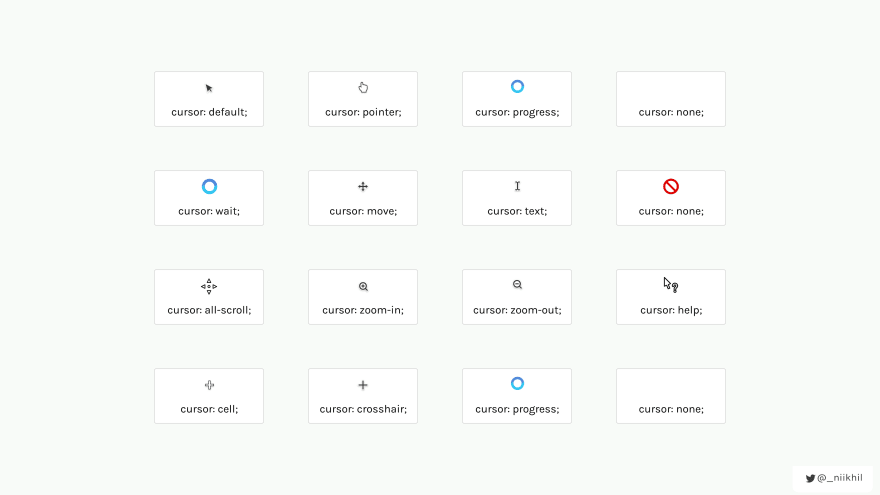
The cursor property specifies the mouse cursor to be displayed when pointing over an element.
This common UX practise can be used to convey the idea of certain functionality. This is especially useful in web apps where different tasks can be done other than clicking.
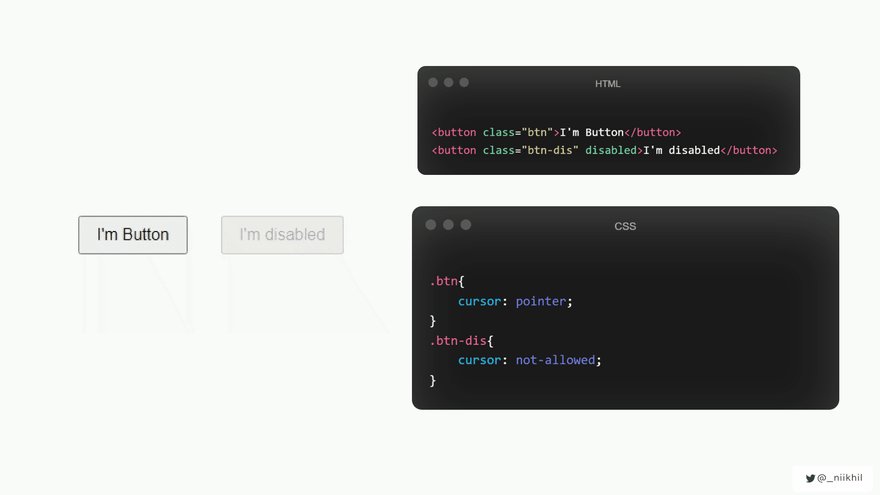
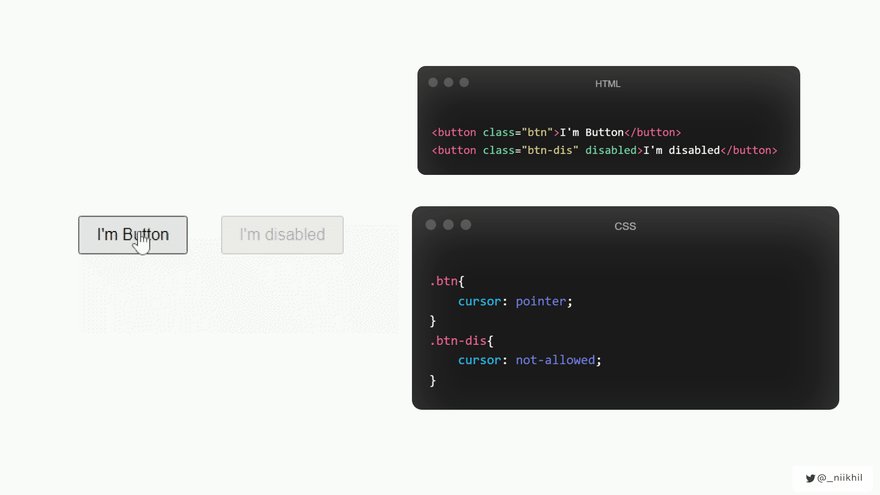
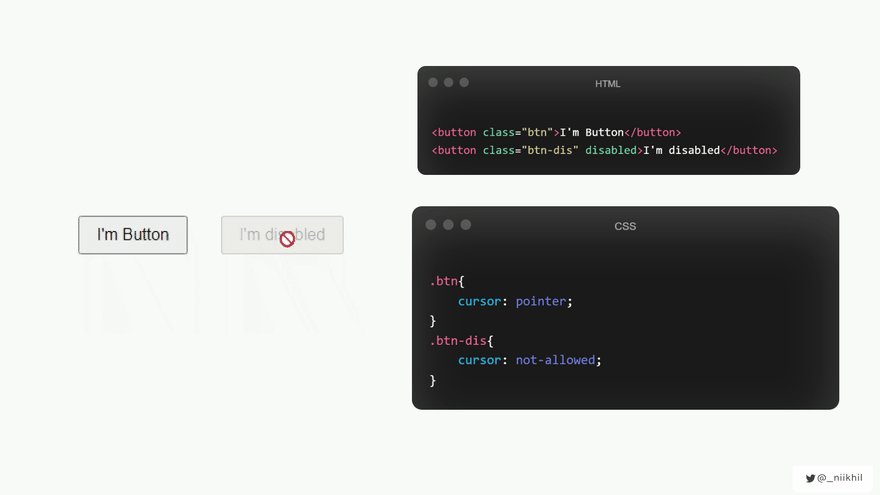
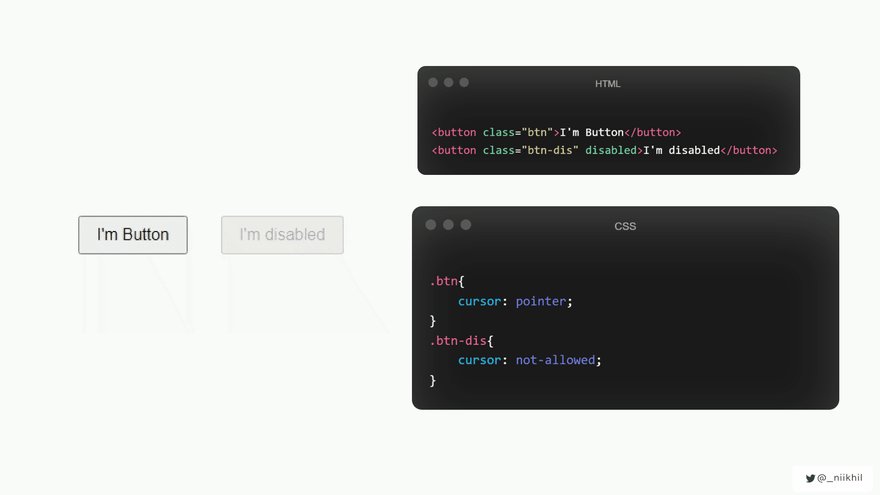
The cursor pointer and cursor disabled
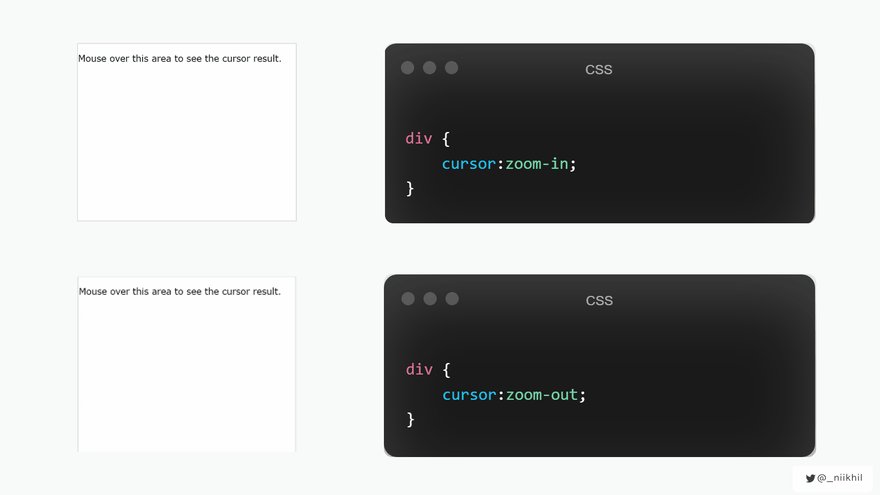
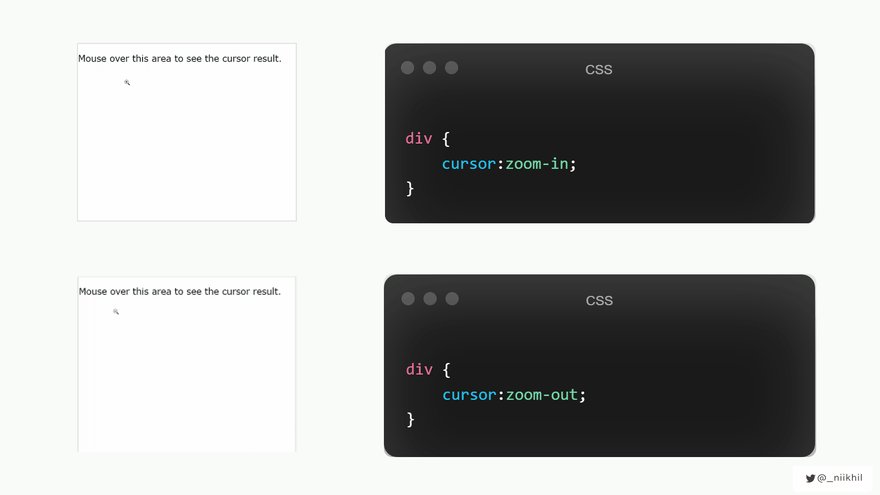
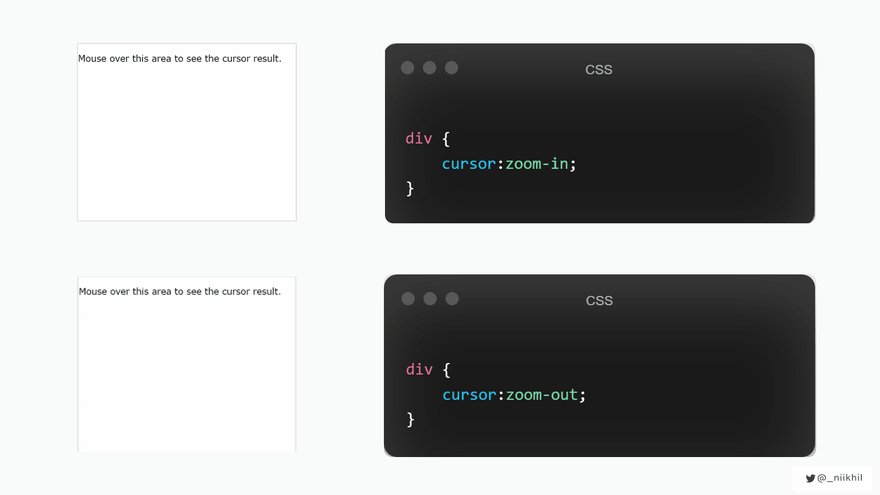
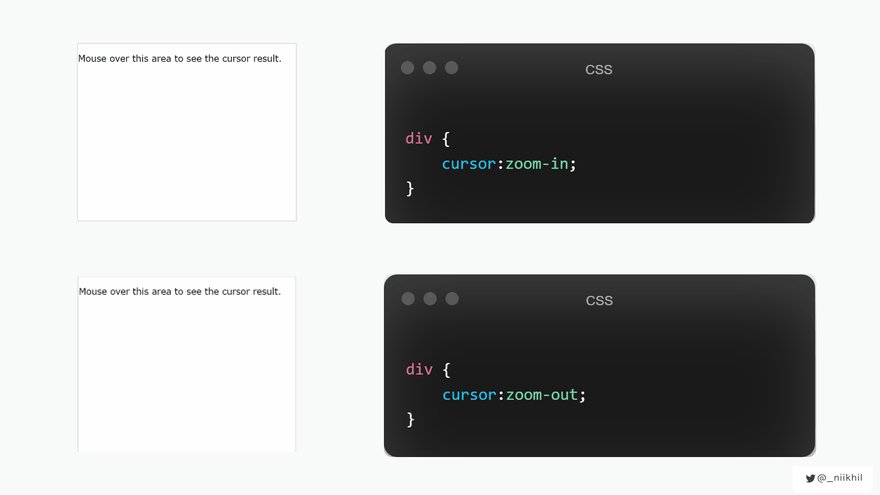
Zoom-in and Zoom-out cursor
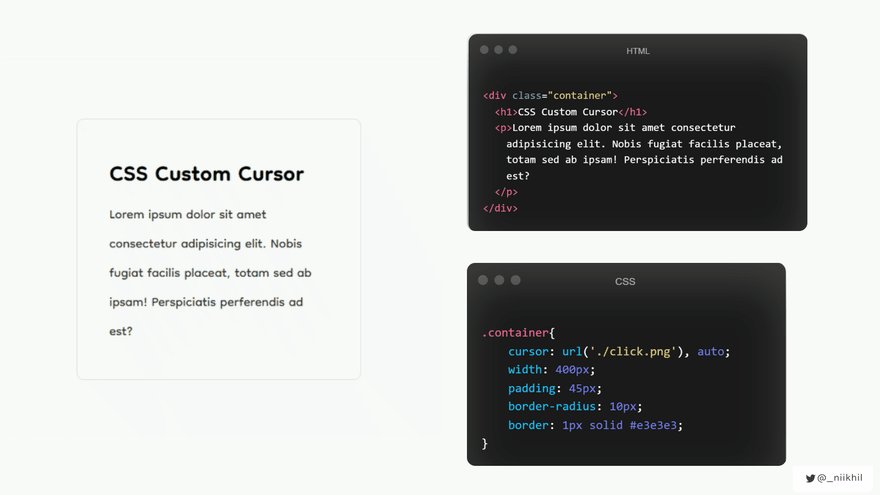
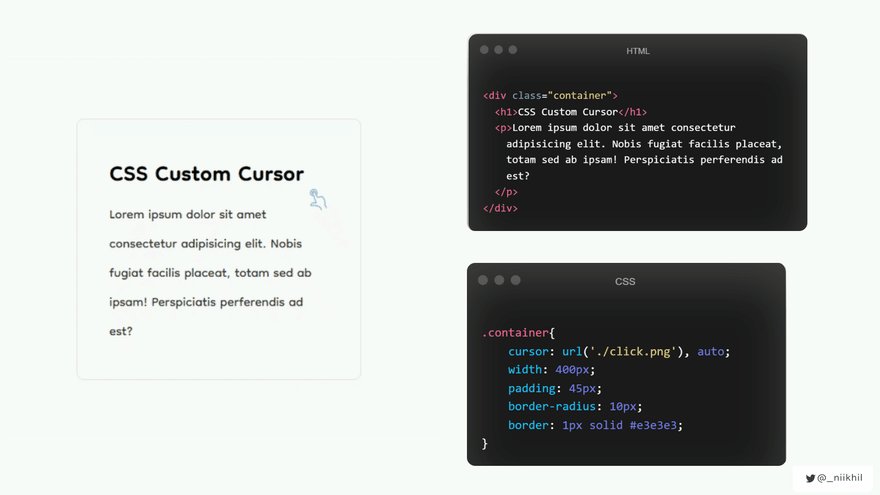
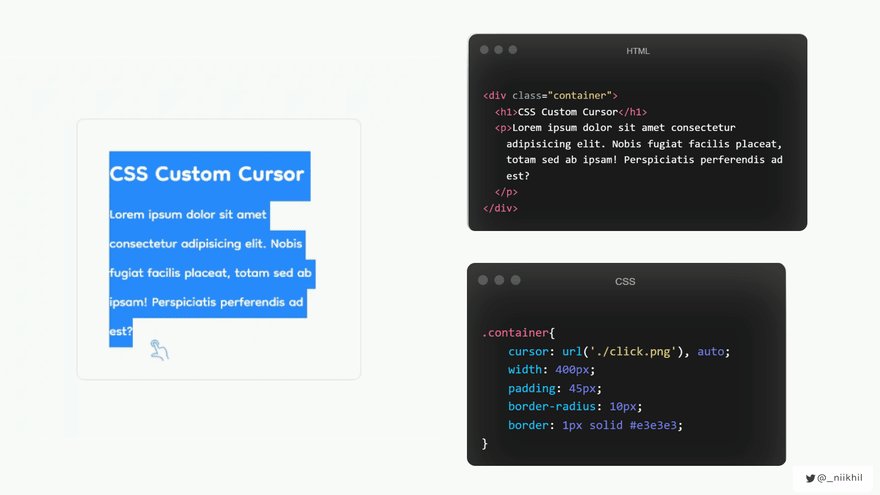
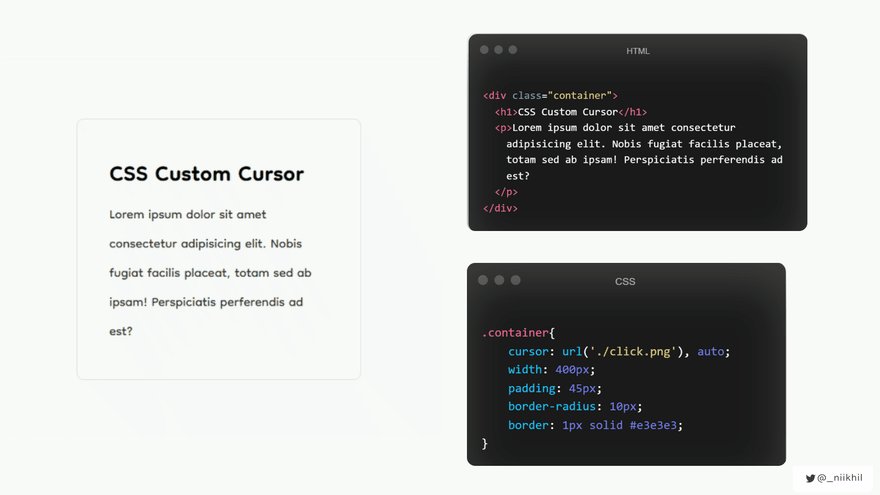
The cursor can also be an image:
Here is a set of build-in cursors that can be instantly used to improve the usability of we apps, with very less code.











Top comments (0)