Introduction to TypeScript
The Basics
TypeScript is a superset of JavaScript. This open-source language builds upon JavaScript and adds new features which are advantageous to developers. It was developed by Microsoft and first released to the public in 2012. TypeScript can't be executed by browsers or other JavaScript environments. Instead, TypeScript code must be compiled to regular JavaScript first, which some might say is a disadvantage. However, this compilation phase adds some advantages such as error checking.
Compiling
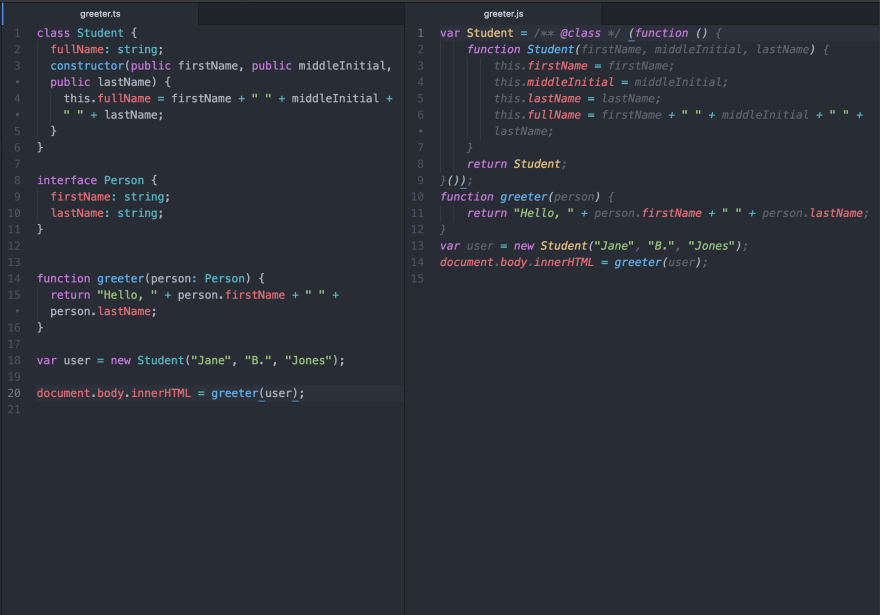
TypeScript technically is transpiled to JavaScript. Transpiling code means to change it from one language to another at the same level of abstraction. Where as compiling code is changing it from a higher-level language to a lower-level language. For example, the language Go is compiled to machine code. Transpiling TypeScript to JavaScript enables developers to use new features that compile to JS workarounds. For example, take a look at this TypeScript code and its corresponding transpiled JS code:
The code in this screenshot was taken from the TypeScript website's quick tutorial. You can see that the compiled JS code is much more lengthy and not as clear. An additional feature of TypeScript is that if any errors are present in the code, the errors will be displayed for the developer during compilation. For example, if a function is called with no parameters and is expecting a string as a parameter, an error will be thrown saying, error TS2554: Expected 1 arguments, but got 0.. TypeScript will also show the exact line of code and spot within the line where the error occurred:
greeter.ts:7:27 - error TS2554: Expected 1 arguments, but got 0.
7 document.body.innerHTML = greeter();
~~~~~~~~~
greeter.ts:1:18
1 function greeter(person: string) {
~~~~~~~~~~~~~~
An argument for 'person' was not provided.
Found 1 error.
Typing
TypeScript allows developers to use static typing. It isn't required, but it allows developers to catch errors on compilation. For example, if you try to pass an array in as an argument to a function that is expecting a string, this error will be thrown: error TS2345: Argument of type 'number[]' is not assignable to parameter of type 'string'. Here is an example of how typing is used in TypeScript:
let color: string = "blue";
Here are the types you can use:
booleannumberstring-
number[](This is for arrays. Replacenumberwith data type in the array. Arrays can also be written like thisArray<number> = [1, 2, 3]) - Tuple: Allows you to declare an array with a fixed number of elements with specific types. Example:
let a: [string, number]; -
enumAllows you to give a name to a set of constants. Example:enum Direction { Up: "UP", Down: "DOWN" } -
any(When a data type is unknown, label them with any and values will pass through checks during compilation) -
void(This describes the absence of type. You can only assign null or undefined to this type) undefinednull-
never(Used for values that never occur, for example functions that always throw an error) -
object(Represents anything that is not the primitive data type)
Types are optional with TypeScript, and they can be inferred during compilation.
Installing TypeScript
If you would like to install TypeScript and try it out yourself, here is the command using npm: npm install -g typescript.
When you write your TypeScript code in a .ts file, run tsc {your-file-name_here}.ts in your command line to compile it to JavaScript. When it's done compiling, you will see a new .js file in your directory with the compiled JavaScript code.
Let me know if you have used TypeScript before and what you think about it. Thanks for reading and I hope you're all staying safe out there!









Top comments (6)
I am actively using it on the daily basis (usually during the workdays). Absolutely in love in it. The only thing that bothers me a vut is the lack of proper typing support in certain libraries, slow transpiling in the large scale projects and lack of built in refactoring tools in Visual Studio(not Code, the regular one). Keep on going, I would suggest you to show some interesting edge cases(for instance type union) or the example of using some design pattern on one small example.
Thank you for reading Stefan! I'm definitely going to keep learning TypeScript. If you have any good tutorials let me know. I use Atom for my code editor, but I know TypeScript has more functionality with VS Code. Maybe I should get that.
Our CTO was just encouraging all of us to learn higher-order languages to support our lower level codebase maintenance. Learning Go and Typescript are super helpful!
Hi Celso,
Thank you for reading. I'm very interested in Go as well. Do you have any good Go tutorials you would be willing to share?
Nice article and I like the gif in the end 😊
Thanks Aftab!