What I built
An application for applying for jobs, The portal is for both employers and job applicants. In my portal there can be be status updates on jobs. Where applicants upload all the details like education, experience & certifications. And also employers will be able to check all the applicant details, change status of the applications and much more. There is also a chat feature available which I have used with third party service.
Category Submission
- Choose Your Own Adventure
- Think Outside the JS Box
App Link
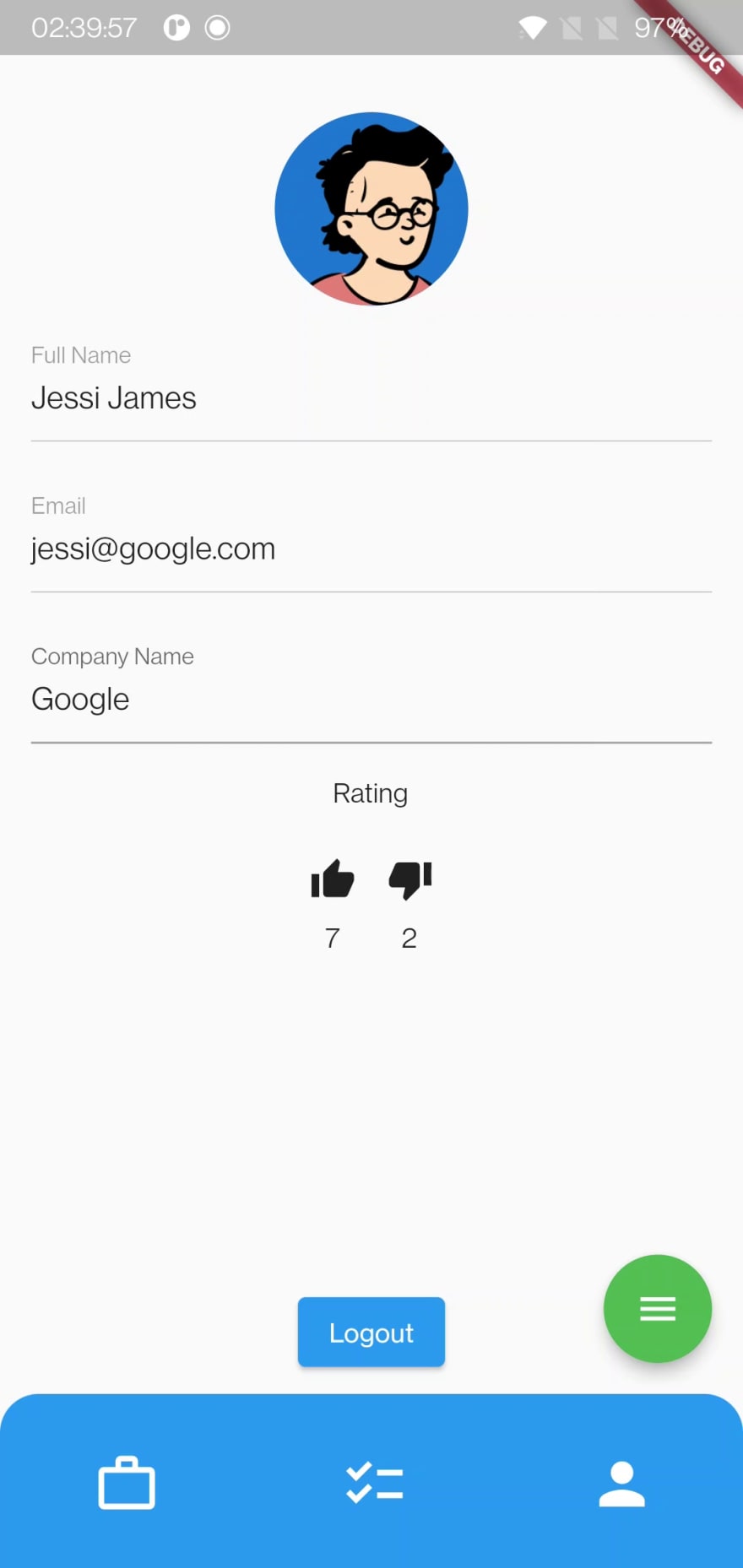
Screenshots





Apart from the screenshot, here is a link to the demo video.
Demo Video
Description
This application is build on Flutter as a native mobile for both android and IOS, the backend for the app is made in ExpressJS with multiple libraries to debug APIs. The UI of the application is very basic as it’s not not prioritised at the moment. And then I created comphrensive APIs for doing multiple database operations.
In express JS, mondodb Package is used, where I am running mongoDB queries like this
login (Auth.js)
MongoClient.connect(uri, {
useNewUrlParser: true,
useUnifiedTopology: true,
})
.then((client) => {
client
.db('Hirect')
.collection('Users')
.find({ email: email, password: password })
.toArray((err, results) => {
err && res.status(400).json({ error: err, status: 0 });
if (results.length != 1)
res.status(401).json({ status: 0, message: 'User not found' });
else res.status(200).json(results);
});
return client;
})
.catch((error) => {
res.status(500).json({ status: 'ERROR', err: error });
console.error(error);
});
SignUp (Auth.js)
MongoClient.connect(uri, {
useNewUrlParser: true,
useUnifiedTopology: true,
})
.then((client) => {
client
.db('Hirect')
.collection('Users')
.find({ email: email })
.toArray((err, results) => {
if (results.length === 1) {
res.status(100).json({ status: 0, message: 'Email already found' });
} else {
client
.db('Hirect')
.collection('Users')
.insertOne(data)
.then((e) => {
res.status(200).json({
status: 1,
message: 'User Registered',
res: { ...e, ...data },
});
});
}
});
return client;
})
.catch((error) => {
res.status(500).json({ status: 'ERROR', err: error });
console.error(error);
});
Here you can see, As I dont want multiple users I first check for user then I move forward with creating one, And here the user is being created with initial fields which are required so that the application does not break.
To update I am using addToSet feature of MongoDB
- I learned a lot about CRUD operations of mongoDB and the ton of features I am provided with it.
Updating Jobs (jobs.js)
client
.db('Hirect')
.collection('Users')
.updateOne({ email }, { $addToSet: { jobPosts: { ...jobDetails, jobID } } })
.then((e) => {
res
.status(200)
.json({ status: 'SUCCESS', res: e, email, jobDetails, jobID });
});
Link to Source Code
Permissive License
MIT
Background
As I am pursuing masters in computer science, I found that the current portals miss few things, which I tried to incorporate in the application like status update on applications, job posting rating and reviews and few other features. The app has a lot of features which are hard to document is such short time. I would suggest to explore the app and find out for yourself. The best thing about it is There is no need for a previous database. You can just run the backend server. and then run the app and the data will be created then and there. MongoDB Rocks!
How I built it
As it was a very comphrensive application. I created APIs using ExpressJS. There I have used a modular approach where I divided endpoints in multiple modules which had there own multiple function which were in turn performing mongoDB operations.






Top comments (0)