Well, it's the time of the week again, a new fresh web framework has been released and I know exactly what are you thinking

What is Fresh?
It's a full-stack framework for server-side rendering, similar to Ruby on rails or Lavarel but you write your app on TypeScript, because it's built on top of Dino, so you get first-class Typescript support out of the box.
In addition, you can build and deploy your app without a build step.
Features according to it's documentation
🍋 - Just-in-time rendering on the edge.
🍋 - Island based client hydration for maximum interactivity.
🍋 - Zero runtime overhead: no JS is shipped to the client by default.
🍋 - No build step.
🍋 - No configuration necessary.
🍋 - TypeScript support out of the box.
Fresh can be deployed to the edge instantly with Deno deploy.
One drawback is that Deno has a much small ecosystem than when compared to Node.js and not all NPM packages are compatible.
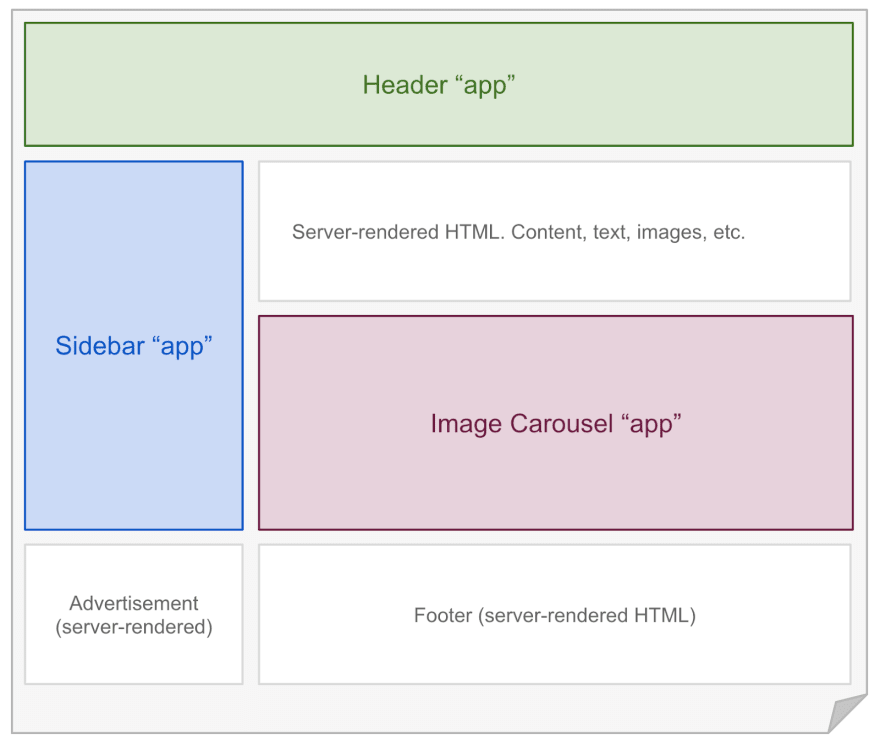
The most interesting thing about fresh is that it's based on the island's architecture which is also known as "Partial Hydration".
The idea is that you build a website using a JavaScript framework, in this case, Fresh used Preact for the UI, but instead of sending JavaScript to the browser, you render everything static HTML on the server, which means by default the only thing the end-user gets is a static HTML, which is faster to the browser to load and render.
But you will think that a website will need more interactivity than static HTML and that's where islands come in.
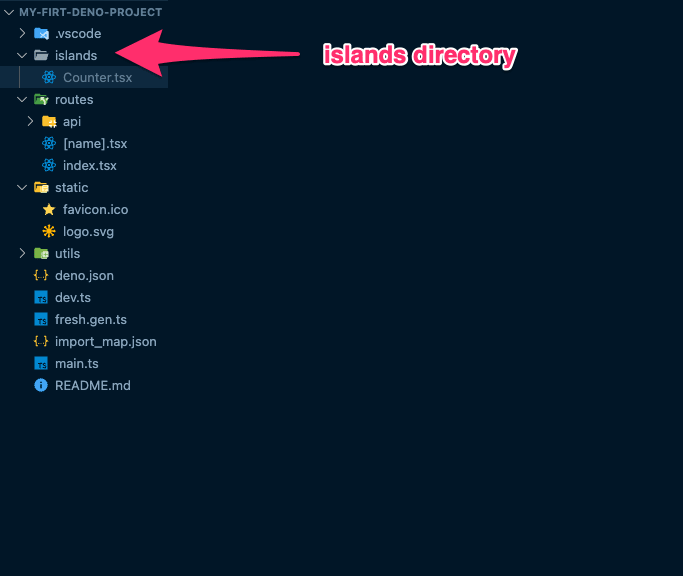
When a website needs more interactivity than static HTML, it can opt into JavaScript on individual components, the way that works in Fresh is that any component kept in the islands directory, will also ship JavaScript to the browser, and all other components will be rendered as static HTML, but one drawback to being aware of is that every page is server-side rendering, not like next.js where the client-side router takes over after the initial page load then renders everything else client-side.
It can be harder for libraries to have authentication because you will have to move your authentication logic to the server, preserving state from one route to the next can get tricky.
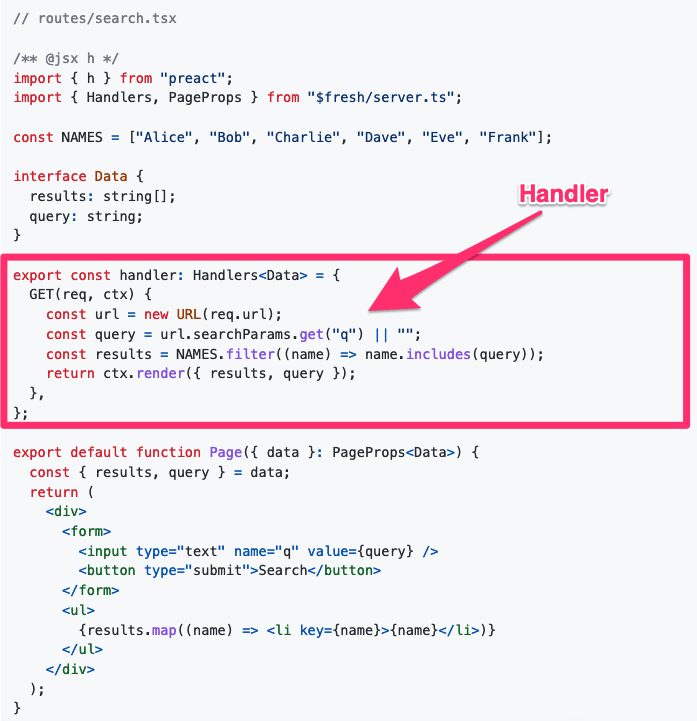
Another cool thing worth mentioning is that it uses "remix" style form submissions, when submitting a regular HTML form, you can write TypeScript code that will handle that form submission directly in the component file for that page.
So, let's go and get a new "Fresh" start 🍋.












Top comments (1)
I just want to highlight that Deno supports both TypeScript and JavaScript. We can write code in either language.