also not a single forum and so... you'll eventually enable the cookies again 😂
I do. Dev.to obviously needs cookies for many of the features I want to use (not if I just wanted to anonymously read articles, mind you), so I have them enabled on this site.
Size is mostly inconsequential to me. I'm generally opposed to running any code or saving any data on a user's device that doesn't directly further their goals when interacting with a website (or can at least be reasonably assumed to). In the case of clicking a portfolio, nothing I could ever want from that website requires storing information.
Not that this is relevant to a portfolio website, but no, people do not have the right to earn money by causing harm to others. Even less insisting on monetising content in such a way.
Yes, you are free to publish a broken site, and if you're just offering it for the benefit of others, then it's up to whoever is annoyed enough to just make a pull request and put in the effort. That doesn't mean it's not a flaw worth pointing out.
Nah. I've been using the internet like this for ages now, and so far I haven't looked back once after closing a website that didn't respect my decisions about my own hardware.
Fair enough 😂
Nice one! 😁
I did it with plain HTML and CSS (and a very very few JS) some time ago
Building an efficient portfolio from scratch.
JoelBonetR ・ May 23 '20 ・ 17 min read
But as I didn't edited it since then and they are adding new rules to Core Web Vitals every now and then I doubt it's still 4x100 😅