Hey, today we gonna start an interesting project...
umm, what's it? As you see in the title, displaying the computer RAM occupied using LEDs.
The tools we employ are as follows:
- Arduino UNO
- Breadboard
- Jumper wire (Male to Male)
- colored LEDs
- nodeJS/Johnny five
- any editor! even notepad XD
- Arduino IDE (just for load standardFirmata onto the board)
What’s Arduino?
Arduino is a kind of mini-computer that aims to simplify programming for Avr microcontrollers. One of the most significant achievements of this goal, not restricting the users of this device to electrical professionals.
Which means you can implement your ideas so easily. it consists of a circuit board on which there is a programmable microcontroller. this microcontroller receives signals from the connected actuators, which it can evaluate with your saved programming code. Depending on your code, it sends a series of signal to the pins, which then carry out a certain action. This means the Arduino can communicate with the environment with the help of sensors and actuators.
Which framework are we going to use?
We are going to use johnny five! It’s a JavaScript library to write programs and communicate with electronic boards like the Arduino series.
Here We Go!
initially, we have to load standardFirmata/standardFirmataPlus onto the board, so connect your board to the computer and open Arduino IDE, navigate to File > Examples > Firmata > StandardFirmataPlus (or) StandardFirmata then click on upload button.
you may ask yourself, what is the Standard firmata? it's a library to implement firmata protocol for communication with other softwares on the computers.
well, create a project with the following commands:
~$ mkdir progress-bar
~$ yarn init
~$ yarn add johnny-five --save
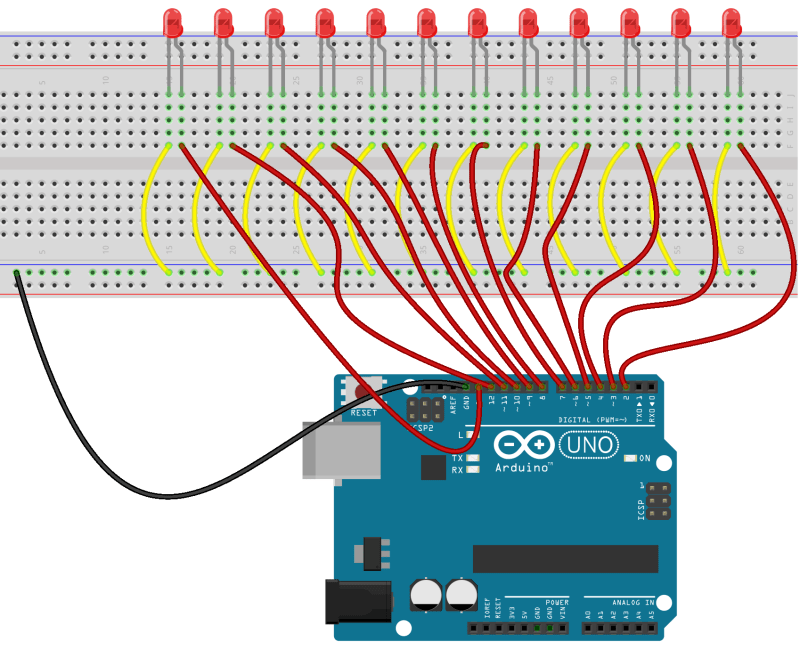
then implement LEDs row on breadboard and finally connect those to Arduino, as below schematic:
It's time to code!
1- first create 'index.js' file then import johnny five:
const five = require("johnny-five");
2- initialize the board:
const board = new five.Board({
debug: true,
});
NOTE: you don't need specifying the board port, coz johnny five will detect that automatically.
3- specifying 'pins' and 'LEDs' array to save Led methods:
const pins = [2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13];
const leds = [];
4- set the "connect" event to know when the board is connected.
board.on("connect", () => {
console.log("board connected!");
});
5- the essential part of our program! "ready" event, that place we have to write our codes to control the board, the callback of the "ready" event will execute when the board is ready to use:
board.on("ready", () => {
console.log("Board is ready!");
});
6- presently we have to initialize and store LEDs methods in the 'leds' array which those pin stored in the 'pins' array:
pins.forEach((pin) => leds.push(new five.Led(pin)));
7- declaring a method to turn off all of the LEDs:
const ledsOff = () => leds.forEach((led) => led.off());
now we require a function that computes occupied space and returns a number that defines how many led must be turning on, we use the os api to get the RAM capacity and its free space.
8- to obtain this value, we utilize the following process:
~> import 'os';
~> store total RAM space
~> store free ram space
~> store and calculate the amount of space occupied
~> divide all the RAM space between all the pins to get (step x number of pins)
~> Calculate how many LEDs should be turned on, to perform this just need to divide the occupied space between steps!
code:
function calc() {
const totalRam = os.totalmem();
const freeRam = os.freemem();
const usageRam = Math.floor(totalRam - freeRam);
const steps = Math.floor(totalRam / pins.length);
const count = Math.floor(usageRam / steps);
return count;
}
9- define a method for turning on a series of LEDs to show the progress bar:
const showProgress = (n) => {
if (typeof n !== "number" || n > pins.length)
throw Error("'n' parameter must be number and less than" + pins.length);
for (let x = 0; x < n; x++) leds[x].on();
};
hmm, it's almost over, let's complete the last section.
10- define a variable to store the last number of LEDs which those must on plus an interval to refresh the progress bar every 500 milisecond:
let lastStatus = calc();
setInterval(() => {
if (calc() !== lastStatus) {
ledsOff();
lastStatus = calc();
}
showProgress(calc());
}, 500);
Yay! our work is over...🎉
all we need to do now is execute the script and see the output.









Top comments (4)
Nice Article!!!
Nice
I was looking for this very thing!
🤟🏻🤓
Some comments have been hidden by the post's author - find out more