Tableau Public is a free platform to publicly share and explore data visualizations online. Anyone can create visualizations using free Tableau Public Edition.
Steps to embedding tableau public dashboard into the web application with Embed code:
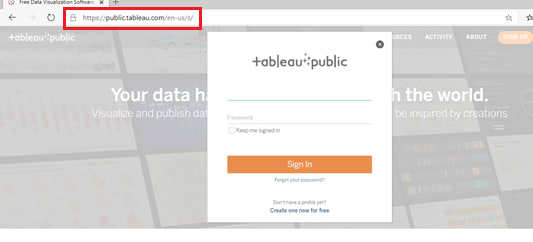
1. Sign in to Tableau Public with your login credentials,
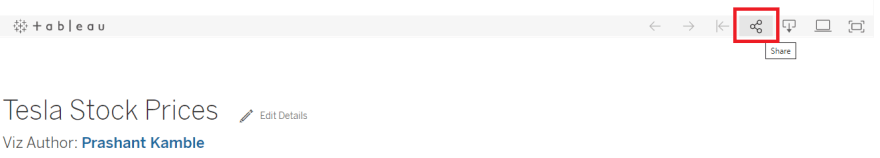
2. Once you logged in to Tableau public, open any existing dashboard and click on the “Share” button.
3. After clicking the “Share” button, the Share pop-up box will come.
4. Then copy Embed code from the Share pop-up box. Create a simple HTML file name Test.html and paste copied Embed code into the <body> tag of the HTML file.
Below is the sample HTML code for reference,
<html>
<head>
<title>Embedding Tableau public reports into the web application</title>
</head>
<body>
<div class='tableauPlaceholder' id='viz1609851260284' style='position: relative'>
<noscript><a href='#'><img alt=' ' src='https://public.tableau.com/static/images/Te/TeslaStockPrices_16097083454810/TeslaStockPrice/1_rss.png' style='border: none' /></a>
</noscript>
<object class='tableauViz' style='display:none;'>
<param name='host_url' value='https%3A%2F%2Fpublic.tableau.com%2F' />
<param name='embed_code_version' value='3' />
<param name='site_root' value='' />
<param name='name' value='TeslaStockPrices_16097083454810/TeslaStockPrice' />
<param name='tabs' value='no' /><param name='toolbar' value='yes' />
<param name='static_image' value='https://public.tableau.com/static/images/Te/TeslaStockPrices_16097083454810/TeslaStockPrice/1.png' />
<param name='animate_transition' value='yes' />
<param name='display_static_image' value='yes' />
<param name='display_spinner' value='yes' />
<param name='display_overlay' value='yes' />
<param name='display_count' value='yes' />
<param name='language' value='en' />
</object>
</div>
<script type='text/javascript'>
var divElement = document.getElementById('viz1609851260284');
var vizElement = divElement.getElementsByTagName('object')[0];
if ( divElement.offsetWidth > 800 ) { vizElement.style.width='1300px';vizElement.style.height='927px';}
else if ( divElement.offsetWidth > 500 ) { vizElement.style.width='1300px';vizElement.style.height='927px';}
else { vizElement.style.width='100%';vizElement.style.height='2127px';}
var scriptElement = document.createElement('script');
scriptElement.src = 'https://public.tableau.com/javascripts/api/viz_v1.js';
vizElement.parentNode.insertBefore(scriptElement, vizElement);
</script>
</body>
</html>
5. Save the Test.html file and double click on it.
6. It will open in the browser and we can see the Dashboard.
It was a simple example of embedding a tableau public dashboard. You can use the Embed code in your web application in various ways.
Check out my Tableau Public profile Prashant Kamble










Top comments (1)
This is cool, but what if I want to authenticate a user and show them only the dashboards they have access to? 🤔