In my previous work experience as a platform developer at Uber, I had a multi-faceted role. As an engineer, I was responsible for building and maintaining our technology platform responsible for Uber's trip flow. But this platform was extremely complex with 10s of microservices, mobile apps, data models, and 100s of APIs. So we also had to act like platform advocates/consultants and continuously engage with teams across the organization to help them be successful on our platform for their features and products.
We were a small team. Automating everything was not feasible. So to make customer adoption easier and faster, we wrote various forms of "how-to" guides explaining platform setup, migration, features, and capabilities. We had used all the different types of tools that were out there - Confluence/wiki, Phabricator, Google Docs, Google Slides, Markdowns, Pydocs, etc. But none of these tools worked as well as we expected.
A lot of our valuable engineering time was lost in this.
Challenges with tutorials
Tutorials created using the above tools are often ineffective from a reader's perspective because -
Procedural content like tutorials/guides with screenshots, code snippets tend to grow longer. For content longer than 2-3 pages, readers find it difficult to follow instructions and end up making mistakes.
Longer content increases perceived complexity. Readers would abandon the tutorials. (or worst, internal customers will ask for a meeting to understand better 🙄).
Tutorials can get buried deep into your documentation.
Wikis/docs/slides can often look very dull and have poor engagement. Readers lose interest in them quickly.
And from the writer's perspective,
To create a good tutorial, with annotated screenshots, code snippets, syntax highlighting, etc can take a lot of time. If readers drop out of the tutorials, it is a big wastage of the writer's efforts.
Content usually needs periodic updates and poor tooling creates resistance for the writer to keep content up to date.
This problem got stuck in my head for a while. While working on a hack project, I got introduced to - Codelabs. In Google's own definition -
Codelabs are interactive instructional tutorials
But compared to all previous solutions, Codelabs felt a much better solution.
Why codelab is a great format for tutorials?
Codelab is almost like a hybrid between a document and a presentation. Codelabs are a very effective format for writing anything procedural content - Tutorials, API Tours, Migration Guides, Onboarding, etc.
Google has been adding 10s of codelabs every day and experimenting with this format. Some interesting aspects of codelabs are -
It is a proven format of tutorials that have been effective whether it's a frontend or backend technology. Googlers have written codelabs on almost all of its technologies including Flutter, Android, Kotlin, TensorFlow, Google Cloud, etc.
Codelabs bring all of your content - documentation, code snippets, videos, etc in one place. This helps readers to connect the dots between all pieces of information. It breaks down the content into logically ordered steps. So it is better for comprehension and it builds muscle memory.
Codelabs give a time estimate for each step. This is a small but quite important thing. Readers often do not finish tutorials in one sitting. Having an estimate helps them plan their tutorials better.
Codelabs push the focus on interactivity and engagement in the forms of questions/forms and embedding different types of content like podcasts, videos, code editors, etc.
The UX is focused on distraction-free learning.
A lot of technical writers have shown interest in writing content in codelabs format. But writing codelabs has not been very straight forward. Googlers have open-sourced their tools used to generate codelabs. However, the tooling requires self-hosting, familiarity with Go and Javascript/CSS, and writing the content in markdown or Google Doc.
Introducing Walkthrough.so
To ease that pain and put this experience on steroids, I developed walkthrough.so
With Walkthrough, you get,
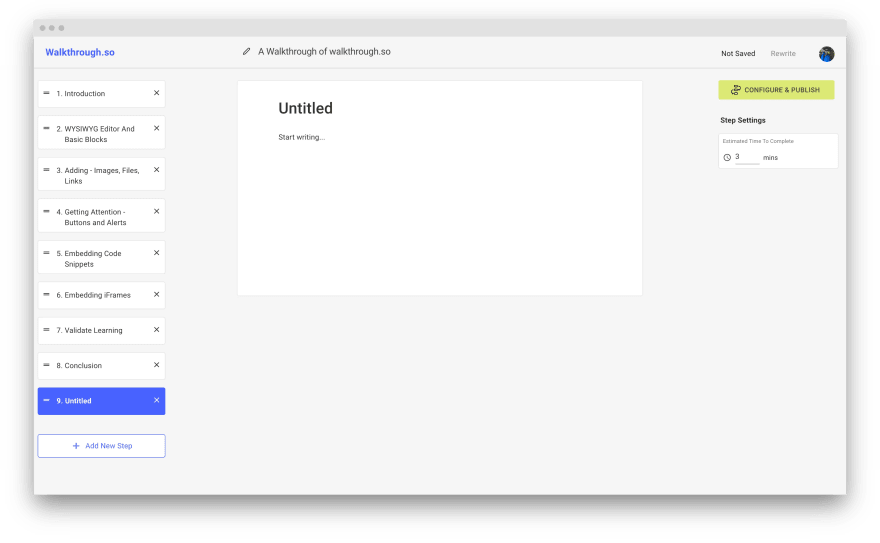
- WYSIWYG Editor Using a nice minimalistic block style editor, it becomes very easy to create the commonly required content blocks like - alerts, images, code snippets, iframes, attachments, etc. This makes writing/modifying extremely easy as compared to any document or markdown.
Sharing, Hosting, and Discoverability
Walkthrough makes it easy to share and host such tutorials for your target audience - privately to internal customers or publically to anyone. Walkthrough takes care of putting your images in cloud storage, CDN in the front, and SEO.Styling And Customizations
Everyone wants to showcase their brand and style of their content. We make it easy to make codelabs look styling and customize the looks.Own Your Content
A walkthrough can export your tutorial into your Github repository in Pure JSON format for backup and versioning purposes.
Pricing
Walkthrough is entirely free for individuals to use. You have no reason to not give it a try :)
Examples
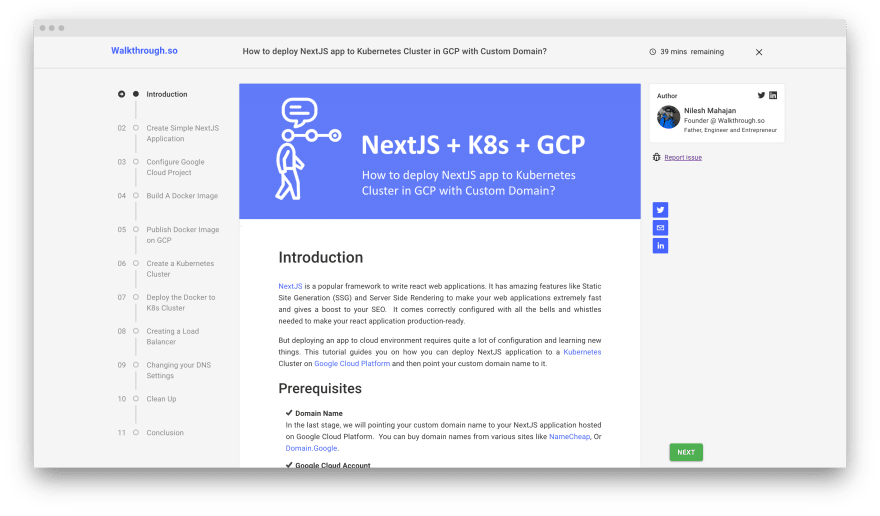
This is how a walkthrough I wrote recently,
Check out what walkthrough offers in detail - The walkthrough of the Walkthrough to learn what you can do with it.
More examples are available here - Walkthrogh Learning Hub









Top comments (0)