Have you ever wondered, how would your webpage look when printed? 🤔 And you don't have a printer? or you don't want to waste a ton of papers for development?
Chrome dev tools got you covered!
Following are the steps to check your print preview in Chrome,
Step 1: Open developer Tools - Command+Option+C (Mac) or Control+Shift+C (Windows, Linux, Chrome OS)
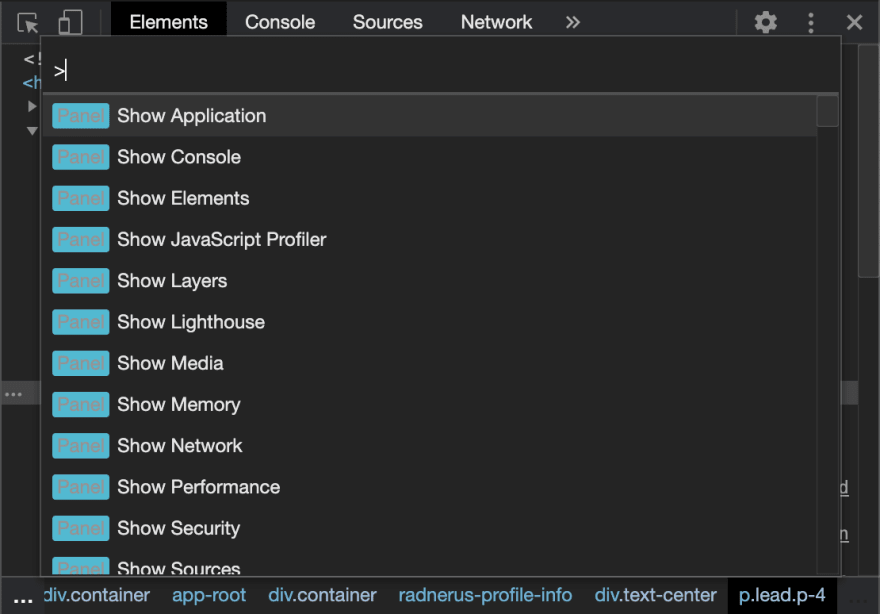
Step 2: Press Command+Shift+P (Mac) or Control+Shift+P (Windows, Linux, Chrome OS) to open the Command Menu.
Step 3: Type rendering, select Show Rendering, and then press Enter.
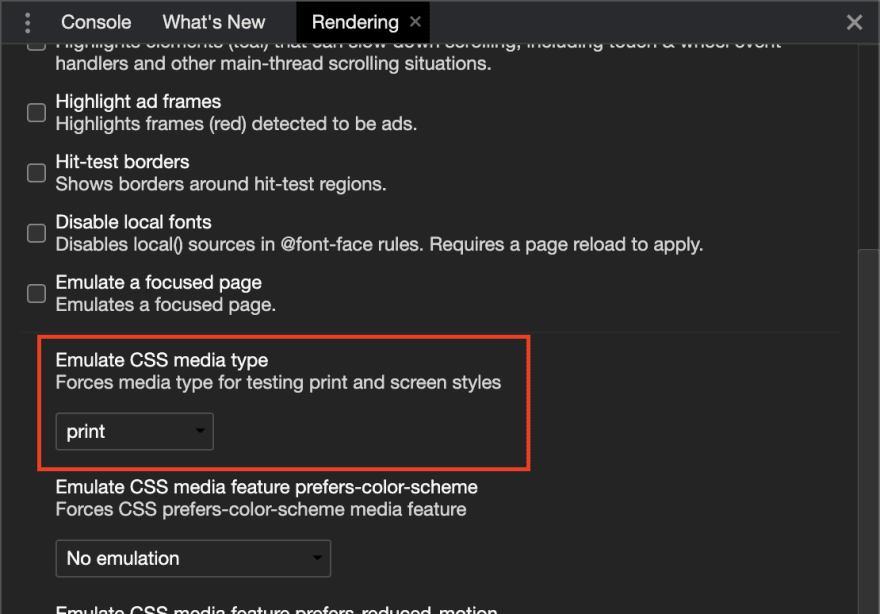
Step 4: rendering window will be available now. Under Emulate CSS media select print.
Normal View
Print View
Let's consider, as per requirement, we don't need to show the social icons at the bottom while printing the page. For changing a particular CSS attribute while printing, we need to get the 'CSS Selector' of the elements that need to change. In our scenario, all the social icons have a class of .social. Adding the below media query to our styles will hide the social icons only during print.
@media print {
.social {
display: none;
}
}
And voila,
Hope you find this useful. Let me know if it could be improved in the comments and feel free to follow on Twitter - radnerus93












Top comments (0)