In this article, we'll learn how to implement this feature using JavaScript and local storage.
Adding items to a shopping cart is a common feature in e-commerce websites.
Localstorage
Local storage is a feature available in modern web browsers that allows websites to store data locally on the user's device. This data persists even after the user closes the browser or turns off their device, making it an ideal choice for storing shopping cart data.
Save Data to Local Storage
localStorage.setItem(key, value);
Read Data from Local Storage
localStorage.getItem(key);
Remove Data from Local Storage
localStorage.removeItem(key);
Remove All (Clear Local Storage)
localStorage.clear();
Shopping Cart
To add an item to the shopping cart using JavaScript and local storage, we need to follow the following steps:
- Create a function that takes the item to be added as a parameter.
- Retrieve the current cart data from local storage.
- Check if the item to be added already exists in the cart. If so, increase its quantity. If not, add the item to the cart with a quantity of 1.
- Save the updated cart data to local storage.
- Update the UI to reflect the changes in the cart.
Filter
A category filter allows users to filter a list of items based on categories
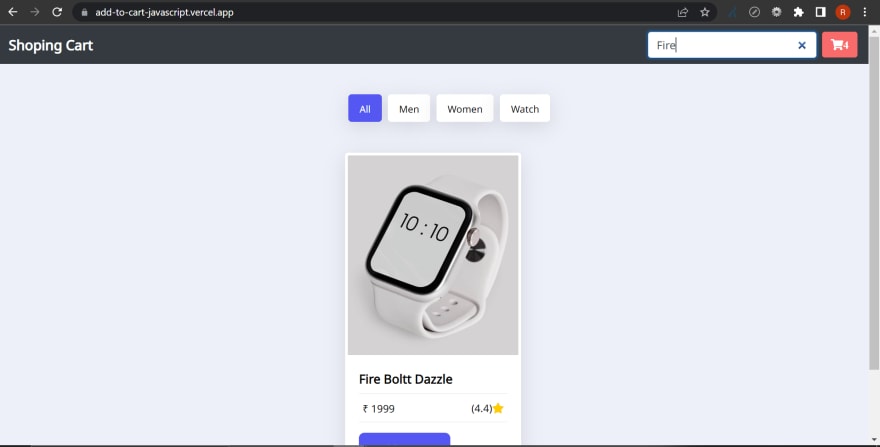
Search Products
The jQuery code waits for the document to be ready and then attaches a keyup event listener to the search input field. This event will be triggered whenever the user types or deletes a character in the search box.
I hope this tutorial will be useful to you
Source will be available on : https://github.com/erajamanickam/add-to-cart-javascript
Live demo : https://add-to-cart-javascript.vercel.app/
Watch on video : https://youtu.be/UPyNp-SVV4M









Top comments (0)