背景
dev这个网站默认的内容宽度太窄小了,个人不习惯,用stylus写个简单的css,让他内容变宽,那么大空白浪费,看个代码还拖动才能看完,很不舒服
.crayons-article,#bottom-content-read-next{
width:1600px!important;
margin-left:-400px;
}
.crayons-article-actions__inner{
left: 100px!important;
position:fixed!important;
}
.crayons-layout__sidebar-right {
right: 100px!important;
position:fixed!important;
}
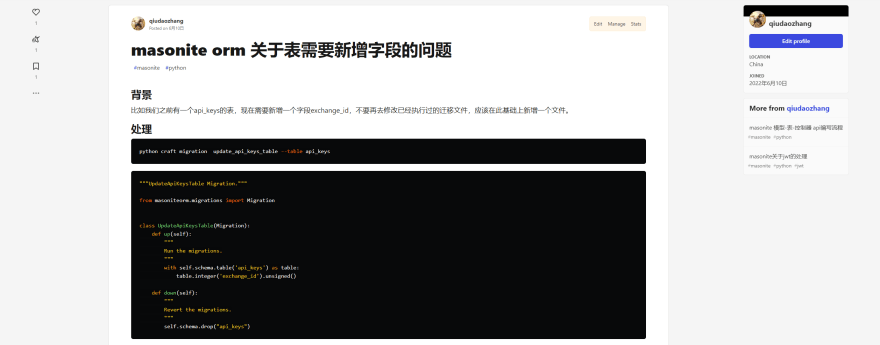
效果如下
同理,它的编辑界面的宽度也是太窄了,我们加个css
.crayons-article-form__content{
width: 1600px!important;
margin-left:-400px;
}
一下就舒服了
如果还想隐藏右边的无关紧要的内容
.crayons-article-form__aside {
display: none;
}
.sidebar-wrapper-right {
display: none;
}
.crayons-layout__sidebar-right {
display: none;
}
完整css
.crayons-article,
#bottom-content-read-next {
width: 1000px!important;
margin-left: -200px;
}
.crayons-article-actions__inner {
left: 100px!important;
position: fixed!important;
}
.crayons-layout__sidebar-right {
right: 100px!important;
position: fixed!important;
}
.crayons-article-form__content {
width: 1400px!important;
margin-left: -200px;
}
.crayons-article-form__aside {
display: none;
}
.sidebar-wrapper-right {
display: none;
}
.crayons-layout__sidebar-right ,.crayons-sponsorship-widget{
display: none;
}







Top comments (0)