
Just follow these simple steps:
1. Install the gh-pages package (ctrl+~ to open the terminal in VS Code)
npm install gh-pages --save...
For further actions, you may consider blocking this person and/or reporting abuse


hi! Everything seems working but I got white screen.
here are the logs:
vite v4.4.7 building for production...
node_modules/@chevrotain/utils/lib/src/to-fast-properties.js (24:4) Use of eval in "node_modules/@chevrotain/utils/lib/src/to-fast-properties.js" is strongly discouraged as it poses security risks and may cause issues with minification.
node_modules/@mediapipe/tasks-vision/vision_bundle.mjs (1:25466) Use of eval in "node_modules/@mediapipe/tasks-vision/vision_bundle.mjs" is strongly discouraged as it poses security risks and may cause issues with minification.
node_modules/@mediapipe/tasks-vision/vision_bundle.mjs (1:26534) Use of eval in "node_modules/@mediapipe/tasks-vision/vision_bundle.mjs" is strongly discouraged as it poses security risks and may cause issues with minification.
✓ 1528 modules transformed.
Generated an empty chunk: "@mediapipe".
Generated an empty chunk: "bidi-js".
Generated an empty chunk: "camera-controls".
Generated an empty chunk: "chevrotain".
Generated an empty chunk: "detect-gpu".
Generated an empty chunk: "fflate".
Generated an empty chunk: "ktx-parse".
Generated an empty chunk: "lodash".
Generated an empty chunk: "lodash.clamp".
Generated an empty chunk: "lodash.omit".
Generated an empty chunk: "lodash.pick".
Generated an empty chunk: "meshline".
Generated an empty chunk: "mmd-parser".
Generated an empty chunk: "opentype.js".
Generated an empty chunk: "potpack".
Generated an empty chunk: "regexp-to-ast".
Generated an empty chunk: "stats-gl".
Generated an empty chunk: "stats.js".
Generated an empty chunk: "three-mesh-bvh".
Generated an empty chunk: "troika-three-text".
Generated an empty chunk: "troika-three-utils".
Generated an empty chunk: "troika-worker-utils".
Generated an empty chunk: "webgl-sdf-generator".
Generated an empty chunk: "zstddec".
dist/assets/threejs-1d0654a8.svg 0.69 kB │ gzip: 0.38 kB
dist/assets/menu-242d80a8.svg 1.09 kB │ gzip: 0.45 kB
dist/assets/close-ad0e0ca6.svg 1.34 kB │ gzip: 0.55 kB
dist/index.html 2.74 kB │ gzip: 0.73 kB
dist/assets/reactjs-966214a8.png 4.10 kB
dist/assets/figma-184a11e6.png 4.75 kB
dist/assets/tailwind-6ece120d.png 5.24 kB
dist/assets/html-92b76a73.png 5.32 kB
dist/assets/css-79a7f026.png 5.48 kB
dist/assets/docker-602a695a.png 5.49 kB
dist/assets/nodejs-d83eb6dd.png 6.60 kB
dist/assets/redux-171787ca.png 7.77 kB
dist/assets/mongodb-54000b2b.png 8.05 kB
dist/assets/logo-c1063d16.svg 10.51 kB │ gzip: 4.16 kB
dist/assets/github-3b4e1609.png 11.07 kB
dist/assets/oocl-819d6f0f.jpeg 13.19 kB
dist/assets/benovelty-362b25f9.png 23.97 kB
dist/assets/chester_logo-f52636b0.png 25.41 kB
dist/assets/content_creation-11cd0e0a.png 31.41 kB
dist/assets/machine_learning-6bfba041.png 32.07 kB
dist/assets/web-13b55dc9.png 35.10 kB
dist/assets/system_architecture-c9615d74.png 47.09 kB
dist/assets/chesterphoto-753e6e9d.jpeg 77.71 kB
dist/assets/ZTP-fc89df4d.jpeg 345.09 kB
dist/assets/androidApp-1d30faf9.png 761.13 kB
dist/assets/CVPR-d417b6ab.png 1,044.80 kB
dist/assets/react-vertical-timeline-component-8b9bf2ba.css 8.04 kB │ gzip: 1.35 kB
dist/assets/index-8547483e.css 14.85 kB │ gzip: 4.05 kB
dist/assets/@mediapipe-4ed993c7.js 0.00 kB │ gzip: 0.02 kB
dist/assets/fflate-4ed993c7.js 0.00 kB │ gzip: 0.02 kB
dist/assets/camera-controls-4ed993c7.js 0.00 kB │ gzip: 0.02 kB
dist/assets/chevrotain-4ed993c7.js 0.00 kB │ gzip: 0.02 kB
dist/assets/bidi-js-4ed993c7.js 0.00 kB │ gzip: 0.02 kB
dist/assets/detect-gpu-4ed993c7.js 0.00 kB │ gzip: 0.02 kB
dist/assets/lodash.pick-4ed993c7.js 0.00 kB │ gzip: 0.02 kB
dist/assets/lodash.clamp-4ed993c7.js 0.00 kB │ gzip: 0.02 kB
dist/assets/lodash-4ed993c7.js 0.00 kB │ gzip: 0.02 kB
dist/assets/potpack-4ed993c7.js 0.00 kB │ gzip: 0.02 kB
dist/assets/lodash.omit-4ed993c7.js 0.00 kB │ gzip: 0.02 kB
dist/assets/meshline-4ed993c7.js 0.00 kB │ gzip: 0.02 kB
dist/assets/opentype.js-4ed993c7.js 0.00 kB │ gzip: 0.02 kB
dist/assets/mmd-parser-4ed993c7.js 0.00 kB │ gzip: 0.02 kB
dist/assets/ktx-parse-4ed993c7.js 0.00 kB │ gzip: 0.02 kB
dist/assets/regexp-to-ast-4ed993c7.js 0.00 kB │ gzip: 0.02 kB
dist/assets/troika-three-text-4ed993c7.js 0.00 kB │ gzip: 0.02 kB
dist/assets/stats-gl-4ed993c7.js 0.00 kB │ gzip: 0.02 kB
dist/assets/troika-three-utils-4ed993c7.js 0.00 kB │ gzip: 0.02 kB
dist/assets/zstddec-4ed993c7.js 0.00 kB │ gzip: 0.02 kB
dist/assets/troika-worker-utils-4ed993c7.js 0.00 kB │ gzip: 0.02 kB
dist/assets/webgl-sdf-generator-4ed993c7.js 0.00 kB │ gzip: 0.02 kB
dist/assets/stats.js-4ed993c7.js 0.00 kB │ gzip: 0.02 kB
dist/assets/three-mesh-bvh-4ed993c7.js 0.00 kB │ gzip: 0.02 kB
dist/assets/@react-spring-3c382ce9.js 0.03 kB │ gzip: 0.05 kB
dist/assets/@use-gesture-3c382ce9.js 0.03 kB │ gzip: 0.05 kB
dist/assets/react-composer-3c382ce9.js 0.03 kB │ gzip: 0.05 kB
dist/assets/react-merge-refs-239dbb3c.js 0.12 kB │ gzip: 0.12 kB
dist/assets/@babel-98964cd2.js 0.24 kB │ gzip: 0.19 kB
dist/assets/debounce-84046811.js 0.50 kB │ gzip: 0.30 kB
dist/assets/@chevrotain-d4b30cbb.js 0.57 kB │ gzip: 0.33 kB
dist/assets/classnames-63c61219.js 0.70 kB │ gzip: 0.46 kB
dist/assets/prop-types-387d7a00.js 0.74 kB │ gzip: 0.47 kB
dist/assets/suspend-react-4f9dedb1.js 1.05 kB │ gzip: 0.54 kB
dist/assets/@emailjs-a704afdc.js 1.48 kB │ gzip: 0.77 kB
dist/assets/zustand-1f571bb2.js 1.59 kB │ gzip: 0.85 kB
dist/assets/its-fine-cd42da5c.js 1.85 kB │ gzip: 0.95 kB
dist/assets/react-use-measure-33846a54.js 2.54 kB │ gzip: 1.10 kB
dist/assets/react-router-dom-ff4d61ab.js 2.79 kB │ gzip: 1.43 kB
dist/assets/maath-c69faf33.js 3.15 kB │ gzip: 1.56 kB
dist/assets/react-vertical-timeline-component-5eb92143.js 3.17 kB │ gzip: 1.11 kB
dist/assets/react-router-dee9a0fc.js 3.54 kB │ gzip: 1.52 kB
dist/assets/scheduler-765c72db.js 4.10 kB │ gzip: 1.78 kB
dist/assets/react-intersection-observer-d09da0c9.js 4.54 kB │ gzip: 1.90 kB
dist/assets/@remix-run-8cf5b07a.js 4.78 kB │ gzip: 2.21 kB
dist/assets/react-612f7b04.js 8.04 kB │ gzip: 3.05 kB
dist/assets/react-parallax-tilt-e68cdf4a.js 10.58 kB │ gzip: 3.14 kB
dist/assets/index-03a8b722.js 25.12 kB │ gzip: 11.11 kB
dist/assets/@react-three-4ee6c637.js 41.51 kB │ gzip: 15.53 kB
dist/assets/three-stdlib-8c9d7cbd.js 81.67 kB │ gzip: 23.87 kB
dist/assets/react-reconciler-bad81c96.js 90.68 kB │ gzip: 27.95 kB
dist/assets/framer-motion-a1988f33.js 96.46 kB │ gzip: 32.54 kB
dist/assets/react-dom-77fb4078.js 134.08 kB │ gzip: 43.20 kB
dist/assets/three-85ffa1fd.js 631.28 kB │ gzip: 162.21 kB
✓ built in 7.00s
Published
Your log says that your app has been built and published successfully.
After that, you need to debug your code to see why exactly it's not working and i can't help further without having access to the code.
Hey I faced that problem too.
Open dev tools > console
You might be getting a error or warning "MIME Type error " or something like the browser can't access the javascript and css file from the gh-pages branch.
If this is happening then follow :
go to vite.config.js. then change the
base : "/"to "base : "./"`then run
npm run deploy. this might solve the problemHey I too am facing the same issue of white screen, but when I open the console it shows,
"Failed to load resource: the server responded with a status of 404 ()"
for 2 of my files.
Could you tell me how I can fix this?
There is no general fix for the 404 error. it depends on your project and why you're getting the error. if you link to your project I can help further.
Thanks for getting back to me! I was able to fix the problem I was facing. The error was that I had not used
import React from 'react';in my files. I came to the conclusion that the same is not necessary in React but is essential in Vite.Sorry bro. I didn't see you messege. Actually I am not active here. I got the mails but I don't notice. Hope you got your problems solved.
I literally just made an account to say "THANK YOU!"
I'm new to all of this, and had this issue, and doing this single-character change fixed my issue.
been following the tutorial here: vite.dev/guide/static-deploy#githu...
and it doesn't mention this at all... in fact, it gives a bit of misinformation as far as what you can get away with.
been trying to figure out why my page was returning 404's when trying to grab the .css and .js files, but it was previewing locally just fine.
thank you again!
Yo man, You save my ass. Been trying to solve the issue since yesterday!
Glad! It helped somebody somebody
Clear, informative, and straight to the point.
Thanks for this article it helps a lot :)
Thank you for this article.
You saved my life
Hey man, I just want to say thank you very much. This worked for me very easily and I am very thankful for your help!
Glad you like it😇
Thank you for your article, it worked for me.
You're welcome, glad to be of help.
Thanks a lot, it worked
You're welcome.
Thank you. Recently I have a trouble in deployment of my vite project to github.
Thanks again.
You're welcome. glad it could help with deployment of your project.
This has all worked for me well, except I can only access pages in my site via the home page. If I copy a URL and paste it into a new web browser, I get a 404 page. I suppose it is because the index.html file is not being served in that case. How do I fix this issue? I would like to be able to access any page of my site by its URL! Thank you so much in advance.
If you're using React Router, you can use the Hash Router instead of the Browser Router.
There is also another workaround that I personally use in my projects: spa-github-pages
Hi! When using Hash Router, do we need to modify base path in vite.config.js to 'repo-name/#' ? For some reason, I can't test my app locally when using hash router. I manually add /#/route-path infront of the base URL for testing and then it works.
There's no need to change the base to something else for the hash router to work so there should be another cause for your problem (using instead of is a common culprit).
Hi, thanks for the information.
Hey man! I tried everything written above and below in comments but still I always get that white screen on deployment and dist. The build and deploy are always successful but I can't get rid of the white screen as the app doesn't loads up. This is my repo. Could you help?
This is the browser console for local build:
`Refused to apply style from '127.0.0.1:5500/assets/index-BtomFT...' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled.Understand this errorAI
:5500/assets/index-BsCh7obV.js:1
index.html:41 Live reload enabled.
index.html:1 Refused to apply style from '127.0.0.1:5500/assets/index-BtomFT...' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled.`
Deployed site console:
`Failed to load resource: the server responded with a status of 404 ()Understand this errorAI
index-BsCh7obV.js:1
24browsecSiteContentScript.js:1 browsecSiteContentScript: data is not for auth
(anonymous) @ browsecSiteContentScript.js:1
Show 1 more frame
Show lessUnderstand this warningAI
index-BtomFTFd.css:1
Hi, when I follow the instructions and it says published. I get a white screen afterwards with only these errors:
Naturalization-Test/:7
GET xjqiu28.github.io/assets/index-D4N... net::ERR_ABORTED 404 (Not Found)
Naturalization-Test/:8
GET xjqiu28.github.io/assets/index-bd1... net::ERR_ABORTED 404 (Not Found)
for those two lines, here is my code:
<script type="module" crossorigin src="/assets/index-D4NM0QCT.js"></script><link rel="stylesheet" crossorigin href="/assets/index-bd1VVfxY.css">
I cant seem to find the answer or solution
Here is the file structure for the items:
you not yet commit , possibility
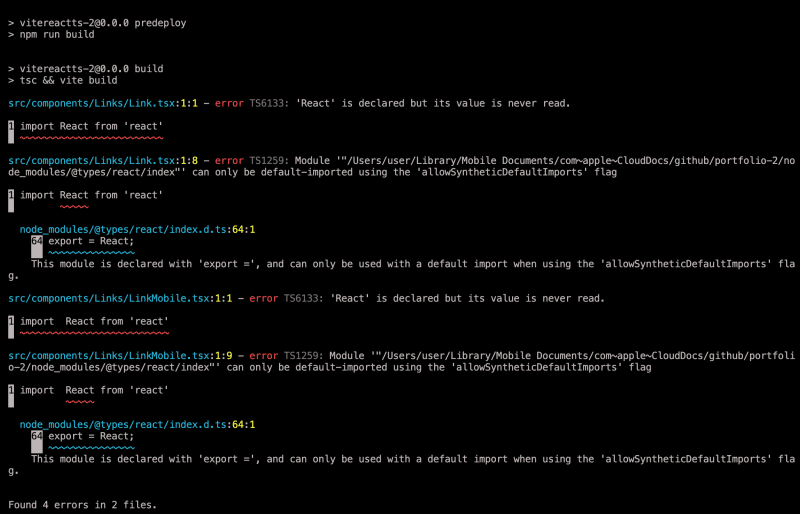
Keep getting a white screen when deploying my vite + react js + typescript application. I believe it wants me to fix the errors within my code but the issue is importing react. Not sure how to go about this, the website runs fine localhost but i get these errors when deploying

Have you got the homepage parameter set in package.json? I have it pointing to my github site url:
"homepage": "https://lewhunt.github.io/react-tv-player",then the base value in vite.config is set to the folder:
base: "/react-tv-player/",I actually got it to work with the base value in vite.config is set to the folder:
base: "./",
So assuming youve modified the package.json as well, it should work** USING VERCEL.COM**
emphasis on the . /
Hi!, this is my first time deploying my project using Github pages, everything looks good but when I try to visit my site, I only got white screen, and then I try to see at console browser and I got this error:
'Failed to load resource: the server responded with a status of 404 () /src/main.jsx:1'
what should I do?
"There is no general fix for the 404 error. it depends on your project and why you're getting the error. if you link to your project I can help further."
thanks for the information bro, but I have found the solution
Thanks!
Thank youuuuuuuu! hahahha
the page deployed successfully but showing the error page . the image on the error page is also not loaded and the app is routed
here is the page link : motiurrafi.github.io/reactAPP/
I cant's say without access to the source code but sometimes adding/dropping the "/" at the start of image paths could fix the problem (if you're using the public folder for your images)
Has your issue been resolved? I'm facing the same problem. Dice-Game
it not work for me :((
Please be more specific. what happens after following the steps and running the
npm run deploycommand?it worked , i had to wait more than 15 minutes and check again , thanks bro
hello How can we do the deployment for the files that have db.json
I did everything, after "npm run deploy" when I go to the app's url I see white screen and in the console: "Failed to load resource: the server responded with a status of 404 () index-d526a0c5.css"
I can't really tell without knowing your code, but that sounds like the css path in your built "index.html" is not correct.
In "index.html" in your dist folder check this line:
<link rel="stylesheet" href="/YOUR_REPOSITORY_NAME/assets/index-SOMETHING.css">
and see if it reflects your repository name or not.
Also double check you have set the correct "base" in "vite.config.js":
base: "/YOUR_REPOSITORY_NAME",when I set the base: "/YOUR_REPOSITORY_NAME", it works! because the Vite config file doesn't have this attribute.
Thnx a lot!
ENOENT: no such file or directory, stat 'C:\Users\HP\Desktop\demo\build'
how to tackel this error
Vite uses the "dist" folder as the destination for the build process and the "deploy" line in the article sets up "gh-pages" to use the "dist" folder as well.
Have you added this line
"deploy": "gh-pages -d dist",
to the "package.json" file and used the "npm run deploy" command and not "gh-pages" directly?
You're very welcome! Thank you so much.
Hello I'm having an error when i try to run the deploy, could someone help me?

Sorry for my late reply,
As the error is saying, your local files are not linked to your GitHub repository. Please check this link to see how to do it.
help ful
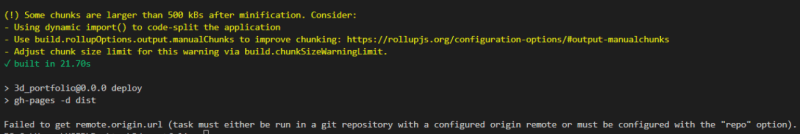
I'm getting this error : Failed to get remote.origin.url (task must either be run in a git repository with a configured origin remote or must be configured with the "repo" option).
What the error is saying is that Git/GitHub is not set up properly in your project.
Check this link to see how to connect your local files to your GitHub repo.
If it still doesn't work, try cloning your repo to another directory and try again.