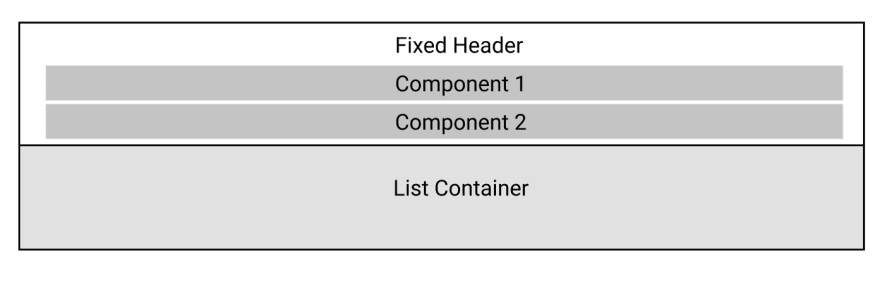
Let's say there is fixed header component that has two or more component. The component has it's own rendering function. Some may render earlier while some may render later.
If header has only one component

Below the header component, there is section that renders list of information. Since the header is fixed, the list component has to be given certain top value in order for it to be placed just below fixed header component.
How can one manage the top value for list regarding that the fixed container can have 1 or more component render?
The solution I have come up is this.

This will grab the total height the fixed container takes and store it in css variable which will then be access by list component.
But the problem here is that it is one time only. If certain component render few seconds later, it won't add that component height.
Any suggestions on how can this be changed or updated?







Top comments (2)
have you tried position sticky instead of fixed?
Fixed position removes the element from the document flow while (if I’m not mistaken) sticky does not.
Which means the “space” it occupies is always there thus keeping subsequent elements in the right place.
Another option might be flex column on the wrapper with scrolling on the main area. But this needs some tweaks to scrolling overflow.
Yes, tried it and it worked smoothly. But is there any other alternatives also?
Thank you for the suggestions. :)