I love AppVeyor. It's my go-to CI/CD service for .NET projects. I use it for both personal and work open-source projects. I also love automation of all kinds so, among other things, I want my test coverage reports to be automatically generated with every build.
Recently, I started upgrading my project portfolio to .NET Core 3.0. With that, I also wanted to level-up my unit tests which are typically XUnit. I didn't want to introduce too much change to my code so, after some research, I decided to stick with the following setup: AppVeyor (which I've already been using) + Codecov (which we use for another project at work) + OpenCover.
Custom PowerShell coverage script 📜
The goal was to create a minimalistic, reusable piece of code (independent of environment settings, tool versions, etc.) that I could use across multiple projects. Here it goes:
coverage.ps1
The script can run locally and in AppVeyor with slightly different configurations. The most tricky part is:
$register = if ($ENV:APPVEYOR -eq $true ) { '-register' } else { '-register:user' }
When I finally made the script run on my local machine, it started failing in AppVeyor. It took me a few hours of digging and debugging to figure out that I can't use -register:user in AppVeyor. Fortunately, debugging is quite easy in AppVeyor as you can RDP to the build worker.
I highly recommend reading OpenCover's documentation. It'll help you understand the syntax of targetArgs, filter and register parameters.
Hooking the script into the CI pipeline 🔗
AppVeyor supports Chocolatey so I'm using cinst to install OpenCover and Codecov CLIs. Then I'm turning off the default test script and replacing it with my own which runs OpenCover to generate the coverage files, and finally, I'm calling Codecov CLI to upload the results.
Cool thing is that if you run codecov -f coverage.xml from AppVeyor you don't need an API key. It just works automagically ✨.
appveyor.yml
The result
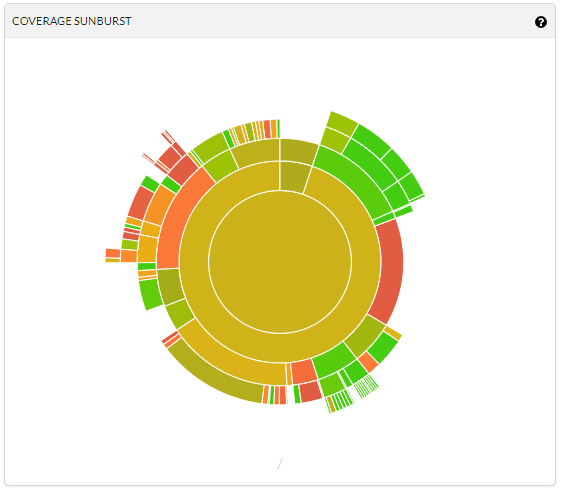
I've got this nice sunburst chart indicating which files need attention:
I've also got the Codecov badge with % coverage:
 Kentico
/
kontent-delivery-sdk-net
Kentico
/
kontent-delivery-sdk-net
Kentico Kontent Delivery .NET SDK
Kentico Kontent Delivery .NET SDK
| Paradigm | Package | Downloads | Compatibility | Documentation |
|---|---|---|---|---|
| Async |  |
 |
netstandard2.0 |
|
| Reactive |  |
 |
netstandard2.0 |
Summary
The Kentico Kontent Delivery .NET SDK is a client library that lets you easily retrieve content from Kentico Kontent.
Getting started
Installation via Package Manager Console in Visual Studio:
PM> Install-Package Kentico.Kontent.Delivery
Installation via .NET CLI:
> dotnet add package Kentico.Kontent.Delivery
Usage
To retrieve content from your Kentico Kontent projects, you'll be using an implementation of the IDeliveryClient interface. This is the main interface of the SDK. Here's how you can instantiate and use the Delivery client either with DI/IoC or without DI/IoC.
Use dependency injection (ideal for ASP.NET Core web apps)
Startup.cs
public void ConfigureServices(IServiceCollection services)
{
services.AddDeliveryClient(Configuration);
}
HomeController.cs
public class HomeController
{
private IDeliveryClient _client;
public HomeController(IDeliveryClient deliveryClient)
{
_client = deliveryClient;
}
}
In…
And last but not least, a nice ASCII art in the AppVeyor log here:

So far, I have successfully tested this approach in two repos so I hope it'll work for you too. Any improvements are welcome!










Top comments (1)
Thanks, I like this idea!