A Practical guide on how Consul KV is used for managing feature flags in ASP.NET core application
Feature Management or Flags is a concept to switch features on and off via a flag. You want to switch on some feature based on certain condition or at certain time. but at the same time you also don’t want to recompile and redeploy your app.
You can find more information on why feature flags are required here.
This concept looks interesting and could be helpful in many scenarios. So I decide to give it a try and started following given article.
Quickstart for adding feature flags to ASP.NET Core
Everything was going good until I realize that I don’t have azure account( I know I can create a free account but just for argument sake, I don’t). so I had look for alternatives. I found few alternatives and most of them needed to use any external service.
I did not wanted to use external service and was looking for something locally manageable.
So first I configured the feature flags in appsettings.json file
This did the trick and was able to manage the features locally.
but this also has drawbacks that I have to update the appsettings.json file for each application if this feature is spanning across multiple microservices.
then I was looking for some way of managing this configuration centrally so that I don’t have to go to each app and update the appsettings.json
That’s where consul KV store came into picture. I learned that it can be used for managing the configuration centrally so I decided to give it a try.
Setting up Consul KV store
First let’s setup the consul locally. I am using docker version but it can also be install without docker.
docker run -d -p 8500:8500 --name=demo-consul consul
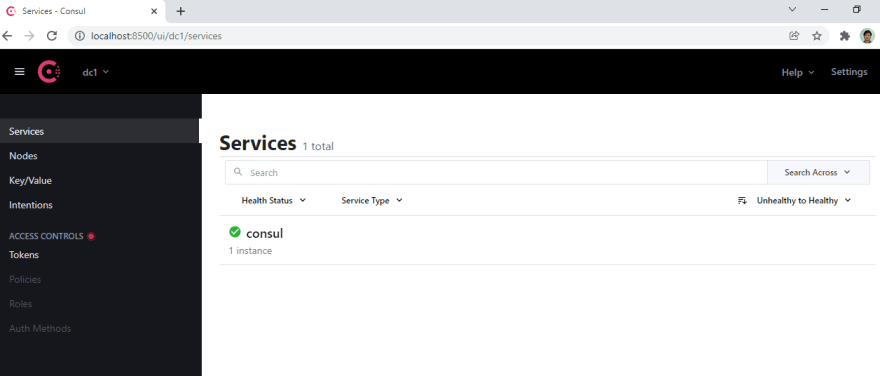
let’s verify if it running. Go to http://localhost:8500
as we can see it is running successfully. Now let’s add configuration in Key/Value store.
Click the ‘Key/Value’ from side menu and click ‘Create’
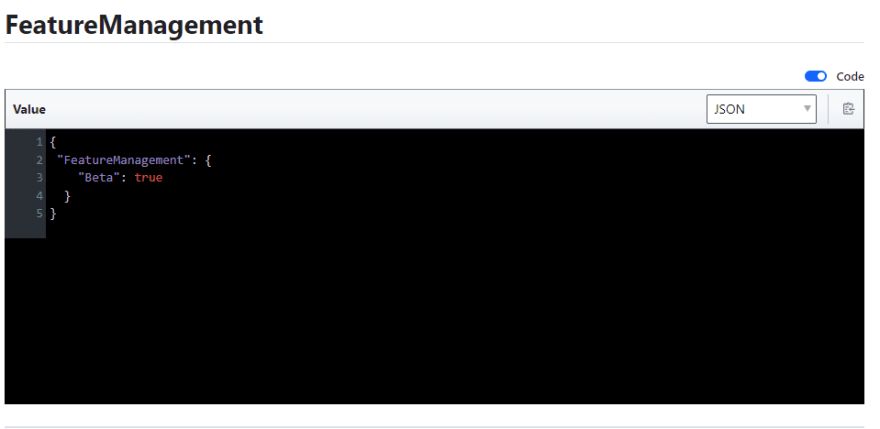
Add Key “FeatureManagement”. (it can be anything of your choice but remember to use same in code)
and add the same content as we have added in the appsettings.json
Save it in the end.
We are done with consul set up. Let’s move onto code and see what changes are needed.
Demo example
First of all we will need a way to read the KV data and add it as configuration
I am using nuget package to fetch the data from consul KV store and add it to configuration.
dotnet add package Winton.Extensions.Configuration.Consul
Open Program.cs and add the following code.
add the following line in appsettings.json for configuring consul address
"ConsulServer": "http://localhost:8500"
with these changes we are ready to run our app.
Since our feature flag “Beta” was set to false we don’t see that menu item yet.
now let’s change the value in consul KV and set it true.
save it and refresh the browser by hitting F5.
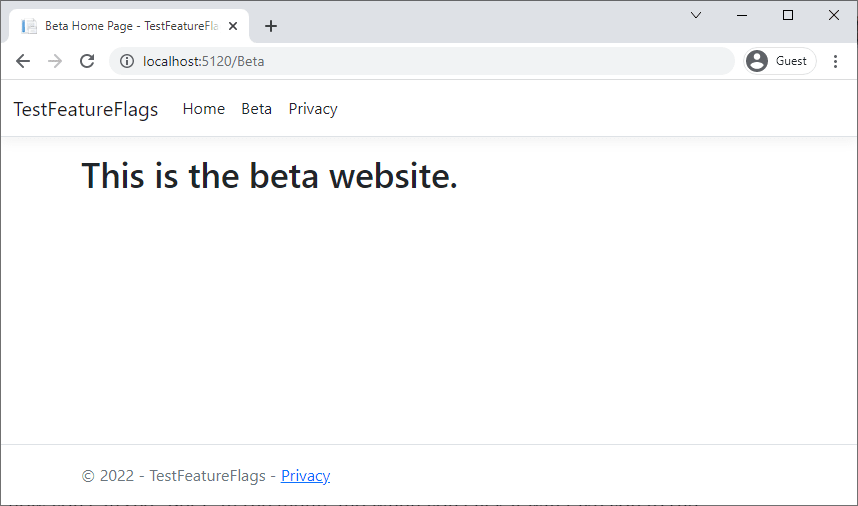
Now you can see “Beta” in the menu and when you click it will take you to the respective page.
with this technique we can now manage our configuration from a central location and if there are multiple microservice which needs same configuration can be updated at the same time.
Restrict Consul KV access
Till now we have seen that we have not restricted the consul access and anybody can access and modify the values. this is ok for development but we don’t want that in production so we have to restrict the access.
we can follow the given guide and secure consul access.
Secure Consul with Access Control Lists (ACLs) | Consul - HashiCorp Learn
Summary
In this tutorial, I covered feature flags and consul KV store usage in combination. but the usage of consul KV store is not limited to configuration storage. we can also use this as caching tool for some of scenarios.
Hope it is helpful..
Happy coding and Keep learning..!
Source code at Github
Consul by HashiCorp
Originally published on Medium

](https://res.cloudinary.com/practicaldev/image/fetch/s--x_Yw6bSI--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2506/1%2AxJ4o7_b9lXJd3Dxeh7sudQ.png)













Top comments (0)