This article originally appeared on Symfony Station.
As a product owner, you may have experienced how an application issue can be hard to identify and fix, create negative impacts on the users’ experience, or block new potential customers in their onboarding path.
Users don’t spend their time reporting bugs; they just stop using your application if it doesn’t work as expected. They then go look for another one that better fits their needs.
The idea behind Inspector is to create a monitoring environment, specifically designed for software developers, that avoids any server or infrastructure configuration. The ones that developers hate dealing with.
In fact, thanks to Inspector, you will never have to install things on the server or make complex configurations at the infrastructure level.
It works with a lightweight software library that you can install in your application like any other dependency. In the case of Symfony, you can use the official Symfony Bundle.
Developers are not always comfortable installing and configuring software at the server level, because these installations are out of their software development lifecycle, or are even managed by external teams.
Forcing teams with different goals (Developers, IT infrastructure, Cyber Security, etc.) to work in the same tools can cause confusion or compromise the ability of developers to quickly identify and resolve problems within applications.
Inspector allows developers to have a code-driven monitoring environment completely under their control and to be the first to know if the application is in trouble. It does so “before” users stumble onto the problem.
This functionality drastically reduces negative impacts on the user’s experience, giving you the right foundation to run a successful user acquisition process and to continually increase engagement with your product. And all with the fewest interruptions possible.
Symfony Code Execution Monitoring: how it works
Inspector is a Symfony bundle that adds real-time code execution monitoring to your application, allowing you to work on continuous code changes while catching bugs and bottlenecks in real-time.
It takes less than one minute to get started. Let’s see how it works.
Install the Symfony bundle
Run the composer command below in your terminal to get the latest version:
composer require inspector-apm/inspector-symfony
Configure the Ingestion Key
Get a fresh Ingestion key by signing up for Inspector (https://app.inspector.dev/register) and creating a new project, it takes just a few seconds.
You’ll see installation instructions directly on the app screen:
Create the inspector.yaml configuration file in your config/packages directory, and put the ingestion_key field inside:
inspector:
ingestion_key: [your-ingestion-key]
Test that everything is working
Execute our test command to check if your app sends data to Inspector correctly.
php bin/console inspector:test
Go to https://app.inspector.dev/home to explore your demo data.
By default Inspector traces:
- Database interactions
- Console commands
- Twig view rendering
- Controllers operations
- Unhandled Exceptions
Explore your application’s performance metrics
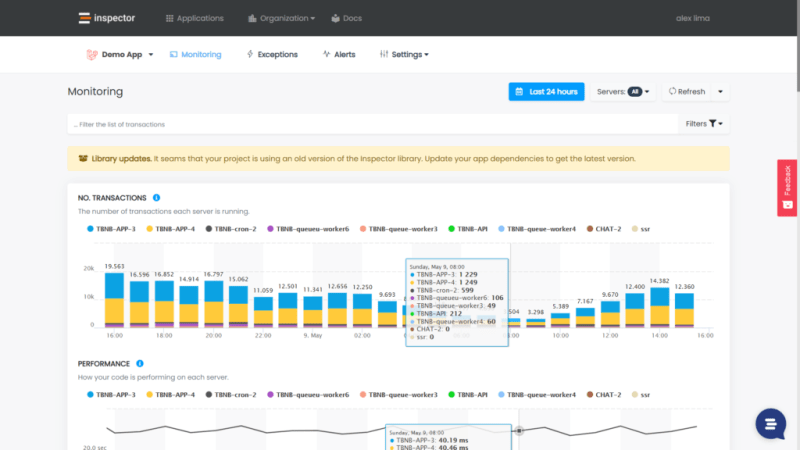
Now when your application receives a request Inspector automatically detects the most important events executed to fulfill the request and creates a visual representation of what happens inside your code during its normal operation.
Transactions stream in your dashboard in real-time and for each transaction, you can monitor what your application is doing:
Add custom segments to the timeline
Inspector monitors database queries, HTTP requests, and console commands by default, but there might be many critical statements in your code that need to be monitored in terms of performance and errors like:
- HTTP calls to external services
- Functions that deal with files (pdf, excel, images)
- Data Import/Export processes
Thanks to Inspector you can add custom segments in your timeline in addition to those detected by default. This allows you to monitor the impact a custom code block has on application performance.
Let’s look at a real-life example.
Suppose you have an HTTP route that executes some database operations and also performs an HTTP call to an external service.
Database queries are automatically detected by Inspector, but it would be interesting to also see the external HTTP request in the timeline in order to monitor its execution over time and activate alerts if something goes wrong.
class BlogController extends AbstractController
{
/**
* @Route("/posts/{slug}", methods="GET", name="blog_post")
*/
public function postShow(Post $post): Response
{
$tags = this->externalService->get('tags');
return $this->render('blog/post_show.html.twig', compact('post', 'tags'));
}
}
You can wrap the external service call with a segment to add it to the transaction’s timeline. Type hint the Inspector service into the controller method to access the Inspector instance:
use Inspector\Inspector;
class BlogController extends AbstractController
{
/**
* @Route("/posts/{slug}", methods="GET", name="blog_post")
*/
public function postShow(Post $post, Inspector $inspector): Response
{
$tags = $inspector->addSegment(function () {
return this->externalService->get('tags'); // return value will be transparently returned back.
}, 'http');
return $this->render('blog/post_show.html.twig', compact('post', 'tags'));
}
}
Errors & Exceptions Alerting
By default, every unhandled exception fired in your Symfony app will automatically be reported. These reports make sure you are alerted to unpredictable errors in real-time.
We all wish that every change make changes to our code they could be perfect. But the reality is, this is not always the case. Some errors appear immediately after an update, while others unpredictably pop up. It’s a fact of life for developers. Many errors often depend on connection issues between your application and other services.
However, Inspector makes the job easier. It automates the detection of unknown issues, so you no longer need to continuously check the status of your apps manually or await reports directly from users. If something does go wrong, you’ll receive a notification in real-time, and after each release you stay informed about the impact of the latest code changes.
If your code fires an exception but you don’t want to block the execution, you can report the error to Inspector manually for personal monitoring:
try {
// Your dangerous external call here...
} catch (GuzzleException $exception) {
$inspector->reportException($exception)
}
Conclusion
When a customer reports to you that something isn’t working, it forces you to drop whatever you are doing and start trying to reproduce the scenario, then recapture and reanalyze the logs in your personal toolset.
Getting a true picture of what’s happening in your code can require hours or even days. Inspector can make a huge difference in terms of efficiency, productivity, and customer happiness by avoiding this scenario.
Try Inspector for free and as long as you want
To let everyone interested try this new solution, Inspector offers a free tier with up to 30,000 monthly transactions. And it’s not a limited trial. So, you and your team can get familiar with Inspector without the pressure of a deadline.
New to Inspector? Create your account!
I hope you will try and enjoy the Inspector experience.
If you found the article useful, please share it with others who could benefit from Inspector.
Also, join the “Scalable Applications” community
If you want to learn more about how to scale up your application, join Scalable Applications, the international community of professional developers, to share strategies and experiences for building scalable systems.
Valerio Barbera, CTO, Inspector
This article originally appeared on Inspector.dev and was written by Valerio Barbera. I have made slight edits to it to meet the standards and formatting of Symfony Station. All sponsored posts are for products we have vetted and stand behind. We either use them or would do so if they were applicable to this site.
Reuben Walker
Publisher
Symfony Station














Top comments (0)