Before we launch our MVP (minimum viable product). There still some important things we need to do except finish all the high priority features and fix most of the bugs. In this article, I will like to show you what I usually do before I launch a new website.
1. sitemap.xml & robots.txt
To make sure Google and other search engines can find our website, provide the sitemap and robots.txt is something we must do. You can check the links below to know how to format the sitemap and robots.txt properly.
Then we host those files on our website's root folder.
- https://{website-url}/sitemap.xml
- https://{website-url}/robots.txt
2. Google Search Console
Google Search Console can help us trace our website, provide tons of useful information. Moreover, it will verify lots of mistakes we might make, to make sure the search engine can identify our website properly.
After we create our sitemap, don't just wait for google to find it. We can submit the sitemap on google search console.

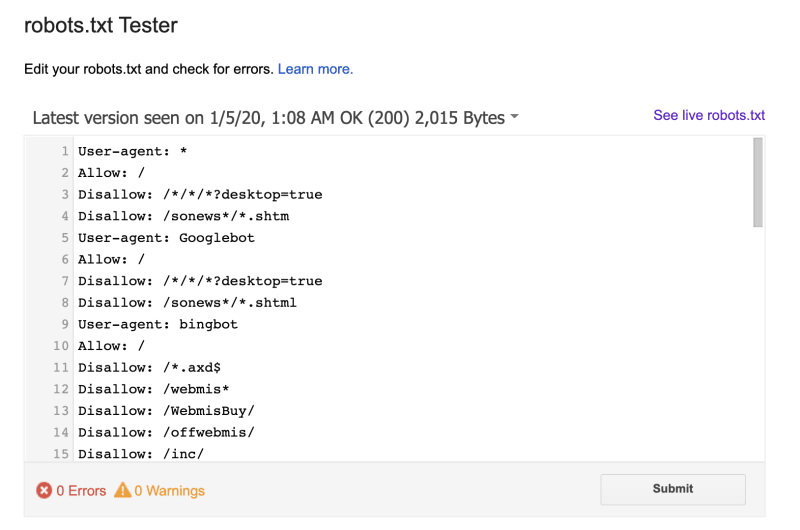
Google search console can also help us verify robots.txt, so we can find all the errors immediately.

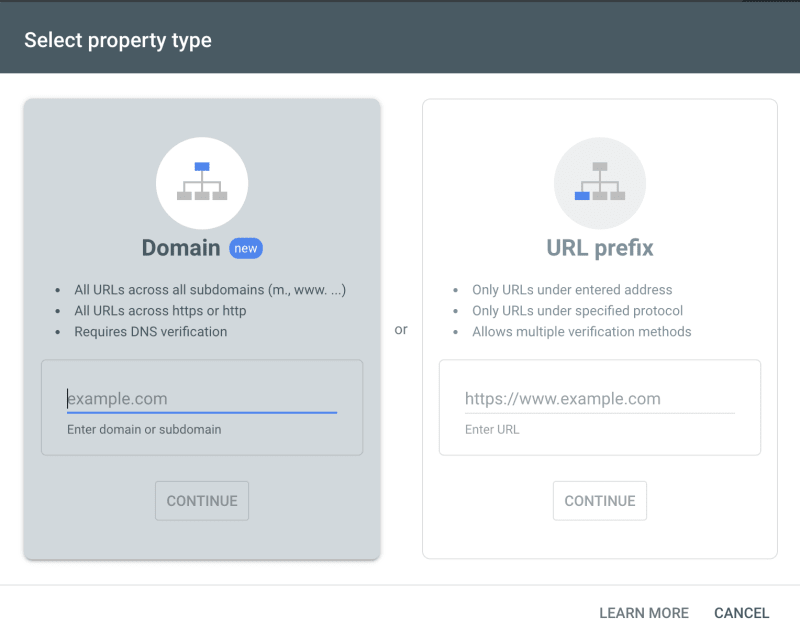
It's very easy to add our website to google search console, just input the domain or URL then it will generate a file. Put the file under the website's root folder then we can start us it.

Bing also provides a similar tool for us. So you can use Bing webmaster if Bing has high market share within your users.
3. Meta Data
Except for the search engine, social media is also something we need to take care of. So we need to provide proper meta for them.
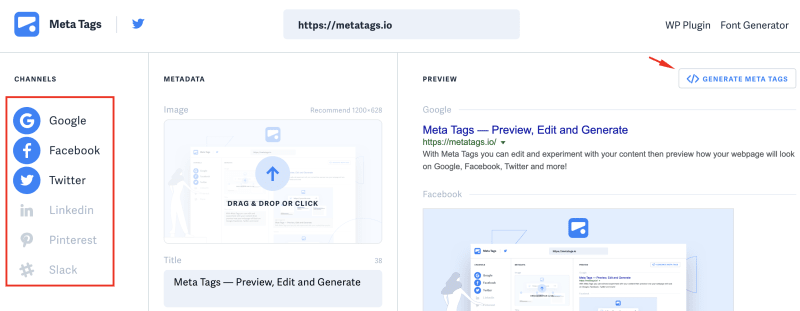
Meta Tags is a great tool can help us figure out all the meta tag we need. We just have to select the platform we need to support, then click the generate button, it will tell us all the meta tags we should add to our website.

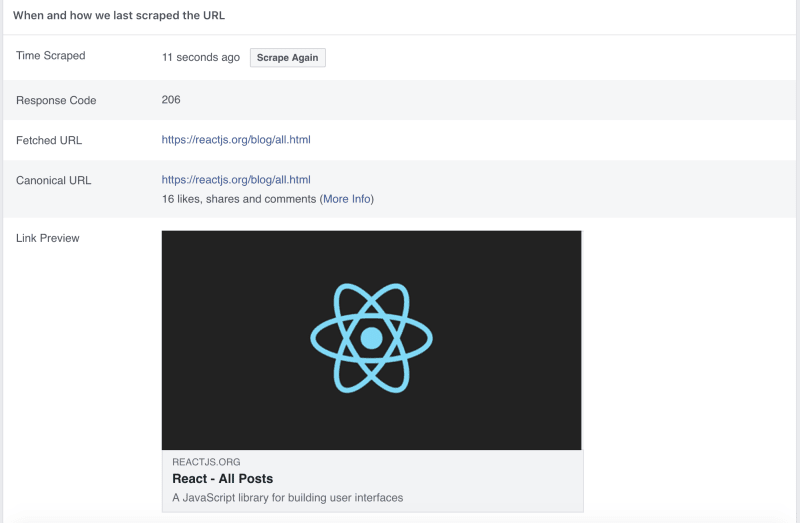
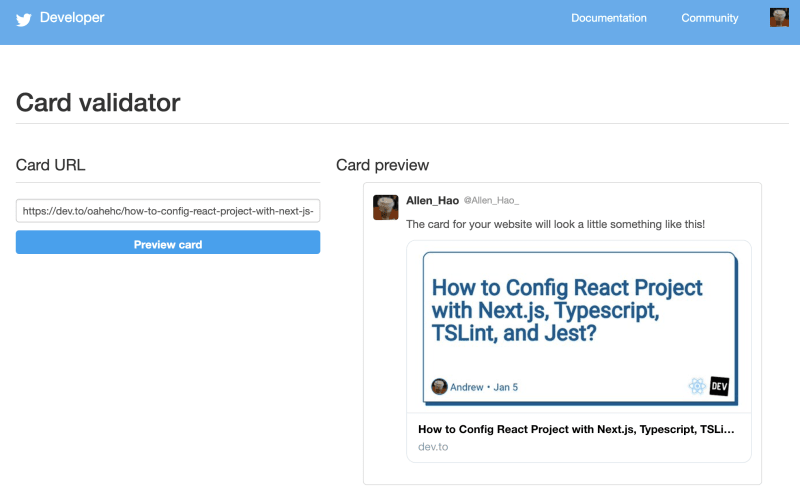
After we finish the meta tags, we can use the tool provided by Facebook and Twitter, to preview the result.
4. Google Analytics & GTM
To have a better understanding of our users, we need to apply some services like Google Analytics to analyze their browsing behavior.
If we want to integrate more third-party services into our website. Using GTM might be a good choice. We only need to add the GTM script into our codebase. Then we can integrate third-party services through GTM console. And GTM provides version control so we can manage those services properly without mess up our code.
Here are the services supported by GTM. We can even add a custom
script tag through GTM. (convenient but also danger, so make sure to control the GTM permission properly)
Another service can help us uncover the insight of our users is Hotjar. It provides the heatmaps and recordings of our users' behavior. We can use it to figure out why users like or dislike our website.
5. Structured Data (JSON-LD Schema)
Have you ever wondered why some website has a more fancy search result in google search page?
We can add the Structured Data for our website. This will allow the search engine to have a better understanding of our website. Therefore, it will be able to provide more information on the search result.
There are two ways to provide structured data for our website.
First is through JSON-LD
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"url": "http://www.example.com",
"name": "Unlimited Ball Bearings Corp.",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+1-401-555-1212",
"contactType": "Customer service"
}
}
</script>
Another one is using the item attributes to provide the data in our HTML tag.
<div itemscope itemtype ="http://schema.org/Movie">
<h1 itemprop="name">Avatar</h1>
<span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span>
<span itemprop="genre">Science fiction</span>
<a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a>
</div>
We can check schema.org to know which data we should provide for our website. There are also some online generators we can use:
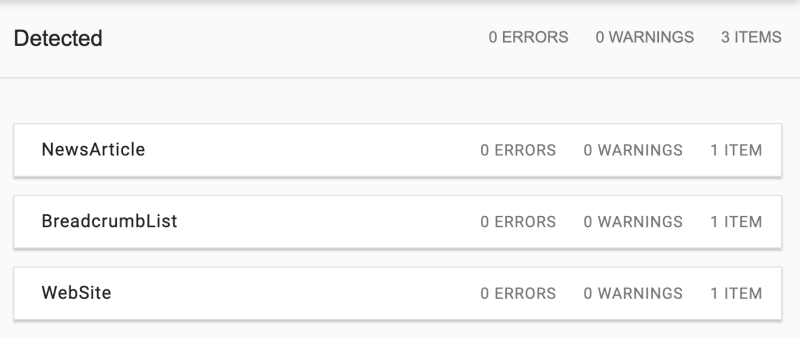
After we add the structured data, don't forget to use the structured data testing tool to make sure everything is going well.

6. Error tracking service: Sentry, LogRocket, TRACKJS
It's almost impossible to create a website without any bugs. So when the bugs happen, we need to gain as much information as possible to make sure we can reproduce and fix it.
There are many services can help us track the bugs. Here are the services I have used before.
To implement those services on our website is pretty intuitive. We can use their SDK or just paste the script them generate for us into our codebase.
7. lighthouse
Lighthouse analyzes our website in a few different factors. All of them are very important for SEO and user experience. So use the lighthouse to check our website, and base on the suggestions it provides, we can try to improve the score as much as possible to make sure we will have a good performance on SEO.
Lighthouse is integrated into Chrome dev-tools. We just have to click the Audits tab, select the device and other settings, then we can start analyzing our website.

Furthermore, make sure
- Test the production site, not the dev server.
- Use the Chrome incognito window to prevent the extensions and other settings affect the test result.
Conclusion
Create a website is not just finish all the features and fix the bugs. Except to learn the modern Javascript framework (React, Vue, Angular, Svelte..) and CSS. There are still tons of stuff we have to handle to master the front-end field. (exhausting but also a fun journey)
In this article, I only mention the most important part I think. So if you have your own pre-launch checklist which I didn't mention in this article. Or any feedback you want to share. Please feel free to leave a comment.
Thanks for reading.
--








Top comments (2)
A lot of helpful info in here, cheers 🍻
🍻