Einführung in das PubNub Chat SDK
Das PubNub Chat SDK, das für TypeScript- und JavaScript-Anwendungen verfügbar ist, stellt eine Reihe von APIs zur Verfügung, mit denen Sie Ihrer Anwendung mit minimalem Entwicklungsaufwand leistungsstarke und flexible Chat-Funktionen hinzufügen können. Chat-Optionen wie Zitieren, Erwähnen von Nutzern, Channel-Referenzen, Threads, Lesebestätigungen und Tippindikatoren werden vom SDK nativ unterstützt, so dass Sie schnell eine vollwertige App erstellen können.
Bitte lesen Sie unsere Dokumentation und unsere Beispiel-Chat-App, um mit dem Chat-SDK zu beginnen. Unser Tutorial führt Sie durch die grundlegenden Funktionen des Chat SDK und geht auf einige fortgeschrittene Funktionen ein, während unsere gehostete Demo das Chat SDK in Aktion zeigt.
Diese Anleitung ist Teil einer Serie von Beiträgen, die sich mit einigen der leistungsstärkeren Funktionen des PubNub Chat SDK befassen. Die Serie kann in beliebiger Reihenfolge gelesen werden, aber die Liste der zugehörigen Artikel finden Sie unten:
- Wie man die Mitgliedschaft in Benutzerkanälen mit dem Chat SDK verwaltet
- Hinzufügen von Reaktionen und Emojis zu Nachrichten mit dem Chat SDK
- Erstellen von Threads und Zitaten mit dem Chat SDK
- Erwähnen von Benutzern und Channels mit dem Chat SDK
Erwähnung von Benutzern und Channels
Eine der leistungsstärksten Funktionen des Chat-SDK ist die Möglichkeit, sowohl Benutzer als auch Channels zu erwähnen. Dadurch erhält der Empfänger der Nachricht den vollständigen Kontext darüber, wer und was erwähnt (oder getaggt) wurde, und kann Maßnahmen ergreifen. So können Sie dem Empfänger beispielsweise erlauben, auf den markierten Benutzer zu klicken, um dessen Profilseite anzuzeigen, oder auf einen markierten Kanal zu klicken, um diesen Kanal anzuzeigen. Diese interaktiven Funktionen gehören zu den Grundvoraussetzungen für eine moderne Chat-Applikation und würden viel Entwicklungsaufwand erfordern, um sie von Grund auf zu implementieren, aber sie sind standardmäßig in unserem Chat-SDK enthalten.
In der Dokumentation wird dies als Mentioning Users and Referencing Channels beschrieben. Sie enthält alle notwendigen Details, aber ich persönlich musste erst eine funktionierende Demo der Funktion sehen, bevor ich sie richtig verstand.
Die kurze Demo unten ist so konzipiert, dass sie in sich geschlossen ist und nur zeigt, wie das Erwähnen von Nutzern und Kanälen funktioniert; es werden keine Nachrichten über PubNub gesendet und die "Vorschau" wird lokal gerendert. Dies geschieht, um sich auf die wichtigsten Funktionen zu konzentrieren.
Versuchen Sie, eine Nachricht zu schreiben, und beachten Sie, dass Sie jedes Mal, wenn Sie "@" gefolgt von den ersten drei Buchstaben eines der Testbenutzer eingeben, aufgefordert werden, diesen Benutzer zur Nachricht "hinzuzufügen". Nach dem Hinzufügen eines Benutzers wird dieser in der Demo-Vorschau als Hyperlink angezeigt (der Link führt nirgendwohin, und Sie können den markierten Benutzer in Ihrer eigenen Anwendung so darstellen, wie Sie möchten; Sie sind nicht auf Hyperlinks beschränkt). Verwenden Sie die Pfeiltasten, um im Textfeld zu navigieren; wenn Sie den Cursor auf einen markierten Benutzer setzen, haben Sie die Möglichkeit, diesen Benutzer aus der Nachricht zu "entfernen".
Versuchen Sie auch, "#" gefolgt von den ersten drei Buchstaben eines der Testkanäle einzugeben (die Groß-/Kleinschreibung spielt keine Rolle), um den Kanal zur Nachricht "hinzuzufügen". Hinzugefügte Kanäle werden fett dargestellt, aber Sie können den Kanal, wie die Benutzer, nach Belieben darstellen.
Versuchen Sie schließlich, einen Hyperlink einzugeben, und stellen Sie fest, dass er im Empfänger als anklickbarer Link dargestellt wird - die zugrundeliegende Funktionalität hierfür wurde automatisch vom Chat SDK bereitgestellt.
Interaktive Demo
Wenn der eingebettete Inhalt auf dieser Seite nicht verfügbar ist, kann er auch unter https://chat-sdk-how-to-mentions.netlify.app/ angesehen werden.
Der Code, der diese Demo steuert, ist auf GitHub verfügbar, aber der Rest dieses Artikels wird beschreiben, wie er erstellt wurde.
Voraussetzungen
Stellen Sie sicher, dass Sie eine Instanz des Chat-Objekts in Ihrer Anwendung instanziiert haben.
const chat = await Chat.init({
publishKey: "YOUR_PUBLISH_KEY",
subscribeKey: "YOUR_SUBSCRIBE_KEY",
userId: "YOUR_USER_ID",
})
Es gibt viele mögliche Parameter, die Sie an das Chat-SDK übergeben können, aber für die Erwähnung von Benutzern und Kanälen benötigen Sie nicht mehr als den Standardveröffentlichungsschlüssel, den Abonnementschlüssel und die Benutzer-ID. Wenn das alles neu für Sie ist und Sie nicht wissen, wo Sie anfangen sollen, sehen Sie sich bitte den Abschnitt über die Erstkonfiguration in unserer Dokumentation an.
Erwähnung von Benutzern
In der Dokumentation zur Erwähnung von Benutzern wird in fast allen Beispielen und Methoden auf den MessageDraft verwiesen, so dass es wichtig ist, den Zweck des MessageDraft zu verstehen. MessageDraft ist ein grundlegender Typ im Chat-SDK, der es Ihnen ermöglicht, Ihre Nachrichten mit Kontext zu versehen - Beispiele für Kontext sind alle in den Nachrichten enthaltenen Dateien, alle anderen Nachrichten, die zitiert wurden, und alle in der Nachricht markierten Benutzer oder Channels. Der MessageDraft-Mechanismus ermöglicht es dem Chat-SDK, Ihnen alle Informationen zur Verfügung zu stellen, die Ihre Anwendung benötigt, um ein ansprechendes Benutzererlebnis zu schaffen.
Erstens müssen Sie jedes Mal, wenn Sie eine neue Nachricht verfassen, d. h. wenn Ihre Anwendung initialisiert wird und nach dem Senden einer Nachricht, ein neues MessageDraft-Objekt erstellen. Sie können wählen, ob Benutzer entweder "global" oder nur von denjenigen Benutzern vorgeschlagen werden sollen, die Mitglieder des "Kanals" sind.
setNewMessageDraft(channel.createMessageDraft({ userSuggestionSource: "channel"}))
Nachdem Sie das MessageDraft-Objekt erstellt haben, müssen Sie es mit allen Zeichen versehen, die der Benutzer in seine Nachricht eintippt. Dies geschieht durch den Aufruf der Funktion MessageDraft.onChange(), sobald sich der eingegebene Text ändert. Der folgende Code ist ein Beispiel für den onChange()-Handler des -Feldes
async function handleInput(event: React.FormEvent<HTMLInputElement>)
{
if (!newMessageDraft) return
const response = await newMessageDraft.onChange(event.currentTarget.value)
if (response.users.suggestedUsers?.length > 0)
{
setSuggestedUsers(response.users.suggestedUsers)
setNameOccurrenceIndex(response.users.nameOccurrenceIndex)
}
else
{
setSuggestedUsers([])
setNameOccurrenceIndex(-1)
}
… // Also handle channels (omitted for brevity)
setRenderedMessage(newMessageDraft.getMessagePreview())
}
In diesem Änderungshandler passiert eine Menge, also schlüsseln wir ihn auf:
Die Zeile:
const response = await newMessageDraft.onChange(event.currentTarget.value)
Wird immer dann aufgerufen, wenn sich der Eingabetext ändert, und gibt ein Array von vorgeschlagenen Benutzern zurück, wenn es entsprechende Vorschläge gibt (z.B. wenn Sie '@mar' eingegeben haben, wird 'Marian', 'Mary' usw. vorgeschlagen). Wenn es vorgeschlagene Benutzer gibt, wollen wir sie dem Anwendungsbenutzer zeigen und den 'nameOccurrenceIndex' verfolgen, der mit diesen Vorschlägen verbunden ist. Der 'nameOccurrenceIndex' erhöht sich jedes Mal, wenn Sie ein '@'-Zeichen eingeben und wird vom Chat SDK verwendet, um festzustellen, welche Vorschläge gemacht werden.
Wenn der Anwendungsbenutzer einen vorgeschlagenen Benutzer auswählt, wird der folgende Code aufgerufen:
async function pickSuggestedUser(user:User)
{
if (!newMessageDraft) return
newMessageDraft.addMentionedUser(
user,
nameOccurrenceIndex
)
setText(newMessageDraft.value)
setRenderedMessage(newMessageDraft.getMessagePreview())
setSuggestedUsers([])
setNameOccurrenceIndex(-1)
inputRef.current?.focus()
}
Wichtig ist hier der Aufruf von messageDraft.addMentionedUser(), der dem Chat SDK mitteilt, welcher Benutzer durch das angegebene '@'-Symbol repräsentiert wird
Beachten Sie auch den Aufruf von setText(newMessageDraft.value); damit wird das Eingabefeld aktualisiert, um den gewählten Benutzer wiederzugeben, und dies ist erforderlich, damit alles zuverlässig funktioniert und für den Benutzer intuitiv ist.
Was ist mit dem Entfernen eines Benutzers? Die Demo-Anwendung verfolgt, wo sich der Cursor im Eingabefeld befindet, und verwendet die Chat SDK API getHighlightedMention(), um zu ermitteln, welche Benutzerdetails gerade hervorgehoben werden. Wenn ein Benutzer hervorgehoben wird, hat der Benutzer der Anwendung die Möglichkeit, diesen Benutzer zu entfernen, was durch den Aufruf der API removeMentionedUser() erreicht wird.
Obwohl diese Demo nur eine Nachrichtenvorschau mit getMessagePreview() wiedergibt, würden Sie in der Produktion auch send() für das MessageDraft-Objekt aufrufen, um es an den Empfänger zu übermitteln.
Referenzierung von Kanälen
Bei der Referenzierung von Kanälen gelten genau dieselben Grundsätze wie bei der Erwähnung von Benutzern, nur die Methodennamen und Parameter ändern sich. Sie sollten dieselbe Instanz des MessageDraft-Objekts für die Erwähnung von Kanälen und Benutzern verwenden.
Um den Handler für das -Feld onChange() wieder aufzugreifen, sieht der Code wie folgt aus:
async function handleInput(event: React.FormEvent<HTMLInputElement>)
{
if (!newMessageDraft) return
const response = await newMessageDraft.onChange(event.currentTarget.value)
… // Also handle users (omitted for brevity)
if (response.channels.suggestedChannels?.length > 0)
{
setSuggestedChannels(response.channels.suggestedChannels)
setLastAffectedChannelOccurrenceIndex(response.channels.channelOccurrenceIndex)
}
else
{
setSuggestedChannels([])
setLastAffectedChannelOccurrenceIndex(-1)
}
setRenderedMessage(newMessageDraft.getMessagePreview())
}
Wenn der Benutzer der Anwendung einen vorgeschlagenen Kanal auswählt, wird der folgende Code aufgerufen:
async function pickSuggestedChannel(channel:Channel)
{
if (!newMessageDraft) return
newMessageDraft.addReferencedChannel(channel, lastAffectedChannelOccurrenceIndex)
setText(newMessageDraft.value)
setRenderedMessage(newMessageDraft.getMessagePreview())
setSuggestedChannels([])
setLastAffectedChannelOccurrenceIndex(-1)
inputRef.current?.focus()
}
Der wichtige Aufruf hier ist messageDraft.addReferencedChannel(), der dem Chat SDK mitteilt, welcher Kanal durch das angegebene "#"-Symbol dargestellt wird.
Ähnlich wie bei der Auswahl von Benutzern wird der Aufruf von setText(newMessageDraft.value) das Eingabefeld aktualisieren, um den gewählten Kanal wiederzugeben, und ist erforderlich, damit alles zuverlässig funktioniert und für den Benutzer intuitiv ist.
Obwohl diese Demo dies nicht unterstützt, unterstützt das Chat SDK auch das Entfernen von Kanalreferenzen und andere Funktionen. Eine vollständige Liste der Funktionen finden Sie in der Dokumentation Channel References.
Rendering Erwähnte Benutzer und Channels
In der Dokumentation wird die Logik für das Rendering von Nachrichten beschrieben, aber ich fand das eleganteste Beispiel in der Einstiegsanwendung des Chat SDK, so dass ich es im Wesentlichen für diese Demo kopiert habe. Das Chat SDK ermöglicht den Zugriff auf die verschiedenen "Teile" innerhalb der Nachricht, die als "MixedTextTypedElement"-Typen dargestellt werden und auf die über die Methode message.getLinkedText() zugegriffen wird.
Die Demo gibt einen React useCallback an, um festzulegen, wie jeder dieser "Teile" gerendert wird:
const renderMessagePart = useCallback((messagePart: MixedTextTypedElement) => {
if (messagePart.type === "text") {
return messagePart.content.text
}
if (messagePart.type === "plainLink") {
return <a href={messagePart.content.link}>{messagePart.content.link}</a>
}
if (messagePart.type === "textLink") {
return <a href={messagePart.content.link}>{messagePart.content.text}</a>
}
if (messagePart.type === "mention") {
return <span><a href={`https://pubnub.com/users/${messagePart.content.id}`}>{messagePart.content.name}</a> </span>
}
if (messagePart.type === "channelReference") {
return <b>#{messagePart.content.name} </b>
}
return ""
}, [])
Das Rendering der Demo ist sehr einfach: Hyperlinks werden in klickbare Links umgewandelt, Benutzererwähnungen werden ebenfalls in klickbare Links umgewandelt (obwohl diese nicht auf echte URLs zeigen), und Kanalreferenzen werden fett dargestellt.
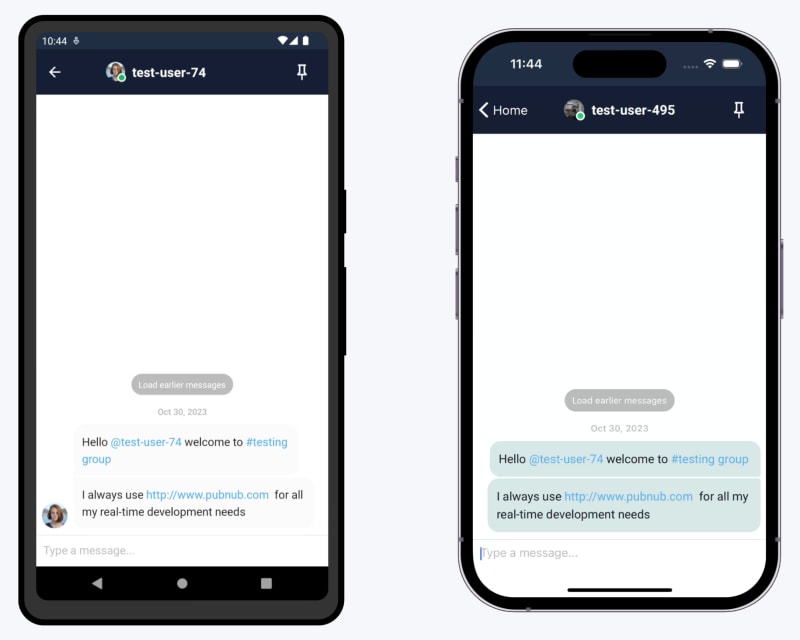
Demo: Erwähnung von Nutzern und Kanälen mit unserer React Native-Demo auf Mobile
Sie können diese Funktionen mit unserer Chat-SDK-Demo für Mobilgeräte ausprobieren, die als gehostete Demo mit vollständigem Quellcode auf GitHub verfügbar ist. Sie sollten die Demo auch in einem iFrame unten in diesem Abschnitt sehen.
- Melden Sie sich bei der Anwendung an und wählen Sie eine zufällige Benutzer-ID für jedes Gerät. Notieren Sie sich die Benutzer-IDs
- Starten Sie auf dem zweiten Gerät eine Konversation, indem Sie den auf dem ersten Gerät angemeldeten Benutzer auswählen.
- Geben Sie "@" gefolgt von den ersten drei Zeichen einer der Benutzer-IDs ein, mit der Sie sich angemeldet haben. Wählen Sie den Benutzer aus der angezeigten Dropdown-Liste aus.
- Beachten Sie, dass in der empfangenen Nachricht der Name des Benutzers als Hyperlink angezeigt wird.
- Navigieren Sie zur Registerkarte "Erwähnungen" für den erwähnten Benutzer und beachten Sie, wie die Nachricht, in der dieser Benutzer erwähnt wird, angezeigt wird.
- Sie können auch eine URL in eine Nachricht in der Demo-App eingeben, um sie als Hyperlink anzuzeigen, z. B. http://www.pubnub.com.
Wenn der eingebettete Inhalt auf dieser Seite nicht verfügbar ist, kann er auch unter https://pubnubdevelopers.github.io/Chat-SDK-Demo/mobile/ eingesehen werden.
Wie kann PubNub Ihnen helfen?
Dieser Artikel wurde ursprünglich auf PubNub.com veröffentlicht
Unsere Plattform unterstützt Entwickler bei der Erstellung, Bereitstellung und Verwaltung von Echtzeit-Interaktivität für Webanwendungen, mobile Anwendungen und IoT-Geräte.
Die Grundlage unserer Plattform ist das größte und am besten skalierbare Echtzeit-Edge-Messaging-Netzwerk der Branche. Mit über 15 Points-of-Presence weltweit, die 800 Millionen monatlich aktive Nutzer unterstützen, und einer Zuverlässigkeit von 99,999 % müssen Sie sich keine Sorgen über Ausfälle, Gleichzeitigkeitsgrenzen oder Latenzprobleme aufgrund von Verkehrsspitzen machen.
PubNub erleben
Sehen Sie sich die Live Tour an, um in weniger als 5 Minuten die grundlegenden Konzepte hinter jeder PubNub-gestützten App zu verstehen
Einrichten
Melden Sie sich für einen PubNub-Account an und erhalten Sie sofort kostenlosen Zugang zu den PubNub-Schlüsseln
Beginnen Sie
Mit den PubNub-Dokumenten können Sie sofort loslegen, unabhängig von Ihrem Anwendungsfall oder SDK









Top comments (0)