On October 5, it's not just a date on the calendar; it's an international spy holiday imbued with an aura of mystery and adventure. On this day, over half a century ago, the world first met James Bond — a symbol of skill, charisma, and incredible expertise. The James Bond franchise has captured the hearts of millions of viewers, immersing them in a whirlwind of captivating stories about spies, intrigue, and adventures.
At Devhouse, we regularly organize various educational and interactive meetups, as I mentioned in my previous article. On the occasion of this holiday, we decided to prepare a blindfolded web design competition. The concept is simple — participants see a layout and attempt to code it without seeing the result until the end of the competition.
To organize such an event in a distributed team, we needed to carefully plan the setup to make it engaging for both participants and observers. For this purpose, I prepared a repository that each participant cloned for the competition. Inside, there was a branch with a layout template (including basic sizes and some colors) and the necessary images. To share their coding progress with the organizer, updating in real-time, we utilized the browserSync library. It allowed each participant to host their index.html file at a URL like https://<my_custom_name>.loca.lt using the command npm start <my_custom_name>.
The next step was creating an interactive board to monitor the competition's progress. For this, I prepared a simple page with iframes corresponding to the number of participants, with links for each. I added functionality to hide/show participants' names (revealed only at the end, with a touch of espionage!). During the call, I simply shared this page in the browser with all the observers and participants.
Another detail to note is that by default, browserSync requires entering an external IP address to access someone else's result. However, this can be bypassed by modifying the user agent. This can be easily done in Google Chrome under the Network Conditions tab.
But what does James Bond have to do with all of this? I created a themed layout in Figma, and one of the additional tasks was to add animation to the "007" image, making it appear and disappear like a true spy.
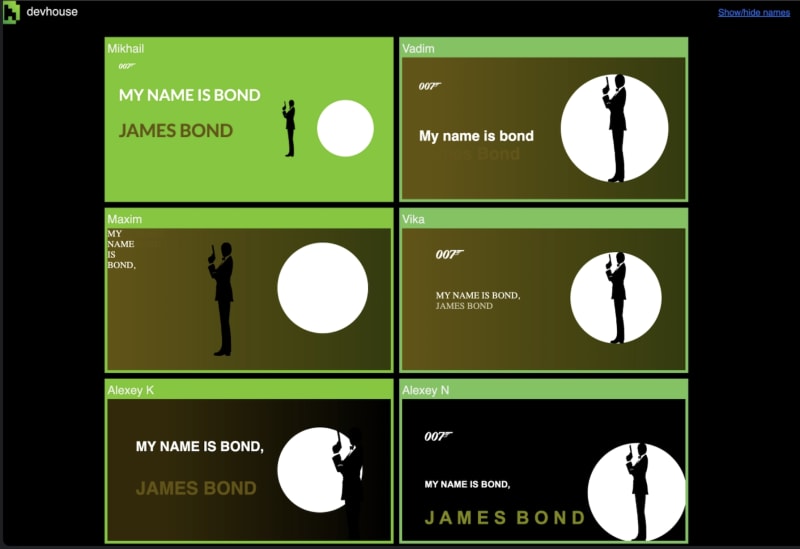
At the end of the competition, we all came together to select the winners, considering the speed of coding, alignment accuracy with the layout (although a perfect pixel task wasn't the primary goal, we aimed for a fun and productive time), and creativity in animation development. See below for what we achieved. Which result is the winner, what do you think?
And there are some intermediate results, it was intresting to see the progress.
This experience at Devhouse shows that team-building in the IT sphere can be captivating, creative, and diverse. Perhaps your company will find inspiration in this experience and create something similar within your team.








Top comments (0)