In this blog, let's start from the bare basics to all the way getting comfortable with understanding scopes in Javascript ❤️ .
So first and foremost, what exactly is a scope?
In computer programming, the scope of a name binding — an association of a name to an entity, such as a variable — is the part of a program where the name binding is valid, that is where the name can be used to refer to the entity.
— Wikipedia
That was way too technical and boring, right 🙁?
In simple terms, the scope of a variable is the part of a program that your variable is visible/accessible in. This concept applies to not only Javascript but various other languages too.
Javascript has major 2 types of scope :
Global scope
Local Scope
Let's get started with the Global scope with an example below.
Let's say we have a variable “a” which is initialized to a value of 10 on the top of the file. We have two test functions i.e. test1() and test2() which try to access variable “a” value.
On executing the script, we see that the variable “a” can be accessed by both the functions test1() and test2() as well as from outside the functions.
So what do we conclude about the scope of variable a? It can be accessed globally. Such a type of scope is called the Global Scope. Now, this would also work the same if let or const had been used instead of a var.
Let's move to the 2nd type of scope i.e. local scope. Let's make one modification in the previous example and move the variable “a” inside the body of test1().
Local Scope Example
Now when the script is executed, test1() is able to find variable “a” and prints it but test2() can't find it and throws a Reference error.
The reason this happened is that variable “a” has been declared and defined within the local scope of function test1(), so its scope/visibility is just within test1() and no one else can access it.
Let's be crazy and have two variables with the same name, but one in the global scope and the other in the local scope and see what happens! Any guesses?
Scope Preference
Scope plays its role once again. Inside the function a() , x had value from its local scope i.e. (10) and outside a() , x gets it’s value from the global scope. The local scope would be always the first preference to fetch a value from and if Javascript doesn’t find it in the local scope then it goes for help to the global scope and if it does not find the variable in the global scope as well , then it throws a reference error.
Also do make a note so far we just saw variable declared with var keyword . However , things get tricky while using let and const type variables. Though , in the global scope they would behave the same but not otherwise . You should at most times use const/let type variables and not var .
Let and const are used to declare block-scoped variables introduced in ES-6 . A Block is literally anything surrounded by { }(curly brackets). For e.g. an if statements block or a for loops block .
So now you must be getting an idea about what block scope is. Observe the below example and try to guess the output!
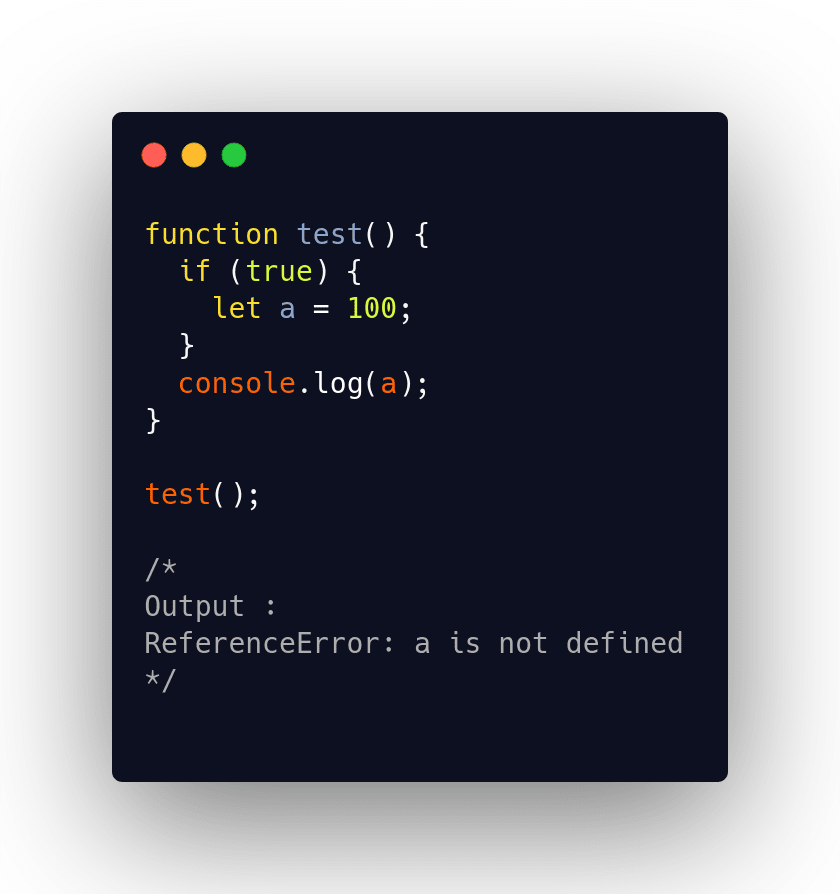
Let and Const(Block Scope) demo
Seems like test() cannot find variable “a” which is declared and defined within the scope of the if block . But if we just replace let with a var , then variable “a” , though would be inside the scope of if block , it would be accessible in the local scope of test() and would work totally fine since var is not block scoped. We considered an if block here , but it also could be a for loops block. That’s why we say let and const are block scoped while var isn’t . I am going to cover let and const in detail in another blog post and also why let and const should be preferred over var .
I hope you learnt something from this blog and do let me know in the comments . I am a MERN dev as well as flutter dev. Would love to connect with you all and hear you feedback .
My handles :
LinkedIn Github











Top comments (2)
It seems to me that as soon as var is used, the JavaScript runtime interprets the variable and sets undefined by default until it is assigned
This happens because of a concept called Hoisting in JavaScript. JavaScript checks through all var variables in the script and kind of lifts them to the top of the script making them available , but undefined until they are assigned . Try the same with let and const and it won’t work because let and const variables cant be used before they are defined . This is also called as a temporal dead zone . Hope you got it :)