React is easy to learn, hard to master. It give you all the freedom you need (or not) to organize your proyects. It have amazing stuff like hooks, contexts, Suspense, and more (and more in React 18). But now it´s time to do some real world large proyects where thing like maintainability, separation of concerns and reusability REALLY matter. So, what to do? You need to architect your codebase to resist both the test of the time and changes in requirements. How to do that? I prefer 2 ways to organize my code: domain-driven or based on the type of feature a framework or library provide.
Now i will share with you a approach that take the best of the two worlds:

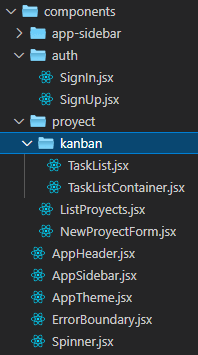
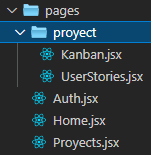
Here we have:
- components: Here we will place our Components, and then we will divide they based on domain, the page that use it or parts of one more complex component

- constants: enums, route paths, static select models..
- contexts: Context who are domain-agnostic. For example UserContext or configuration to use libraries based on context like @apollo/client or use-http.
- hooks: Hooks who are domain-agnostic. For example useWindowSize, useDocumentTitle
- pages: All pages of the application. Nested routes are places inside a folder with the same name as the root route.

- routing: Configuration of the routes. Logic related to public/private routes are placed here too.
- services: Here we have functions || classes || hooks to comunicate to the API. Business logic lives here.
- util: Utilities that don´t match any category.
Thanks for reading. I will appreciate all the feedback. Keep learing...






Top comments (4)
I am using Typescript with ReactJs , so I have different architecture for the application
I am start splitting pages and their components with the app folder
and the other things in the same level of app
and for the app folder, I am splitting the code by feature slice,
and for each feature, there is a business logic folder and the UI folder and the API calls
Thanks for your feedback
Why would I put all my components in a directory called components just because they are components? Then each feature is split across several subdirectories? Even weirder, a constants directory? A hooks directory? Who cares what the nature of a thing is so much that it should be put in a directory named after it?
This kind of organisation really sucks by pretty much any criteria and really doesn't scale. Why early react projects started out structured like this I have no idea, but it's time we let this method of organisation die. Organising by feature is so much nicer. Everything is grouped with related code. Subfeatures can be nested. I can load and see all related code in one directory, and maybe its subdirectories also. I don't have giant directories with hundreds of files in them.
If for some reason you really want to have folders called components and constants, then do it the other way round, and nest them within the feature directories.
Thanks for your feedback.