Web Development, an ever-growing universe that always leaves us with the question: "What now? Which path should I follow? What should I study?".
If you have ever asked yourself this question, rest assured that it is completely normal, every week is new, every month is something new! And the doubts and uncertainties only grow! So let's get together!
The idea of this post is to try to show you a path to follow in Front-End, what to study, how to evolve, where to start. And rest assured that this post is not just for beginners, but for all who are even at a more advanced level and want to know what to do in the next steps.
Even if you are already a Web developer, share your experience with me here, no doubt it will help me a lot.
And I'm going to talk only about Front-End, so it's already quite a lot, I'll leave Back-end for a next post, and then put the two together in a Full Stack.
This post reflects my personal opinion and my studies, but not only my opinion, I also brought statistical data to help you make the next decisions. So in this post you will find
- The Roadmap to learn and evolve in Front-End
- Data from the State of CSS report
- Data from the State of JS report
- Free and paid courses tips for you to study.
Roadmap for studying the Front-End
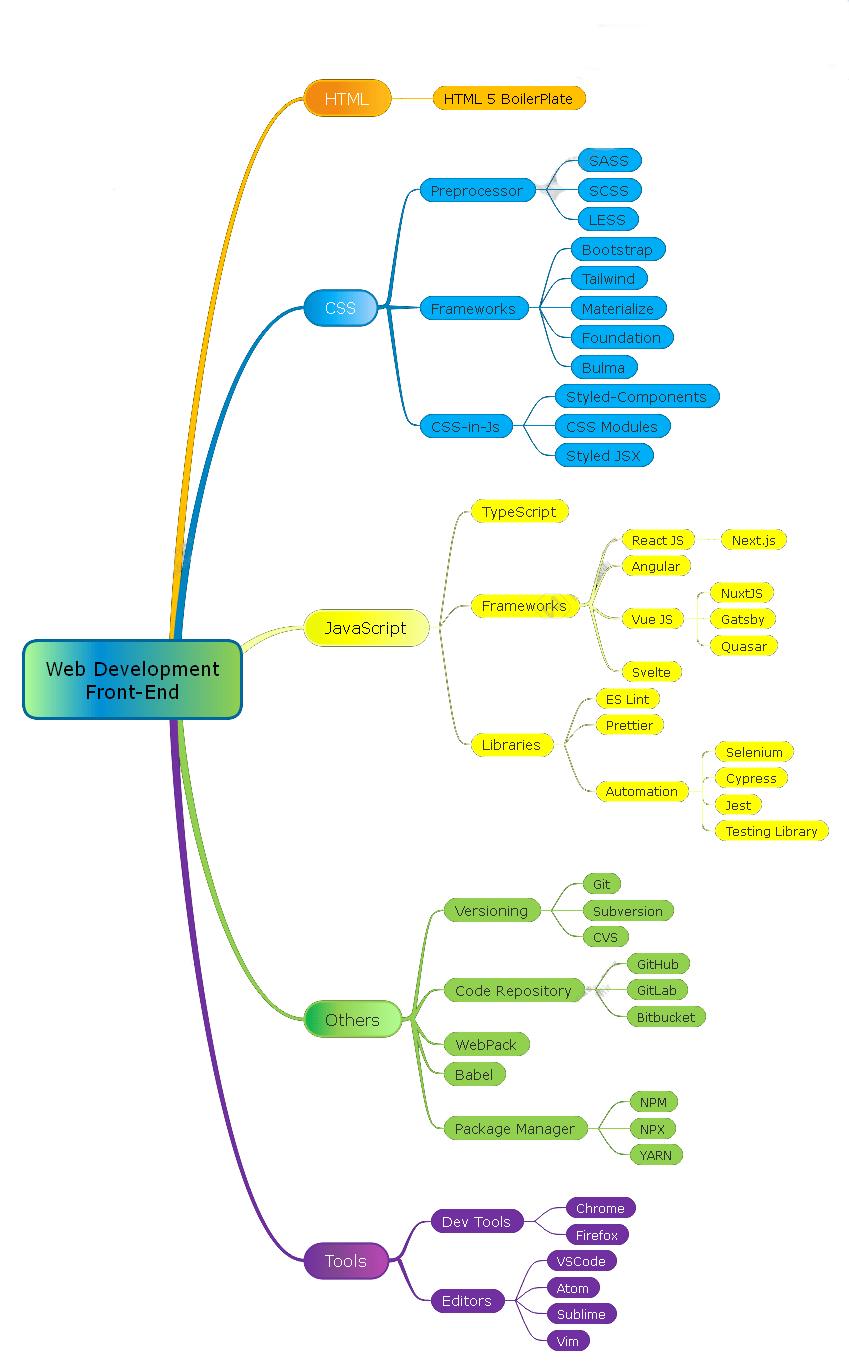
I could throw you a giant picture here, with a Mind Map, full of strange words, all mixed up and so on. But that's not the idea, the idea is to navigate together with you through all the possible paths... So let's go.
The Basics
Surely you have heard about the basics of Web development, and it is the basics that I want to start with: HTML, CSS and JavaScript.
And within each of these three I will show you the paths and possibilities.
If you are a beginner, no doubt this part is for you. Now if you're already a Web developer, you'll want to skip it! No problem!
HTML
Simply put, HTML (HyperText Markup Language) is a markup language (that's right, it's not a programming language 😃), responsible for the page structure.
My tip here is for you to study and research more about the HTML 5 BoilerPlate template:
CSS
CSS (Cascading Style Sheets), in a nutshell, is responsible for the styling of a web application, it is with it that you will give life, color and shape to your application.
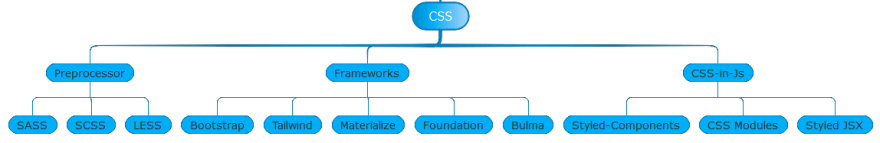
In CSS the following topics are important and you should have at least a notion of them, and try to deepen in some.
CSS - Preprocessors
CSS preprocessors provide a lot of additional features to CSS, making it easier and more efficient to write code.
You can find several preprocessors, but I would like to highlight the following:
- SASS (https://sass-lang.com/)
- SCSS
- LESS (https://lesscss.org/)
CSS - Frameworks
Frameworks are sets of components that can be reused. They facilitate and standardize the stylization of your application's pages.
Among the main ones are:
- Bootstrap (https://getbootstrap.com/docs/3.4/css/)
- Tailwind CSS (https://tailwindcss.com/)
- Materialize CSS (https://materializecss.com/)
- Foundation (https://get.foundation/)
- Bulma (https://bulma.io/)
CSS-in-JS
CSS-in-JS brings advantages in organizing and styling specific components, and you can manipulate it within your JS code, making the handling of components more dynamic.
The highlight here, and certainly my favorite, is "Styled-Components":
- Styled-Components (https://styled-components.com/)
- CSS Modules (https://github.com/css-modules/css-modules)
- Styled JSX (https://github.com/vercel/styled-jsx)
JavaScript (https://www.javascript.com/)
It is a high-level, interpreted, object-based, and weakly typed programming language that joins HTML and CSS to make it possible to insert the programming logic you need into your application. For example, controlling the page, "talking" to the back-end, accessing an API, doing calculations, and so on.
And without a doubt this is the most important part you need to learn before moving on to the JS Frameworks.
It is important to have a good knowledge of HTML and CSS, but you will acquire this over time. But you need to focus your studies on JavaScript so that you have a good base, and start working with the frameworks that I will present here. No doubt everything will be much easier afterwards.
JS e TypeScript (https://www.typescriptlang.org/)
It is also a programming language, only in this case you can add optional static typing to the language. In many projects you can work only with JavaScript, but many others will ask you for a good knowledge of TypeScript, so it's definitely worth studying.
JS - Frameworks
As with CSS, JavaScript frameworks contain a set of reusable codes that facilitate development, speeding up and standardizing your applications.
Among the most popular are:
- React JS
- Angular
- Vue JS
- Svelte
Meta-Frameworks
Besides the frameworks, there are the so-called "meta-frameworks" that run on top of a framework, bringing even more ease and options when developing your application.
As an example, for React we have "Next.JS" and for Vue we have: "NuxtJS", "Gatsby" and "Quasar".
JavaScript Libraries
Like frameworks, libraries are of paramount importance in JavaScript, bringing various functionality out-of-the-box, and can also help with coding speed and quality. Examples:
- ESLint (Validation of your code, will do a "linter" on it) - https://eslint.org/
- Prettier (Code Organization) - https://prettier.io/
And I also want to highlight the Automation libraries, either automated processes or automated tests which are also very important:
- Selenium (https://www.selenium.dev/)
- Cypress (https://www.cypress.io/)
- Jest (https://jestjs.io/)
- Testing Library (https://testing-library.com/)
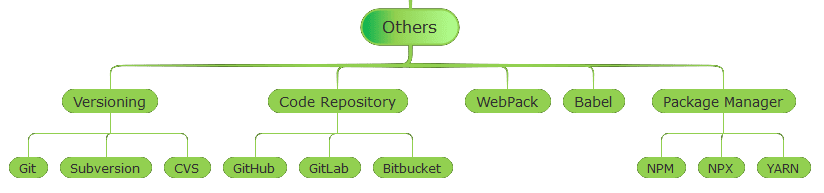
Other important technologies
Besides all the technologies already presented here, it is important to have knowledge and know how to work with the other technologies that I will describe below.
It is good to have knowledge in some code builder tools, such as WebPack and Babel, that for sure will be present in most projects.
Code Versioning
It is fundamental that you know how to work with code versioning. Keep track of changes, etc. Mainly when working in teams.
- Git (https://git-scm.com/)
- Subversion (https://subversion.apache.org/)
- CVS (https://www.gnu.org/software/trans-coord/manual/cvs/cvs.html)
Code Repositories:
- Github (https://github.com/)
- GitLab (https://about.gitlab.com/)
- Bitbucket (https://bitbucket.org/)
Package Manager
You will deal daily with package managers for various functions, among the most popular are:
- NPM (https://www.npmjs.com/)
- YARN (https://yarnpkg.com/)
Tools
Of course, you can't work without good tools, right?
No doubt you will work with editors like VSCode, Atom and so on. And you will need to analyze your applications using the Dev Tools for both Chrome and Firefox.
Conclusion
This is the moment when I can show you here that beautiful picture of the complete roadmap, for you to wallpaper your machine or put as a poster in your room! Just kidding...lol
But before I show you the complete roadmap, let me tell you which is my favorite stack within all that I've shown here. Let's go:
Editor: VSCode
Browser: Chrome
Package Manager: NPM
JS Framework: ReactJS + NextJS
Testing Lib: Jest + Cypress
CSS: Styled-Components
Well, that's the preferred for now right, tomorrow might already have changed. 😃
State of JS Report
This report shows the level of usage of JS frameworks. Visit the site and see many other indicators:

Source: https://2020.stateofjs.com/
State of CSS Report
This report shows the level of usage of CSS frameworks. Visit the site and check out several other indicators, such as Preprocessors and CSS-in-JS:

Source: https://2021.stateofcss.com/
Free and paid courses and tips to study
No doubt you can find many sources of studies on the internet, from free courses to paid courses (some cheap, some not so cheap). Here is my recommendation:
- Youtube (https://www.youtube.com/) - Courses for beginners, usually free.
- Udemy (https://www.udemy.com/) - Cheap and complete courses, choose well.
- CodeCademy (https://www.codecademy.com/) - Has free courses for basic level, and it is definitely worth paying for the other courses, they are very complete.
- Alura (https://www.alura.com.br/) - Paid courses, but very good and complete, I recommend.
Subscribe to my Youtube channel:
Youtube: Pena Rocks
Follow me on social networks:
Instagram: https://www.instagram.com/pena.rocks/
Twitter: https://twitter.com/nandopena
LinkedIn: https://www.linkedin.com/in/nandopena/
More Information:
Thank you!















Top comments (5)
Awesome piece of content!
Thank you so much!
When considering a path in front-end studies, it’s essential to focus on the fundamental technologies: HTML, CSS, and JavaScript. A web development company in Melbourne often recommends starting with these basics before advancing to frameworks like React, Angular, or Vue.js, which enhance interactivity and user experience. Understanding responsive design principles is also crucial, as more users access websites via mobile devices. Additionally, exploring tools like version control (Git) and build tools (Webpack, Babel) can set you apart. Engaging in practical projects or internships through a web development company Melbourne can provide valuable real-world experience, making your learning journey more effective.
When pursuing Front-End web development, it's essential to follow a structured path. Start with mastering HTML and CSS for webpage structure and styling. Then, learn JavaScript for interactivity. Familiarize yourself with responsive design using frameworks like Bootstrap. Next, explore JavaScript libraries and frameworks such as React or Angular. For more details, visit broscorp.net/comparing-apache-flin... spark vs flink. Finally, understand version control with Git and integrate build tools like Webpack. This path ensures a solid foundation and advanced skills in Front-End development.
Well explained!
Some comments may only be visible to logged-in visitors. Sign in to view all comments.