This is my submission for the GitHub Copilot Challenge : Transitions and Transformations
What I Built
copilot-chat-helper: A cross-platform desktop application designed to export and preserve GitHub Copilot Chat history.
Why I Built It
In a recent YouTube video, Cathy demonstrated how GitHub Copilot can respond in the user's native language. While this is a fantastic feature, it raises an important question:
how can we easily share these chat conversations—often technical and detailed—with team members who primarily communicate in English?
Additionally, when users interact with Copilot during project development, the chat history is saved within the project itself. However, once the project is deleted, these valuable conversations become inaccessible. Fortunately, since chat histories are stored locally, they can be retrieved and saved before deletion.
This is where copilot-chat-helper comes in.
Demo
For users interested in trying out the functionality, you can visit the GitHub repository's Releases page to download and test the app.
Currently, it supports macOS and Windows platforms.
Repo
 orangelckc
/
copilot-chat-helper
orangelckc
/
copilot-chat-helper
Desktop application for exporting GitHub Copilot Chat history.
Copilot Chat Helper
A desktop application for exporting GitHub Copilot Chat history.
Features
- 🔍 Automatically scan and read Copilot Chat records from VS Code workspaces
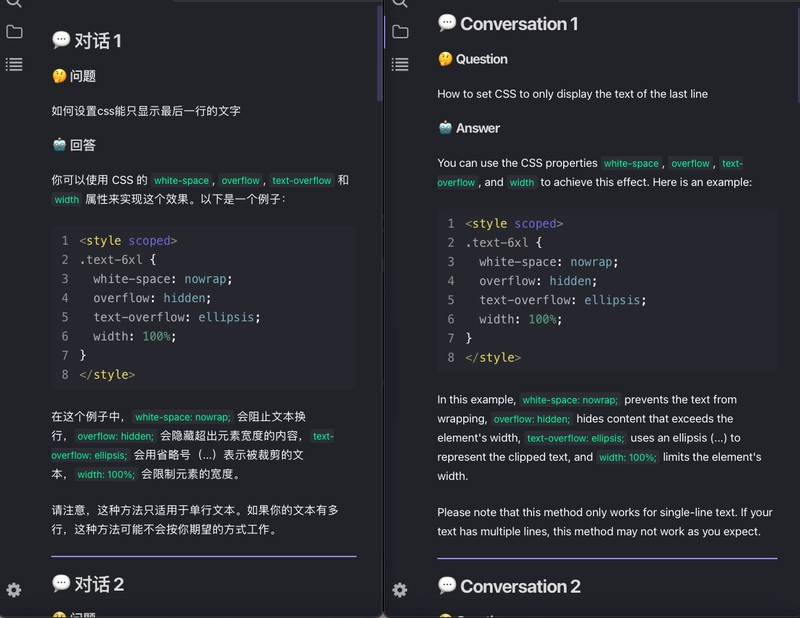
- 💾 Export to Markdown format
- 🔄 Smart caching mechanism for improved loading speed
- 🌍 Support for English and Chinese interfaces
- 🎨 Beautiful UI design
- 📱 Responsive design for different screen sizes
Tech Stack
- Frontend: Vue 3 + TypeScript
- Desktop Framework: Tauri
- UI Components: Custom components
- Internationalization: Vue I18n
- Markdown Rendering: vue-markdown-render
- Code Highlighting: highlight.js
Prerequisites
- Node.js >= 16
- Rust >= 1.70
- pnpm >= 8.0
Installation
# Install dependencies
pnpm install
# Run in development mode
pnpm tauri dev
# Build application
pnpm tauri build
Project Structure
src/
├── components/ # Components directory
│ ├── workspace/ # Workspace-related components
│ └── chat/ # Chat-related components
├── i18n/ # Internationalization config
├── types/ # TypeScript type definitions
├── App.vue # Main application component
└── main.ts #Copilot Experience
App Development Process
Here’s an overview of the steps I followed to develop this app:
-
Framework Selection: I used
Taurito build a lightweight, cross-platform application architecture. - Workspace Retrieval: Retrieved all non-empty chat workspaces.
- Database Access: Used a Rust crate to interact with SQLite databases.
-
Data Querying: Queried data from each workspace's
state.vscdbfile. - Data Cleansing: Removed invalid or incomplete records.
- Readable Format: Converted the raw JSON data into readable Markdown.
- Frontend Display: Rendered the results with proper formatting and syntax highlighting.
- Multi-Platform Builds: Implemented CI pipelines to automate building the app for multiple platforms.
Copilot's Role in Development
GitHub Copilot played a significant role in this project:
- For Rust development, Copilot recommended useful crates to handle SQLite integration. While some suggestions were outdated, by providing Copilot with hints or the correct documentation, I was able to quickly adjust and resolve issues.
- In the frontend, Copilot’s autocomplete feature was invaluable, often completing functional code once I provided the function name or intent.
- The frontend also allows users to select code directly in the editor and ask Copilot questions about it, with responses conveniently applied to the relevant areas.
- During editing, the new edit mode allowed for stable, automated modifications across multiple files. This streamlined repetitive tasks, such as adjusting CSS, and saved a significant amount of time.
Despite occasional errors, Copilot excelled at interpreting detailed prompts and learning from corrections. By interacting with the model and leveraging its strengths, I could focus on creative and complex tasks while Copilot handled repetitive or tedious work.
GitHub Models
During the prototyping phase, I turned to Copilot for advice on accessing SQLite in Rust. While some of its initial suggestions were outdated, the recommendations still provided valuable starting points, saving me time by narrowing down potential solutions. By combining Copilot's guidance with additional research, I was able to quickly find the correct documentation and implement a working solution.
In my experience, different models excel in distinct areas:
- GPT-4o shines when it comes to discussions and brainstorming complex topics. It provides well-rounded suggestions and insights that are especially helpful during ideation and problem-solving.
- Claude 3.5, on the other hand, is particularly strong in handling logical workflows and writing task logic. It’s efficient at generating structured code and handling implementation details with clarity and precision.
While there were differences in response speed and expertise between models, each brought unique strengths that enhanced the overall development process. By leveraging their capabilities strategically, I could address a wide range of challenges more effectively.
Conclusion
After just 8 hours of pair programming, this project went from idea to a fully functional app. It was an incredibly efficient development experience, highlighting the potential of AI-assisted programming to simplify even the most tedious tasks.
One of the standout features of Copilot was its ability to quickly resolve issues like CSS bugs in a single chat and its edit mode, which streamlined updates across files without requiring repetitive copy-pasting.
This project showcases potential future directions for AI programming: smarter systems with updated knowledge bases and broader support for tasks beyond code.
By enabling the permanent preservation of Copilot chat histories, copilot-chat-helper enhances both individual productivity and team collaboration. With this tool, developers can revisit and share meaningful conversations, boosting Copilot's utility beyond a code assistance tool.
PS
It’s worth noting that due to the limited number of interactions available during this Copilot experience, there may be additional features and capabilities that I haven’t fully explored yet. As I continue using Copilot in future projects, I’ll share any new insights or discoveries in the comments section.










Top comments (0)