Introduction
In this step-by-step tutorial, we will learn how to create a basic countdown timer using JavaScript. Countdown timers are commonly used in websites to create anticipation and inform users about upcoming events, promotions, or product launches. We will build a countdown timer that displays days, hours, minutes, and seconds until a specified date and time.
Step 1: Set Up the HTML Structure
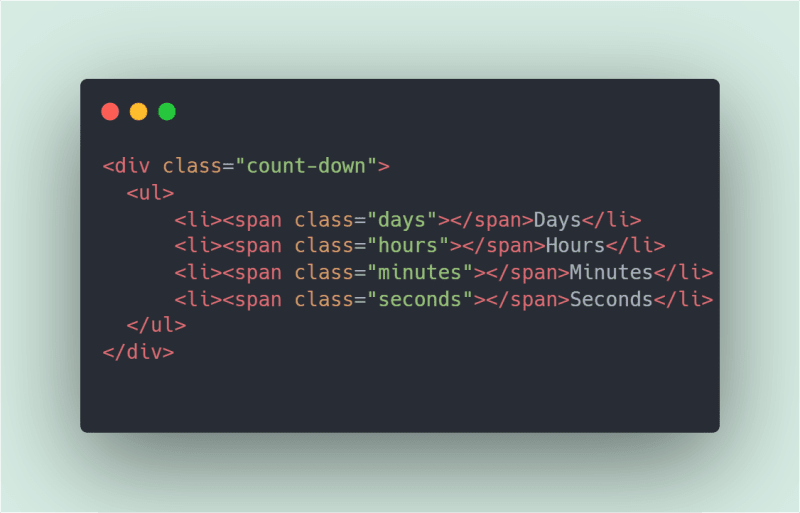
The first step is to create the HTML structure for our countdown timer. We'll use a simple HTML layout with placeholders for days, hours, minutes, and seconds.
Step 2: Style the Countdown Timer
We'll add some basic CSS to style our countdown timer. Create a file named "style.css" and link it in the HTML file.
Step 3: Create the Countdown Logic
Now, let's create the JavaScript code to calculate and display the countdown. Create a file named "script.js" and link it in the HTML file.
Step 4: Test Your Countdown Timer
Open the HTML file in a web browser, and you should see the countdown timer displaying the time remaining until the specified target date and time.
Conclusion
In this tutorial, we've created a simple countdown timer using HTML, CSS, and JavaScript. You can further customize the timer's appearance and behavior to suit your project's needs.
Watch on tutorial : https://www.youtube.com/watch?v=Ei3SIwjAAMU










Top comments (0)