Firebase provides options for hosting static, dynamic web apps very easily. In the free tier, you will get the option to add one domain also. When it comes to React applications, Firebase makes it very easy to deploy the app.
What we are going to do?
- Create a project on Firebase
- Setting up Firebase hosting
- Creating a basic project in react using CRA
- Deploy the app to Firebase
- Updating app
Create a project on Firebase
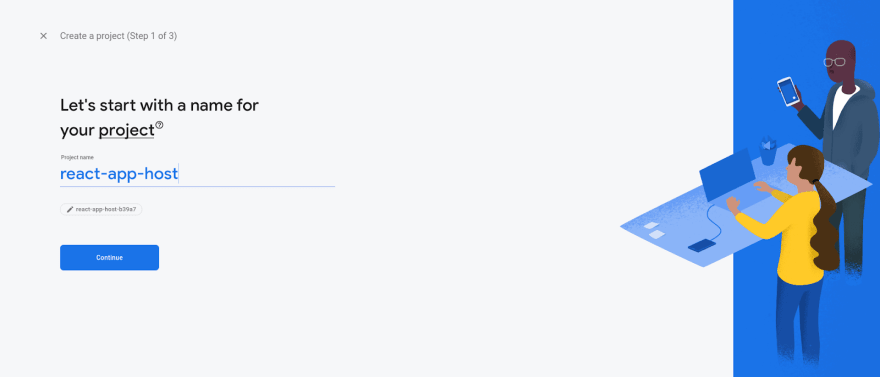
Visit Firebase to create a project. You can log in to the Firebase console using your Google account. Create a new project.
Click on add project
You can skip analytics if you want, click on continue.

This may take some time. After it will redirect to your dashboard.
Installing Firebase CLI
You can install Firebase CLI using npm. In terminal:
npm install -g firebase-tools
Login to Firebase using CLI, in terminal:
firebase login
This will automatically open up the default browser, if not copy the URL shown in the terminal. After login, it will show a success message.
To test whether it is working or not, type in terminal:
firebase projects:list
This will list all the projects.
Creating a basic project in react using CRA
To create a react application, in terminal:
npx create-react-app react-example
We are not doing anything extra work on this, we are going to just deploy it. Now let’s build this app.
- Build project
npm run build
This will create a production-ready app stored under folder build.
- Initializing Firebase in the project
Now we have built our app, it’s time to deploy it. In terminal:
init firebase
This will prompt some questions.
- Select
hosting
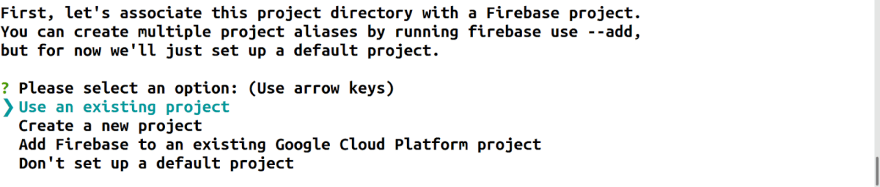
- Select
use an existing project

This will list all the projects you have. Select our project from the list.
- Type
buildsince our app is in that folder.
- Since this is a SPA all the URLs need to be redirected to index.html
- Firebase will try to create a index.html which is not required since we have already index.html file. Type
N
The above steps will initialize Firebase in our project directory. You can see a new file created inside the project named firebase.json
{
"hosting": {
"public": "build",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
}
}
Deploying App
Deploying apps is very easy with Firebase CLI.
firebase deploy
This will deploy the app in Firebase and give the hosted URL.
You can visit Firebase to view the current details about the hosted app.

You can add a custom domain if you have one.
Updating app
To update the app, after making the new version all you have to do is build the app again.
npm run build
Then,
firebase deploy
Happy Coding :D










Top comments (0)