This is a story about how a designer wandered into the territory of coders and became so fascinated by them that he pulled up his sleeves and dived head-first into the sinkhole known as programming.
It was during junior high school that i got exposed to Designing by my faculties. It was a new initiative by the school to teach proper designing to selected students or maybe the teachers just wanted to be rid of me in their morning extra hours in which they loved to teach and i sought to outright ignore them xD.
By the time, I reached high school I had become sufficiently well trained to head most of the school's design projects. Only at this point i became aware of a third type of language apart from verbal and design language.
import JAVA;
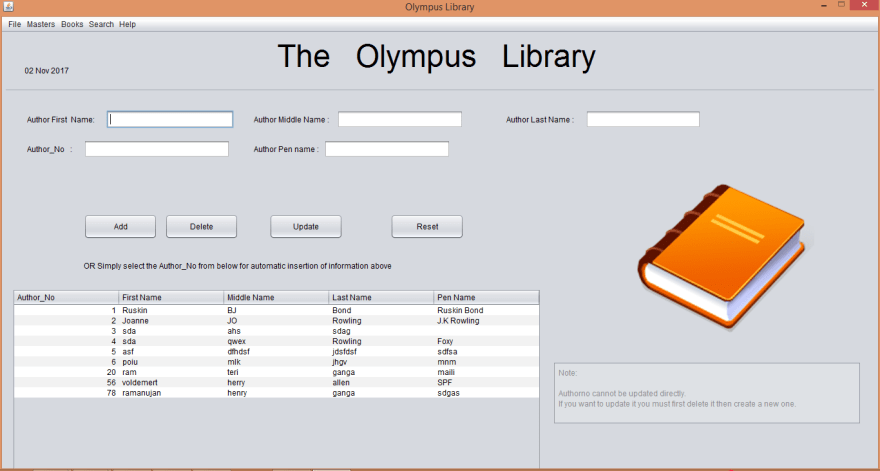
I eventually ended up taking JAVA bundled with MySQL as my school graduation project in which i made a School Library Database Management software. As of then, i had embarked on the road to programming but the designer hidden deep inside me kept taking potshots at my determination to undertake programming as my major in university.
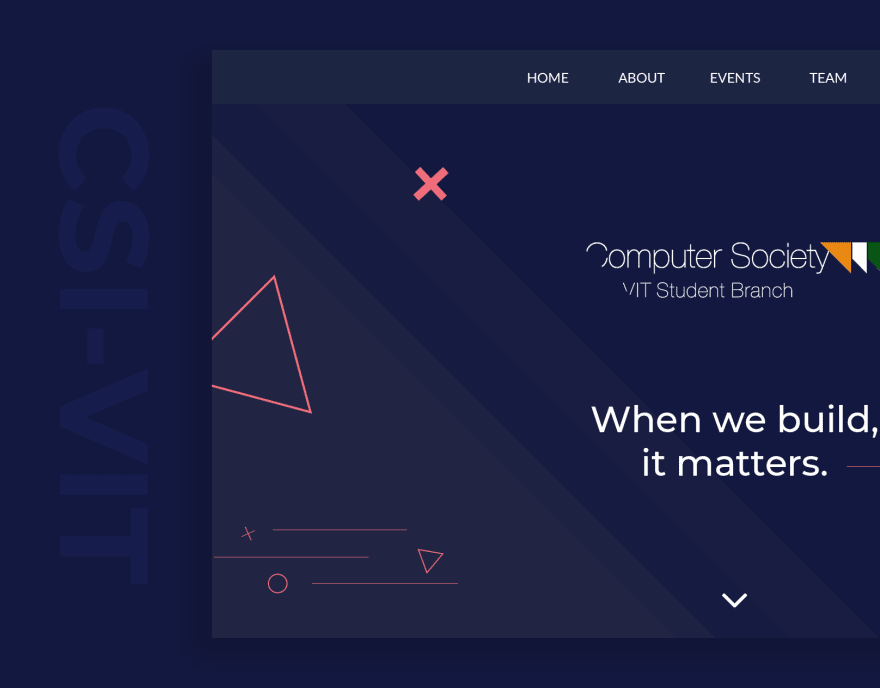
Nonetheless, I ended up taking Information Technology as my major in my University. Fast forward a couple of months in the college, when i joined a club Computer Society of India in the capacity of a designer. Boy, was i not excited that a senior took notice of my design talent and recruited me to their club.
I took me a couple of months to learn the ropes and create polished enough designs which those sophomores and others would appreciate. By this time, i had left programming behind and embraced the design world fully.
Fast forward a year.
The project that changed everything
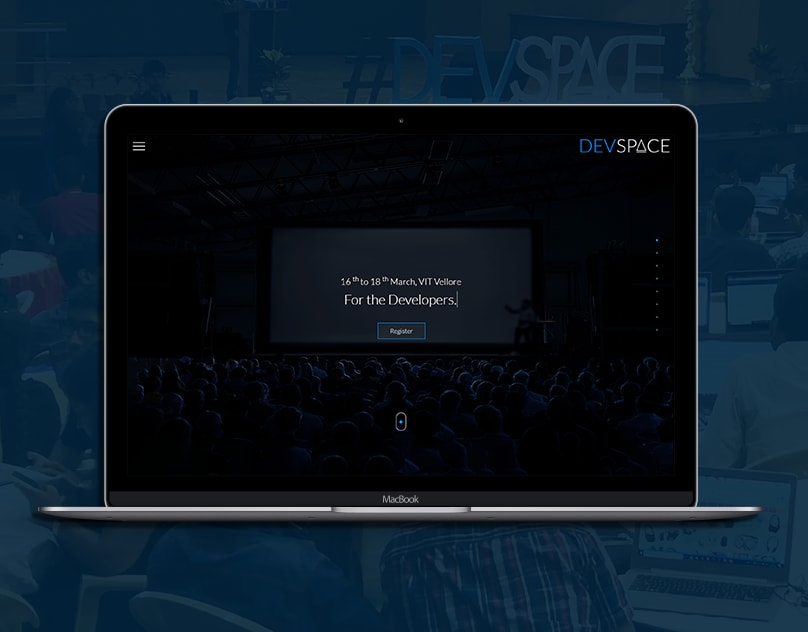
Our club decided to host a developer's conference complete with industry expert talks, expo of tech products, and hackathon one summer. If we pulled this of successfully, it would have been the first of its kind in our university. So we set forward to traverse the uncharted territory.
Being the designer, I was mainly concentrating on designing brochures, posters, pamphlets, promotion wall, videos when i was asked to aid in devising the website for the conference.
It commenced as a long phase of reiterations of the website design which indirectly helped me polish out any kinks in my design philosophy. When the actual coding phase began, I was asked to be the part of the coding team to help them out with CSS. Within a week, I realized how much corners a web developer cuts when coding while adhering to the design provided to them. After week longs of unnecessary banter of what all was implementable and what they are avoiding to build because of laziness, I got frustrated to the point that i commenced hitting books/videos/articles to get myself familiar with all those webdev tricks and techniques and start contributing on my own to the project in a completely detached way in which i was attached to it.
import 'knowledge/html';
import 'knowledge/css';
import 'knowledge/js';
At was at this moment, one of the seniors told me about the github student developer pack for which I promptly registered; mainly because i desperately needed some actual practice in developing websites and keeping track of different website ideas in my head was tiresome. The unlimited private repositories proved to be a major boon. (No one needs to know about those ugly steps i took until it became presentable to be made public 😜) Deploying them on a domain of my own name and showcasing them for opinions through .me domain was an added bonus.(How cool was that !!)
#githubsdp for the win 💜
This was the project that proved to be a major point in my growth as a web developer as well as a designer. I realized that there are fields which can make me pursue both of them at the same time. The realization that i enjoyed designing as much as coding brought me to a crossroad.
Which field should i go forward in? Do i need to drop my interest in one to pursue the other?
After much speculation ( translate as listening to gut feeling ), i decided that i would like to step into Web development field where i can pursue both design and development in a mixed manner. A risky decision, i might say.
I decided to focus on frontend web dev and hone my skills in making the website attractive with glitters of javascript thrown in the mix.
Since 2018, the conference has happened each year, with different designers, developers and managers coming together to make it a success.
As it has been some time since that project was completed, the old versions are not deployed anymore but i have provided archive links for what could be salvaged.
2018 website link: Archived Website
I was initially responsible for designing the website, but also started contributing to the actual code.
2019 Website
Major enhancements like parallax scrolling, animated background and images were done. I was mainly responsible for heading the growth of the website by directing and contributing to the code and design. Sadly no active deployment of this version is present at this moment.
P.S. 2020 Website link (Current): devspace.csivit.com
Though, i am not involved in this project anymore and it is being carried on by next batch of pioneers i might say.
Things you learn on your own in webdev
There were many small nuances that had to be taken care of while building this project. Some of the points which i realized while contributing to this project:
- Know your audience approach to your website
- People are more likely to visit the website from a mobile to register/view details when advertisement are being done in the field.
- Remove anything too fancy for mobile as it increases the load time. (Mobile users have less patience than desktop users)
- Parallax effect can be pretty interesting to users but can be very difficult to implement.
- Export different image layers all with same canvas size (ask a designer for this)
- Try searching for inspiration on Codrops, some of your wild ideas may have actually been implemented by someone else already with an open source code.
- Use Contrast-ratio to get a hang of how those different colors combination will improve readability.
- Record each attempt to register for the event, as you can follow up on the failed registrations.
- Use customization maps like Snazzy Maps if you include maps in your website (after all branding is pretty important)
- Head tag matters a lot if you want proper SEO. Check this website for utilization of head tag.
Link to Code
Websites for 2019 and 2020 are private repos and might be made public later in the year.
2018 Website Code
Since then i have worked on numerous small projects pertaining to Web Development. Continuous blunders on a hosted website and interaction on it through #githubsdp .me domain has taught me more than those videos, guides, and courses ever did. 🙂













Top comments (0)