For two months now, we have been in social isolation. The problem is, it might be hard to keep up with all the chores that we must do to keep our physical and mental health during social isolation. As our mental state and loneliness get worse and as we get used to the comfort of our homes, important activities like daily exercise can fall between the cracks. It's hard motivating ourselves without our friends, co-workers, and loved ones. Especially for the people living alone. We have to remember that we are going through this as a community, and we have to fight through this as a community. So I decided to build a solution as a project for the Twilio Hackathon
Introducing Unisolate
Unisolate is a subscription-based community where users can opt-in to receive a small number of daily activities as a text message to their phone, every day. These activities are designed to get you exercising, talking, and self-improving your overall mental and physical state.
The best part is, everyone who is a part of our community will do the same activities synchronized. It is specifically designed to get users to keep their health while creating a sense of community to help them get out of the feeling of loneliness.
Demo
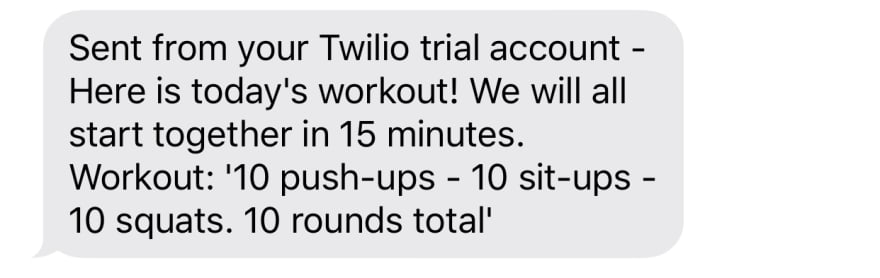
Here is a link to the demo. Fair warning, the initial loading time might be really long because of the free tier limitations of heroku. Even tough it's unlikely, it is also possible that I surpassed my free tier limit, in which case the app might not load at all. With the demo, you can register with a fake email address but if you want to see the demo message, you need to sign up with a real phone number formatted in a (country code-phone number) format. When you subscribe through the demo, you will only receive a demo message to showcase how the activities are being sent. Hopefully, my free tier limit on Twilio won't be ran out by the time you try the demo! Although the scheduler is implemented on the backend, it is inactive for the demo.
You can also view the admin panel to manage the activities that will be sent and to see the upcoming day. All users have access to the admin panel but your submissions will not go through for the demo.
Link to Code
 otanriverdi
/
quarantine-api
otanriverdi
/
quarantine-api
🔥 API for Twilio Hackathon project.
 otanriverdi
/
quarantine-client
otanriverdi
/
quarantine-client
🔥 Client for Twilio Hackathon project.
The Stack
For this project, my main focus was to build it in a way that is ready for production and can easily be added on and scaled in case it ever became a reality. I wanted to simulate working on a real project with an actual goal of making it available to the entire public. This had many advantages while also creating some issues which I hope to talk about in a separate post.
Both repositories have static type/linting/formatting checks, auto-formatting, and testing setups that are getting run pre-commit with lint-staged and husky. They also both have a travis-ci testing setup. After the CI build passes, code coverage reports get uploaded to codecov for later analysis, and the code gets deployed.
The API is published heroku while the client is publushed zeit now. I have chosen these providers for their free tiers available to the developers. I used a Postgres database as an heroku plugin. I also use the heroku scheduler for the cron jobs for automated messages. Of course, the Twilio API is being used to send all the messages.
The API is an express server that uses knex.js to handle database connection and tables. The state of the schema is saved and committed through knexjs migrations that are available on the repo. I used objection.js as my ORM because it has all the advantages of an ORM without many of the disadvantages.
The client is a react app that uses react-query to fetch and cache data from the API. The landing page is custom SCSS while the actual app is built with material-ui. I used SCSS modules as my styling method.
Let me know in the comments if you have any feedback!








Top comments (0)