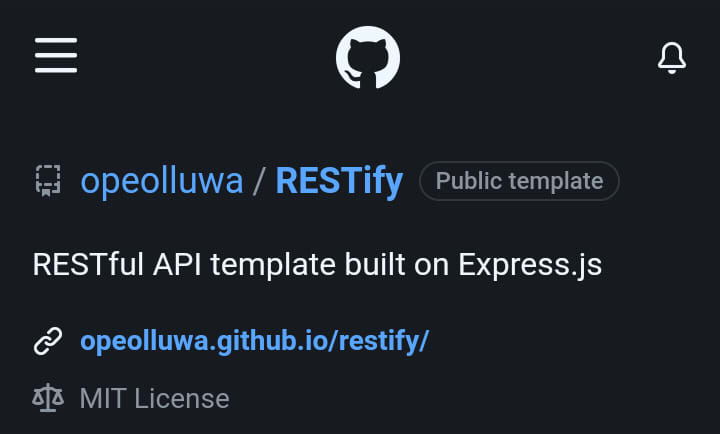
I've seen a number of projects on GitHub, having the name, project description and link to documentation to complement the beauty of the project... and For sometime, I've wondered how developers tweak the project repository to look like this  .
.
The good news is... I found it. It really isn't hard as it seem. So, shall we get to it.
The following procedure assume you have at least a few weeks of experience with git and GitHub, if not consider reading through a series I'm putting together. (Hopefully, I'll be done with it when you see this 😌).
To the real deal.
Navigate to your project directory on GitHub. Typically it looks like https://github.com/your_username/project_name In my case https://github.com/opeolluwa/restify.
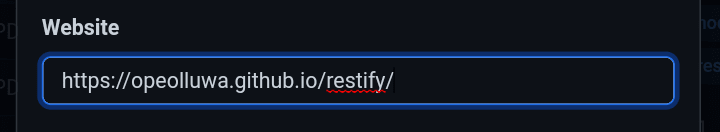
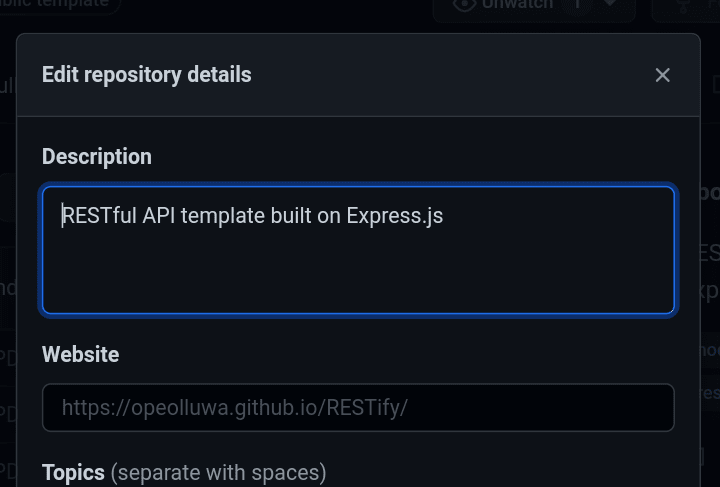
This gives a chance to edit your project description. 😉 But we want to fix the link right ❔. So go ahead, add link to your project documentation website in the input feed marked website

Click on save changes. And there you go💪. It's just as easy as that.










Top comments (1)
Thanks man! Your article just saved me from wasting time wandering on the internet. 🙌